Easy Computing studio webdesign 4 pro Manual de Usario
Easy Computing
studio webdesign 4 pro
Lee a continuación 📖 el manual en español para Easy Computing studio webdesign 4 pro (244 páginas) en la categoría . Esta guía fue útil para 6 personas y fue valorada con 4.5 estrellas en promedio por 2 usuarios
Página 1/244

Handleiding
Studio Webdesign 4
Pro
Copyrights © Copyrights 2008 Serif (Europe) Ltd, alle Serif-producten en afgeleiden zijn
eigendom van Serif (Europe) Ltd. Microso, Windows, en het Windows logo
zijn geregistreerde handelsmerken van Microso Corporation. Alle rechten
voorbehouden.
© 2008 Easy Computing
1ste druk 2008
Uitgever Easy Computing Publishing n.v.
Horzelstraat 100
1180 Brussel
Easy Computing b.v.
Jansweg 40
2011 KN Haarlem
Website www.easycomputing.com
Productmanagement Stefaan Hendrickx
Vormgeving Phaedra creative communications, Westerlo
ISBN 9789045644240
NUR 043
Wettelijk Depot D/2008/6786/71
Alle rechten voorbehouden. Zonder voorafgaande schrielijke toestemming van
Easy Computing mag niets van deze uitgave worden verveelvoudigd, bewerkt en/
of openbaar gemaakt door middel van druk, fotokopie, microlm, magnetische
media of op welke andere wijze dan ook.

Belangrijke opmerking
De methodes en programma’s in deze handleiding worden zonder inachtneming van enige patenten vermeld.
Ze dienen enkel voor amateur- en studiedoeleinden.
Alle technische gegevens en programma’s in dit boek werden door de auteurs met de grootste zorgvuldigheid
samengesteld en na een grondige controle gereproduceerd. Toch zijn fouten niet volledig uit te sluiten.
Easy Computing ziet zich daarom gedwongen erop te wijzen dat ze noch enige garantie, noch enige juridi-
sche verantwoordelijkheid of welke vorm van aansprakelijkheid dan ook op zich kan nemen voor gevolgen
die voortvloeien uit foutieve informatie. Het melden van eventuele fouten wordt door de auteurs altijd op
prijs gesteld.
Wij willen u erop wijzen dat de so- en hardwarebenamingen die in dit boek worden vermeld, evenals de
merknamen van de betreende rma’s over het algemeen door fabrieksmerken, handelsmerken of door het
patentrecht zijn beschermd.
EASY COMPUTING TECHNICAL SUPPORT
Om te kunnen genieten van Technical Support dient u zich zo snel mogelijk te registreren.
Dit kunt u doen tijdens de installatie van het programma (On-line via internet of Off-line via fax/post).
SNEL, GRATIS en 24 UUR/dag support via Internet
http://www.easycomputing.com/nl/support/
Indien u geen internetverbinding heeft, dan kunt u contact opnemen
met onze technische dienst per post of per fax.
België: Easy Computing
Technical Support
Horzelstraat 100
1180 Brussel
fax: 02/ 346 01 20
Nederland: Easy Computing
Technical Support
Jansweg 40
2011 KN Haarlem
fax: 023/ 542 08 36
Meer dan 90% van de meest gestelde vragen en bekende problemen worden 24 uur per dag
op de support-pagina’s van onze website beantwoord en/of opgelost (www.easycomputing.com).
Voor technische vragen die nog niet op onze website worden beantwoord,
kunt u een supportformulier invullen (te vinden op de support-pagina’s van onze website).
Het antwoord op uw vraag volgt snel.

Studio Webdesign 4 Pro 5
inhoud
1 WELKOM BIJ STUDIO WEBDESIGN 4 PRO! 13
Nieuw in Studio Webdesign... 14
Het programma installeren 17
2 BASISBEGINSELEN 19
Over websites 19
Wat komt er zoal kijken bij het ontwerpen van een website? 19
Wat is een website? 19
Wat hebt u nodig om een voorbeeld te bekijken van uw site of deze te publiceren? 20
Over HTML 20
De startpagina van het programma 21
Opties op de startpagina 21
Een website maken op basis van een sjabloon 22
Een bestaande website openen 24
Ontbrekende lettertypen vervangen 25
Een volledig nieuwe website maken 25
Met meerdere sites werken 25
Uw project opslaan 26
3 SITES EN PAGINA’S ONTWIKKELEN 27
Over sitestructuur en navigatiehulpmiddelen 27
Structuur van de site 27
Navigatiehulpmiddelen 29
Pagina’s versus stramienpagina’s 30
Pagina’s weergeven 32
Van pagina wisselen 33
Pagina’s toevoegen, verwijderen en de volgorde ervan wijzigen 35
De volgorde van pagina’s wijzigen 38
Stramienpagina’s toewijzen 39
Met frames werken 39
Absolute URL’s 41
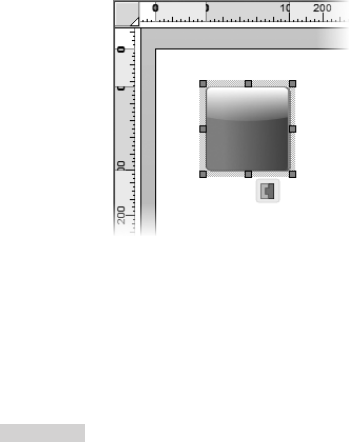
De lay-outhulpmiddelen gebruiken 42
Met de linialen werken 43
De linialen als meetlat gebruiken 44
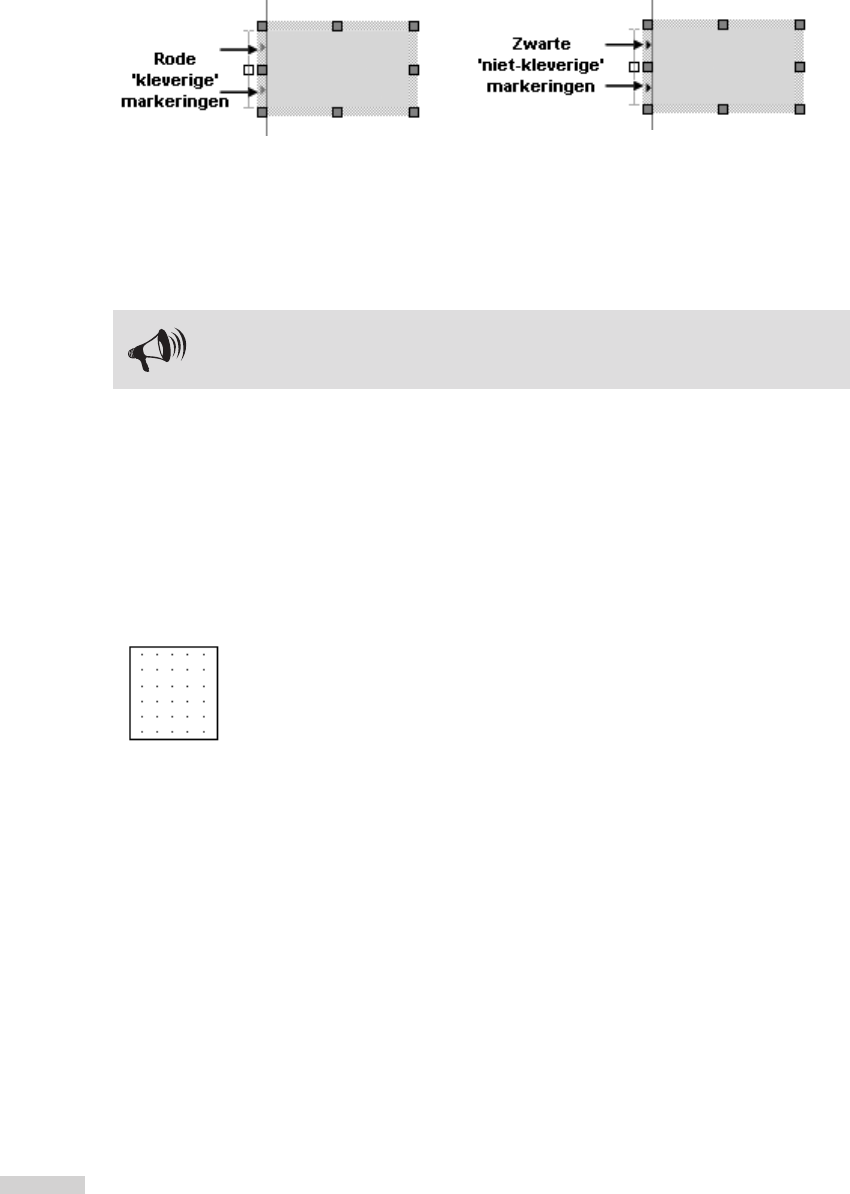
Kleverige hulplijnen 45
Het puntraster gebruiken 46

6 Studio Webdesign 4 Pro
Thema-afbeeldingen toevoegen en bewerken 47
De galerij gebruiken 50
Site-eigenschappen instellen 52
De standaard bestandsextensie instellen 53
De paginagrootte en het type uitlijning instellen 54
Auteurs- en copyrightinformatie opgeven 55
De projecteigenschappen weergeven en/of wijzigen 55
Een pictogram instellen voor de lijst met Favorieten 55
Uitvoeropties instellen 56
Gebruikersstatistieken bijhouden 57
Een absolute URL instellen 59
Pagina-eigenschappen instellen 60
Pagina-eigenschappen instellen via Sitebeheer 62
Sitebeheer gebruiken 63
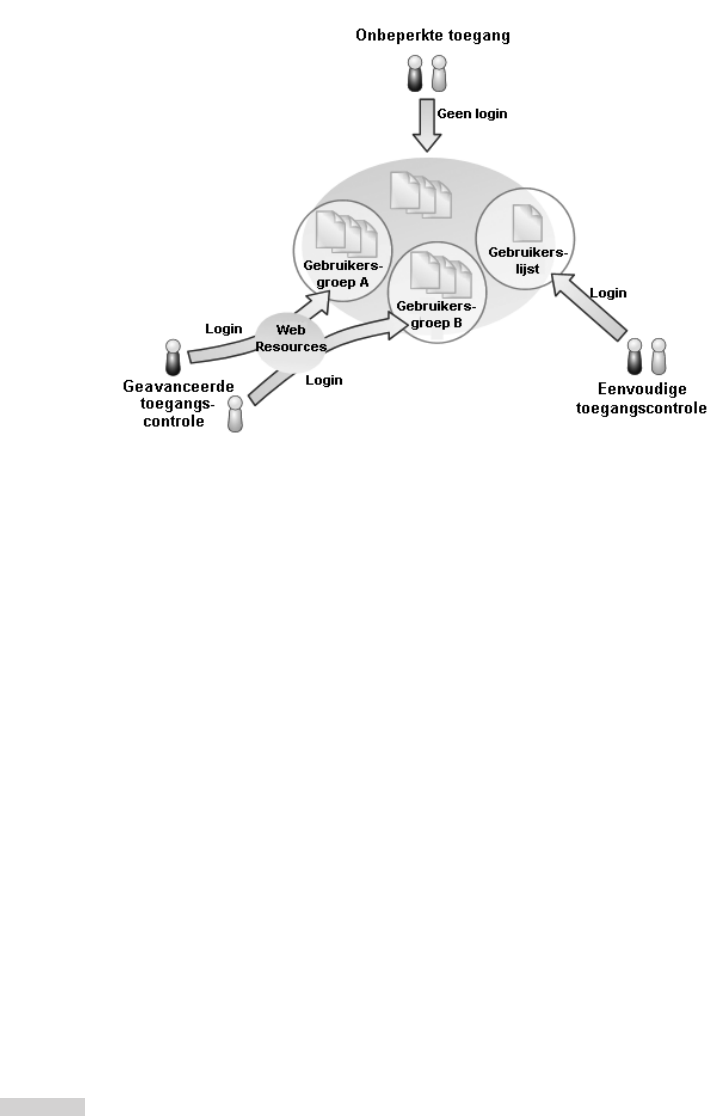
Toegangscontrole 65
Eenvoudige toegangscontrole 66
Geavanceerde toegangscontrole 69
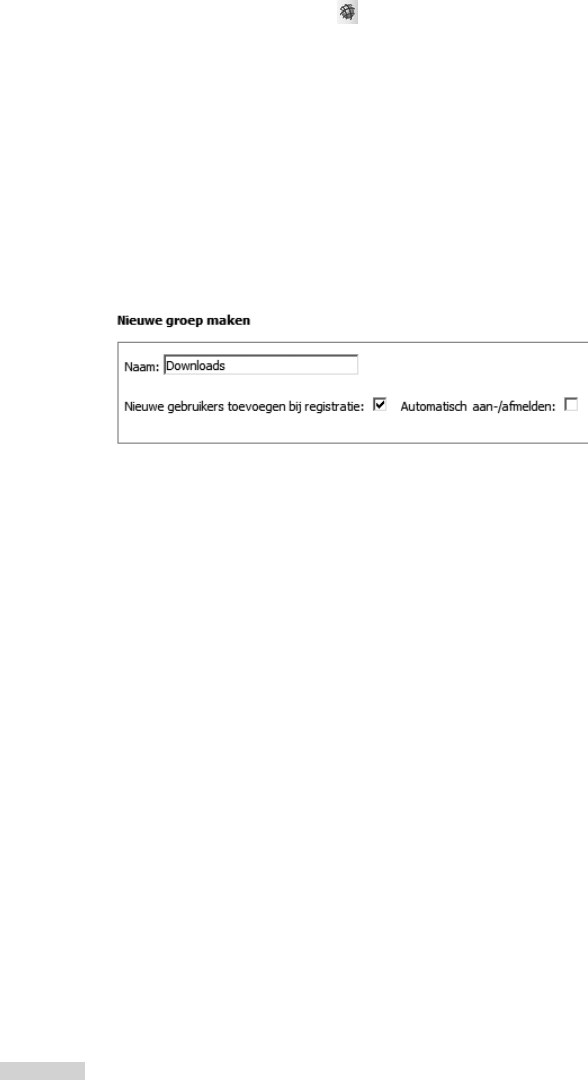
Gebruikers toevoegen aan een groep 71
Gebruikers de mogelijkheid bieden zich te registreren 74
Uw site optimaliseren voor zoekmachines 75
Metatags gebruiken 76
Voorkomen dat pagina’s worden geïndexeerd (Robots-metatags) 77
Pagina’s van het indexeringsproces uitsluiten (Robots-bestand) 78
Pagina’s in het indexeringsproces opnemen 78
Een prioriteit toekennen aan tekst met HTML-tags voor koppen 80
Een zoekfunctie implementeren 80
4 MET TEKST WERKEN 83
Met tekstframes werken 83
Wat is een tekstframe? 83
HTML-frames versus aangepaste frames 84
Frames toevoegen aan een pagina 85
Tekst invoeren in een frame 86
De lay-out van aangepaste frames instellen 86
Tekst laten overvloeien in aangepaste frames 88
De voorziening Automatisch overvloeien gebruiken 88
Tekst aan de grootte van een frame aanpassen 89
Aangepaste frames aan elkaar koppelen 89
Grafische eigenschappen van frames 91
Overvloeiopties voor tekst in HTML-frames 91

Studio Webdesign 4 Pro 7
Artistieke tekst gebruiken 92
Tekst langs een pad plaatsen 94
Tekst rechtstreeks op de pagina bewerken 96
Tekst selecteren en invoeren 96
Tekst kopiëren, plakken en verplaatsen 97
Alinea’s laten inspringen 98
Met Unicode-tekst werken 99
Tekst zoeken en vervangen 99
5 TEKENS EN ALINEA’S OPMAKEN 101
Tekst opmaken 101
Met lettertypen werken 102
Met opmaakprofielen werken 103
Alineaopmaakprofielen versus tekenopmaakprofielen 103
Met benoemde opmaakprofielen werken 104
Genummerde of niet-genummerde lijsten maken 105
Symbolen invoegen 107
De huidige datum/tijd invoegen 108
Persoonlijke gegevens invoegen 108
6 MET TABELLEN WERKEN 110
Teksttabellen maken 110
HTML-tabellen versus aangepaste tabellen 110
Tabellen bewerken 112
De voorziening AutoOpmaak gebruiken 116
Celeigenschappen instellen 116
Een kalender invoegen 117
Officiële feestdagen toevoegen 118
Persoonlijke gebeurtenissen toevoegen 118
7 OBJECTEN BEWERKEN OP DE PAGINA 120
Een object selecteren 120
Over de blauwe balken in de linialen 121
Meerdere objecten selecteren 121
Objecten kopiëren, plakken en dupliceren 122
Objecten dupliceren 123
De opmaak van een object kopiëren en plakken 124
Objecten verplaatsen 124

8 Studio Webdesign 4 Pro
Objecten schalen 125
Afbeeldingen schalen 126
Gegroepeerde objecten en meervoudige selecties schalen 126
Objecten roteren 126
Objecten bijsnijden 127
Objecten tot de vorm van een ander object bijsnijden 128
Lijnen en vormen samenvoegen 129
De volgorde van objecten wijzigen 130
Objecten uitlijnen en spatiëren 130
Objecten groeperen 132
Objecten vergrendelen 132
Het magnetische raster gebruiken 132
Objecten selectief uitlijnen 133
De standaardwaarden voor objecten bijwerken 133
8 MET LIJNEN, VORMEN EN EFFECTEN WERKEN 135
Lijnen tekenen en bewerken 135
Lijnen tekenen 136
Lijneigenschappen instellen 138
Vormen tekenen en bewerken 139
AutoVormen 140
Gesloten vormen 141
2D-filtereffecten gebruiken 142
Reflecties maken 143
Contouren maken 143
Objecten vervagen 144
Het gereedschap Schaduw gebruiken 145
3D-filtereffecten gebruiken 146
Overzicht 146
3D-bumpmap 147
2D-bumpmap 149
3D-patroon 149
2D-patroon 149
Transparantie 149
3D-belichting 150
Diepte toevoegen (Instant 3D) 150
Randen toevoegen 152
Objectstijlen gebruiken 153

Studio Webdesign 4 Pro 9
9
AFBEELDINGEN, ANIMATIES EN MULTIMEDIA-ELEMENTEN TOEVOEGEN
155
Afbeeldingen importeren 155
Afbeeldingen invoegen 155
Afbeeldingen vervangen 157
Bijgesneden afbeeldingen aanpassen 157
Insluiten versus koppelen 158
De mediabalk gebruiken 159
Foto’s toevoegen aan de pagina 162
Exportopties instellen voor afbeeldingen 162
Exportopties, een titel en alternatieve tekst instellen voor afzonderlijke afbeeldingen 163
Tekortkomingen in afbeeldingen verhelpen 165
Een aanpassingsfilter toevoegen 166
Aanpassingsfilters in-/uitschakelen 167
De instellingen voor een filter veranderen 167
De volgorde van de filters wijzigen 168
Meerdere filters tegelijk toepassen 168
TWAIN-afbeeldingen importeren 168
Animatie toevoegen 168
Geanimeerde lichtkranten toevoegen 169
Animated GIF’s toevoegen 169
Flash-bestanden gebruiken 170
Beeld- en geluidsfragmenten toevoegen 171
Geluid 171
Video 171
Een Flash™-fotogalerij maken 174
Een fotogalerij maken 175
Een fotogalerij bewerken 177
Externe afbeeldingen koppelen 178
10 MET KLEUREN, VERLOPEN EN TRANSPARANTIE WERKEN 179
Effen kleuren instellen 179
Kleurenschema’s gebruiken 180
Schemakleuren toepassen op objecten 183
Nieuwe kleurenschema’s definiëren en bestaande schema’s bewerken 183
Met kleur- en bitmapverlopen werken 184
Een kleur- of bitmapverloop toepassen 184
Met transparantie werken 185

10 Studio Webdesign 4 Pro
11 HYPERLINKS EN INTERACTIVITEIT TOEVOEGEN 187
Hyperlinks en bladwijzers toevoegen 187
Een bladwijzer invoegen 188
Hotspots toevoegen aan een pagina 189
Hotspots bewerken 190
Rollovers toevoegen 191
Opties voor rollovers 192
De vereiste bronafbeeldingen maken voor een rollover 194
Pop-uprollovers toevoegen 195
Navigatie-elementen toevoegen 198
Een sitemap toevoegen 201
12 DYNAMISCHE CONTENT TOEVOEGEN 203
HTML-pagina’s maken 203
HTML-code toevoegen 204
HTML-code toevoegen aan een pagina 205
ID’s gebruiken 206
Tokens gebruiken 207
Formulieren toevoegen 207
Structuur van een formulier 207
Formulieren maken 209
Besturingselementen voor formulieren 211
Besturingselementen bewerken 212
Formulieren verzenden 213
RSS-feeds en podcasts 213
Browserondersteuning voor feeds 214
Een RSS-feed of podcast maken 214
Podcasts naar iTunes doorsturen 215
E-commerce 216
Over e-commerce 216
Een e-commerceobject toevoegen (PayPal) 217
Gegevens samenvoegen 221
Databasegegevens samenvoegen 221
E-commercegegevens samenvoegen 225
Overige samenvoegfuncties 229
Met intelligente objecten werken 230
Intelligente objecten maken 233
Intelligente objecten bewerken 234
Intelligente objecten beheren 235
Intelligente objecten verwijderen 238

12 Studio Webdesign 4 Pro

Studio Webdesign 4 Pro 13
1 Welkom bij Studio
WebdeSign 4 Pro!
Welkom bij Studio Webdesign – de snelste en eenvoudigste manier om uw eigen website te
bouwen!
Als u eerder al met Studio Webdesign hebt gewerkt, hoeven we u waarschijnlijk niet meer te
vertellen dat dit programma alle hulpmiddelen biedt die u nodig hebt om snel en eenvoudig
uw eigen website te ontwikkelen en deze op het web te publiceren, hetzij op basis van de
ingebouwde designsjablonen hetzij door zelf een volledig nieuwe site te maken. Gewapend
met een internetaccount en Studio Webdesign staat uw site binnen de kortste keren online –
zonder dat hiervoor enige ervaring is vereist!
Studio Webdesign ondersteunt tientallen functies waarmee u moeiteloos de prachtigste web-
sites ontwerpt!
Gebruiksvriendelijk
Contextgevoelige werkbalken waarborgen dat de meest gebruikte functies altijd binnen hand-
bereik zijn. De soepele indeling van de studiotabs van zijn kant zorgt er dan weer voor dat u
eenvoudig aangepaste werkruimtes kunt maken, zodat u zo doeltreend mogelijk kunt wer-
ken. Bekijk enkele van de vooraf gedenieerde proelen die toegankelijk zijn vanaf de start-
pagina van het programma als u alvast een voorsmaakje wilt.
Krachtige tekstverwerkingsfuncties
Met de geavanceerde DTP-functies in Studio Webdesign hebt u voortaan 100% controle over
uw teksten. HTML-tekstframes waarborgen dat uw tekst volledig compatibel is met de HT-
ML-standaard, terwijl u uw site met behulp van artistieke tekst snel en eenvoudig een unieke
uitstraling kunt geven. En dan hebben we het nog niet gehad over de krachtige functies om
tekst te bewerken!
Verbluffende grafische effecten
Geef aeeldingen in uw website een volledig nieuwe dimensie met de gebruiksvriendelijke
Instant 3D-functie – ideaal om driedimensionale logo’s, banners en knoppen te maken. Voeg
moeiteloos prachtige belichtingseecten toe, geef objecten in een oogwenk diepte om 3D-
aeeldingen te creëren die uw website duidelijk onderscheiden van de rest, en verfraai uw
tekst, foto’s, aeeldingen en vormen met oogverblindende ltereecten, zoals een schuine
rand, reliëf, schaduw of gloed. U kunt ook meteen meerdere eecten tegelijk toepassen en
de instellingen ervoor wijzigen totdat u tevreden bent over het eindresultaat. Elk object kan
worden bewerkt nadat u er ltereecten op hebt toegepast. Desgewenst kunt u de toegepaste
eecten zelfs weer uitschakelen. Met al deze grasche eecten binnen handbereik hoe u
voortaan dus niet langer uw toevlucht te nemen tot een afzonderlijk designprogramma om
unieke 3D-objecten te ontwerpen.

Studio Webdesign 4 Pro 15
die indien mogelijk automatisch te verhelpen.
* Nieuwe intelligente objecten
Studio Webdesign bevat allerlei nieuwe intelligente objecten:
* Forums: breng levendige op threads gebaseerde discussies op gang door meerdere forums
te maken die u onaankelijk van elkaar kunt beheren en door een moderator kunt laten
leiden.
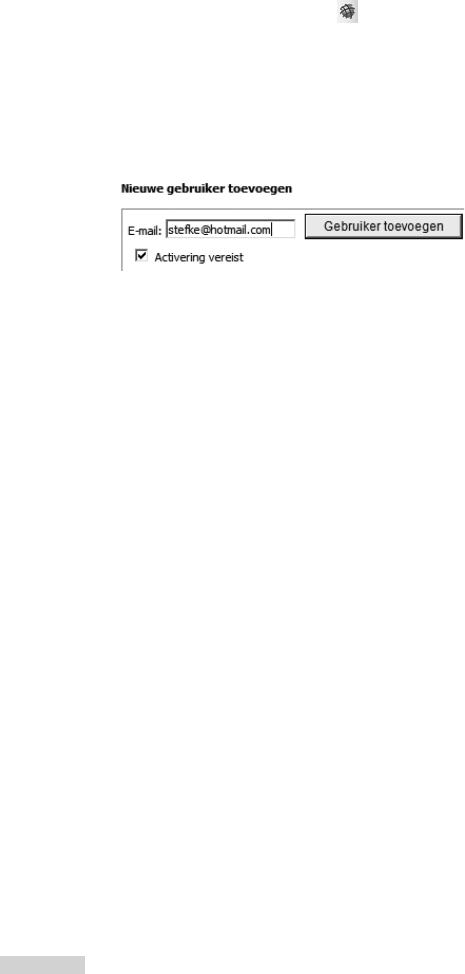
* Toegangscontrole: beperk de toegang tot uw site of specieke pagina’s door gebruikers-
lijsten te beheren. Bezoekers kunnen zich snel en eenvoudig registreren via een aanmel-
dingspagina (met de mogelijkheid gebruikersaccounts te activeren via e-mail).
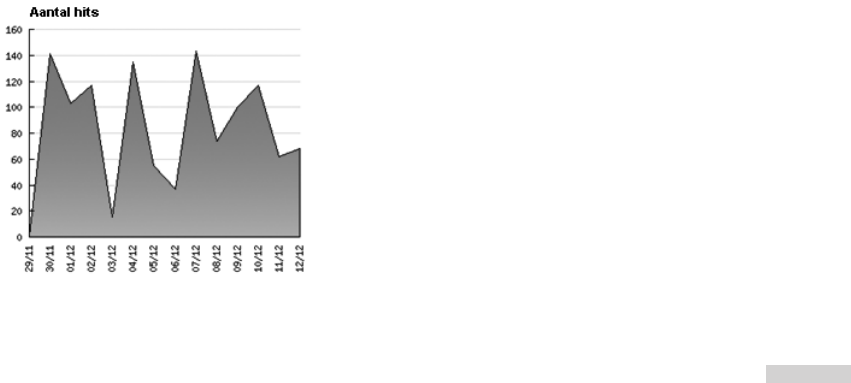
* Bezoekersstatistieken: verzamel moeiteloos allerlei statistische gegevens over uw site, zo-
als het aantal hits, het aantal bezoekers dat door andere sites naar uw site is doorverwezen,
enzovoort.
* Nieuws: ideaal om belangrijke nieuwigheden zoals website-updates of geplande bijeen-
komsten aan te kondigen.
Alle intelligente objecten ondersteunen voortaan meerdere talen!
* Mediabalk en fotogalerij
Voortaan hoe u foto’s maar één keer te importeren! Houd uw foto’s binnen handbereik
met behulp van de nieuwe mediabalk en sleep ze van hieruit naar een bestaande foto in
uw site om deze te vervangen! Zoek naar foto’s op basis van hun metagegevens. Beheer
moeiteloos de grootte en uitlijning van foto’s in frames. Importeer meerdere aeeldingen
tegelijk en plak die een voor een op de gewenste positie!
Verbaas uw vrienden, familie en collega’s met prachtige op Flash gebaseerde fotogalerijen,
waardoor gebruikers eenvoudig kunnen navigeren door op een miniatuur of rollover te
klikken.
* Professionele designsjablonen
Maak in een oogwenk een website ‘op maat’ met behulp van talrijke ingebouwde sjablo-
nen die overzichtelijk zijn ingedeeld in categorieën (Zakelijk, E-commerce, Hobby, Vrije
tijd...). Selecteer gewoon de sjabloonpagina’s die u wilt gebruiken en voeg er later eventu-
eel extra pagina’s uit dezelfde of een andere sjabloon aan toe.
* Uw site optimaliseren voor zoekmachines
Bepaal hoe zoekmachines uw website indexeren! Voorkom dat bepaalde pagina’s worden
geïndexeerd door gebruik te maken van een sitemap-bestand of Robots-bestanden, zodat
potentiële bezoekers alleen relevante zoekresultaten te zien krijgen met betrekking tot uw
site.
* Een zoekfunctie implementeren
Maak gebruik van het krachtige gereedschap om een zoekfunctie in uw site te implemen-
teren, zodat gebruikers eenvoudig op tekst kunnen zoeken.
* Extra navigatiefuncties
De nieuwste versie van Studio Webdesign bevat ook allerlei nieuwe navigatiebalken die
zich uitstekend lenen voor het samenvoegen van e-commercegegevens, inclusief een
nieuwe verzameling vervolgkeuzelijsten, zodat gebruikers via een vervolgkeuzelijst de pa-

16 Studio Webdesign 4 Pro
gina kunnen selecteren die ze willen bekijken. Daar komt nog bij dat alle navigatiebalken
voortaan het gebruik van bladwijzers ondersteunen.
* Sitemaps
Voeg snel en eenvoudig een sitemap toe om de structuur van uw site weer te geven.
* Actieve documentframes
Voortaan kunt u een hyperlink naar een specieke pagina in uw site ook in een document-
frame op een andere pagina openen. Maak gebruik van absolute URL’s, zodat gebruikers
doelgericht van frame naar frame kunnen navigeren.
* YouTube®-video’s insluiten
Sluit uw favoriete YouTube®-video’s in uw webpagina’s in!
* Podcasts
Maak uw eigen podcastfeeds waarop bezoekers zich eenvoudig kunnen abonneren door
op een Google Reader®, My Yahoo!® of Apple iTunes® link te klikken.
* Pop-uprollovers
Maak uw eigen fotogalerij bestaande uit een reeks miniaturen waarover gebruikers slechts
hun muisaanwijzer hoeven te bewegen om een versie op ware grootte weer te geven.
* Nieuwe 2D/3D-ltereecten
Voeg prachtige reecties toe aan een object – ideaal voor paginatitels en aeeldingen! Pas
een van de talrijke realistisch ogende 3D-eecten toe op uw objecten, met de mogelijkheid
de transparantie van reecterende/niet-reecterende oppervlakken in te stellen en meer-
dere lichtbronnen toe te voegen voor verbluende belichtingseecten. Alle ltereecten
kunnen in de voorvertoningsmodus of op het object op de pagina worden toegepast.
* Instant 3D
Transformeer 3D-objecten rechtstreeks op de pagina, of pas indrukwekkende veelkleurige
belichtingseecten toe (met de mogelijkheid nauwkeurig de richting van de lichtbron in te
stellen), samen met aangepaste schuine randen en draaiproelen om unieke contouren te
creëren.
* Kalenders met persoonlijke gebeurtenissen en feestdagen
Ontwerp moeiteloos aangepaste kalenders waarop behalve alle ociële feestdagen ook
belangrijke persoonlijke gebeurtenissen zoals verjaardagen, afspraken, enzovoort worden
weergegeven.
* Verbeterde tekst- en opmaakfuncties
Maak gebruik van kleurverlopen en transparantie in tabellen en frametekst, selecteer snel
en eenvoudig meerdere woorden of alinea’s en pas er via het nieuwe tabblad Opmaakpro-
elen de gewenste opmaak op toe. Gebruik het tabblad Lettertypen om na te gaan welke
lettertypen zijn geïnstalleerd op uw systeem, om naar lettertypen te zoeken en een voor-
beeld te bekijken van specieke lettertypen op geselecteerde tekst.
* Nieuwe weergaveopties voor tabbladen
Voortaan kunt u tabbladen automatisch laten samenvouwen wanneer u ze niet gebruikt.
U kunt ze zelfs animeren, zodat ze schuivend of rollend uit beeld verdwijnen!

Studio Webdesign 4 Pro 17
* Lay-outhulpmiddelen
Maak gebruik van ‘magnetische’ hulplijnen – ideaal als u alle objecten die op uw liniaal-
hulplijnen zijn uitgelijnd in één keer wilt verplaatsen. De objecten volgen automatisch de
hulplijnen wanneer u die verplaatst!
* Tabblad Nuttige info
Het nieuwe tabblad Nuttige info maakt een reeks rijkelijk geïllustreerde onderwerpen toe-
gankelijk waarin u stap voor stap met belangrijke programmafuncties leert werken en
doelgericht de structuur van uw site leert plannen en ontwerpen.
... en allerlei andere nuttige voorzieningen!
Zo kunt u voortaan proelen met aangepaste sneltoetsen maken voor de verschillende pro-
grammafuncties en de ingebouwde werkbalken en menu’s eenvoudiger aanpassen. Nieuw is
ook dat u intelligente objecten zoals formulieren en blogs voortaan tegen spam kunt beveili-
gen met behulp van CAPTCHA-elementen, en uw website automatisch kunt uploaden zonder
dat u elke stap met OK hoe te bevestigen. En dan hebben we het nog niet gehad over de nieu-
we functies om rechtstreeks op de pagina een voorbeeld te bekijken van intelligente objecten,
het volledig vernieuwde tabblad Transformeren van waaruit u objecten voortaan op basis van
een vooraf gedenieerd ankerpunt kunt verplaatsen, schalen of roteren, en de mogelijkheid
het uiterlijk van de gebruikersinterface naar behoee aan te passen.
Vergeet uw exemplaar van Studio Webdesign niet te registreren. Dan hebt u
recht op technische ondersteuning en kunnen we u op de hoogte houden over
nieuwe ontwikkelingen en toekomstige upgrades.
HET PROGRAMMA INSTALLEREN
Om Studio Webdesign 4 Pro te installeren, dient u de programma-cd in uw cd-romspeler te
plaatsen. Sluit alle andere toepassingen voordat u het programma installeert, zodat de so-
ware probleemloos wordt geïnstalleerd.
* Als de Autorun-functie is ingeschakeld op uw computer, wordt het installatieprogramma
automatisch gestart zodra u de cd-rom in uw cd-romspeler plaatst. Volg de aanwijzingen
op het scherm om de installatie te voltooien en start de computer daarna opnieuw.
* Als de Autorun-functie niet is ingeschakeld op uw computer, moet u als volgt te werk gaan
om het programma te installeren:
1. Kies in het menu Start de opdracht Uitvoeren.
2. Typ D:\ECSETUPX.EXE (waarbij de letter D voor de stationsletter staat die op uw sys-
teem aan de cd-romspeler is toegewezen).
U komt nu in de installatiebrowser.
Via de installatiebrowser kunt u drie dingen doen:
* Studio Webdesign 4 Pro installeren

18 Studio Webdesign 4 Pro
* naar onze supportpagina’s gaan
* de cd-rom verkennen
Om het programma te installeren, dubbelklikt u op de desbetreende knop in de browser en
volgt u de aanwijzingen op het scherm.
Zodra de installatie is voltooid, kunt u het programma starten door op het overeenkomstige
bureaubladpictogram te dubbelklikken, of door Start > Alle programma’s > Easy Compu-
ting > Studio Webdesign 4 Pro te kiezen en op de naam van het programma te klikken in
het vervolgmenu.

Studio Webdesign 4 Pro 19
2 baSiSbeginSelen
OVER WEBSITES
In dit hoofdstuk worden enkele belangrijke basisconcepten beschreven waarmee u vertrouwd
moet zijn om een professionele website te maken met Studio Webdesign.
Wat komt er zoal kijken bij het ontwerpen van een website?
Het enige wat u in principe hoe te doen, is een van de meegeleverde sjablonen openen en
aanpassen met het programma. U kunt natuurlijk ook een volledig nieuwe website maken
zonder gebruik te maken van sjablonen. Aan u de keuze! Hoe dan ook, in beide gevallen zult u
ongetwijfeld de talrijke voorzieningen op prijs stellen die Studio Webdesign biedt om tekst en
aeeldingen te bewerken en de lay-out van elke pagina aan te passen. Studio Webdesign is op
het DTP-model gebaseerd, zodat u de verschillende elementen op elke pagina naar wens kunt
schikken en precies die lay-out kunt creëren die u in gedachten hebt. Een website maken met
Studio Webdesign vertoont veel overeenkomsten met het opstellen van een nieuwsbrief. Als u
vertrouwd bent met de basisbeginselen van DTP, zult u merken dat een eigen website bouwen
eenvoudiger is dan op het eerste gezicht lijkt. Als u hier nog geen ervaring mee hebt, kunt u
gaandeweg met de verschillende gereedschappen in Studio Webdesign leren werken.
Met Studio Webdesign kunt u alle elementen van uw site in wording in één gebruiksvrien-
delijk document onderbrengen dat uit meerdere pagina’s bestaat en dit document met één
handeling als projectbestand opslaan. Dit project kunt u op elk moment publiceren als een
reeks afzonderlijke pagina’s die samen uw website vormen.
Wat is een website?
Het internet is een wereldwijd netwerk dat computers over de hele wereld met elkaar ver-
bindt. Het web was aanvankelijk een manier om via internet toegang te krijgen tot informatie
die is opgeslagen in een bestandsindeling die bekendstaat als HTML of Hypertext Markup
Language. In de ruime zin van het woord is een website (hoofdzakelijk) een verzameling
HTML-bestanden die zijn opgeslagen op een leserver waartoe iedereen die over een web-
browser beschikt toegang kan krijgen. In feite zijn websites echter helemaal niet van internet
aankelijk. Vaak zijn ze ook toegankelijk vanuit een lokaal netwerk of particulier intranet.
Denk eraan dat een website uiteindelijk maar een verzameling HTML-bestanden is.
HTML is een methode om de lay-out van een webpagina te beschrijven. Een HTML-bestand
bestaat uit platte tekst waarin allerlei zogeheten ‘tags’ zijn verweven die de betreende web-
pagina beschrijven. Behalve HTML-bestanden bevat een website doorgaans echter nog an-
dere bestanden (zoals aeeldingen) die de webdesigner in de site hee geïntegreerd. Een
webbrowser als Microso Internet Explorer of Mozilla Firefox is een programma dat HT-
ML-bestanden kan lezen en webpagina’s kan weergeven zoals de designer oorspronkelijk in

20 Studio Webdesign 4 Pro
gedachten had.
Elke website hee een startpagina, die meestal index.html heet. Dit is de eerste pagina die
internetgebruikers te zien krijgen wanneer ze een website bezoeken. De startpagina bevat
doorgaans hyperlinks naar andere pagina’s in de site, die op hun beurt hyperlinks bevatten
naar weer andere pagina’s, enzovoort. Voor internetgebruikers die de website bekijken via een
browser, lijkt het alsof al deze informatie naadloos aan elkaar is gekoppeld. Het enige wat ze
hoeven te doen om verwante of aanvullende informatie weer te geven, is op de overeenkom-
stige hyperlink klikken.
Studio Webdesign converteert de verschillende pagina’s in uw project automatisch naar HT-
ML-bestanden wanneer u de website publiceert, zodat u zich zelf niet om de HTML-code
hoe te bekommeren.
Wat hebt u nodig om een voorbeeld te bekijken van uw site of deze te
publiceren?
U kunt op elk moment een voorbeeld bekijken van een of meer pagina’s in uw site, ofwel
rechtstreeks in het programma (in een afzonderlijk venster dat sterk op dat van Internet Ex-
plorer lijkt) ofwel met een willekeurige browser die op uw systeem is geïnstalleerd.
Een website publiceren met Studio Webdesign is een proces dat slechts uit één stap bestaat,
waarbij: (1) uw project automatisch naar afzonderlijke bestanden wordt geconverteerd, (2) de
bestanden voor uw website naar de opgegeven locatie worden gekopieerd (een lokale map of
een webserver).
* Om uw website naar een lokale map te publiceren, hoe u zelfs niet eens met internet
verbonden te zijn.
* Als u de website op het web wilt publiceren, zodat iedereen deze kan bekijken, hebt u een
host nodig (schijfruimte op een server die met internet is verbonden). Hiervoor moet
u gewoonlijk een account aanvragen bij een gespecialiseerde Internet Service Provider
(ISP). Bij de meeste internetaanbieders krijgt u automatisch verschillende megabytes
schijfruimte toegewezen op de server om een ‘persoonlijke website’ te publiceren wanneer
u een abonnement neemt. Zodra u uw account hebt ingesteld en verbinding kunt maken
met de webserver van uw internetaanbieder, hoe u alleen nog de juiste bestanden naar
de server over te dragen om uw website te publiceren. Hiervoor kunt u de functie Op het
web publiceren in Studio Webdesign gebruiken.
Over HTML
Een groot voordeel van Studio Webdesign in vergelijking met andere programma’s die speci-
aal zijn ontwikkeld om websites te maken, is dat u uw nieuwsbrief of een gedrukte adverten-
tie met allerlei kleurrijke aeeldingen en exotische lettertypen ongewijzigd op het web kunt
publiceren – zonder dat de oorspronkelijke opmaak of vormgeving verloren gaat. Een van de
grote troeven van dit programma is immers dat uw publicatie er op het web even goed uitziet
als op het scherm!
Hoewel u geen ervaring hoe te hebben met HTML om met Studio Webdesign aan de slag te
gaan, zijn er wel enkele zaken waarop u moet letten:

Studio Webdesign 4 Pro 21
1. Denk eraan dat de downloadtijd van uw webpagina’s rechtstreeks aankelijk is van de be-
standsgrootte van de HTML-bestanden en van de bijbehorende aeeldingen of multime-
diabestanden. Omdat dergelijke bestanden veel meer schijfruimte innemen dan HTML-
bestanden, kunnen ze de downloadtijd van uw website aanzienlijk beïnvloeden.
2. Alle onderdelen van uw site die het programma niet naar HTML kan converteren, worden
automatisch als aeeldingen geëxporteerd wanneer u de website publiceert. Hoe meer
onderdelen het programma naar HTML kan converteren, hoe beter.
Als u gewend bent in een DTP-omgeving te werken, zult u uw typograsche verwachtingen
wellicht wat moeten temperen als u websites ontwerpt voor het web. Studio Webdesign biedt
u echter heel wat bewegingsvrijheid op het gebied van design. Zo kunt u een willekeurige
tekengrootte gebruiken voor uw teksten, een aangepaste teken- en regelafstand instellen voor
afzonderlijke alinea’s en alinea’s zelfs uitvullen! De WYSIWYG-benadering waarborgt dat de
website die u op het scherm ziet vrijwel volledig overeenkomt met datgene wat internetge-
bruikers uiteindelijk te zien krijgen in hun browser. Omdat in HTML absolute coördinaten
worden gebruikt om de positie te bepalen van elementen, kunt u objecten zo indelen dat ze
elkaar gedeeltelijk overlappen – zonder dat dit een invloed hee op de uiteindelijke bestands-
grootte.
In theorie kunt u een willekeurig lettertype gebruiken. Denk er echter aan dat het gebruikte
lettertype automatisch wordt vervangen door een lettertype dat het oorspronkelijke zoveel
mogelijk benadert wanneer het niet beschikbaar is op de computer van de gebruiker. Het
resultaat hiervan is niet altijd voorspelbaar. Het is dus best mogelijk dat uw zorgvuldig ont-
worpen lay-out er plots helemaal anders uitziet! Onthoud daarom als algemene vuistregel dat
u zich het beste tot de zogeheten ‘webveilige’ lettertypen in Studio Webdesign kunt beperken.
Dit zijn de lettertypen die standaard worden weergegeven op het tabblad Lettertypen.
De ingebouwde voorziening Site op fouten controleren waarschuwt u als in
uw site onveilige (andere dan webveilige) lettertypen worden gebruikt, of als
bepaalde navigatie-elementen of formulieren/e-commercefuncties problemen
veroorzaken.
DE STARTPAGINA VAN HET PROGRAMMA
Zodra u Studio Webdesign hebt geïnstalleerd, kunt u meteen aan de slag. Tijdens de instal-
latie van het programma wordt automatisch de programmagroep Studio Webdesign 4 Pro
toegevoegd aan het menu Start van Windows.
* Kies Start > Alle programma’s > Easy Computing > Studio Webdesign 4 Pro en klik op
de naam van het programma in het vervolgmenu om het programma te starten.
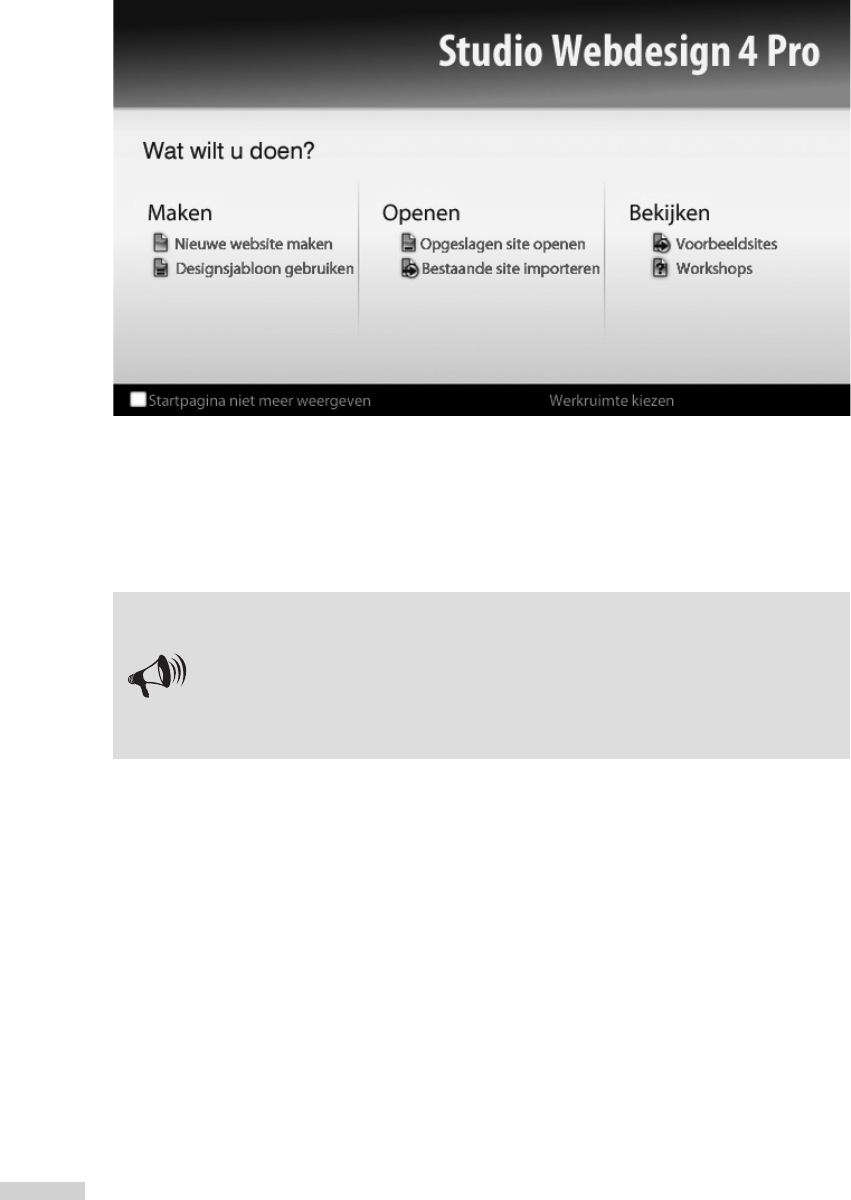
Opties op de startpagina
Op de startpagina kunt u uit verschillende opties kiezen:

22 Studio Webdesign 4 Pro
Hier kunt u aangeven of u een nieuwe website wilt maken (al dan niet op basis van een sja-
bloon), een project wilt openen dat u eerder hebt opgeslagen of bestaande webpagina’s in uw
project wilt importeren. Vanaf de startpagina kunt u ook rechtstreeks enkele voorbeeldsites
bekijken die door professionele designers zijn gemaakt, of een van de vele workshops openen
die bij het programma worden geleverd.
Standaard wordt bij het starten van Studio Webdesign altijd de startpagina
weergegeven. U kunt dit echter voorkomen door het selectievakje Startpagina
niet meer weergeven in te schakelen linksonder op de startpagina. Als u de
startpagina later opnieuw wilt inschakelen, kiest u Extra > Opties > Algemeen
en activeert u het selectievakje Startpagina weergeven bij starten van pro-
gramma.
EEN WEBSITE MAKEN OP BASIS VAN EEN SJABLOON
Het eerste wat u te zien krijgt wanneer u Studio Webdesign start, is de startpagina van het
programma, waar u uit verschillende opties kunt kiezen. Een van deze opties is Nieuwe web-
site maken. Door gebruik te maken van een designsjabloon, kunt u snel en eenvoudig een
professionele website ontwerpen. Ongeacht of u een beginner bent of al jaren actief bent op
het gebied van webdesign maar naar nieuwe designmogelijkheden zoekt, laat de sjablonen in
Studio Webdesign het werk voor u doen!

Studio Webdesign 4 Pro 25
Zo opent u een bestaande website terwijl u met het programma werkt:
1. Klik op Openen op de standaardwerkbalk.
2. Navigeer in het dialoogvenster Openen naar de map waarin het projectbestand is opgesla-
gen dat u wilt openen, selecteer het en klik op Openen.
Zo keert u naar de laatst opgeslagen versie van een geopende site terug:
* Kies Vorige versie in het menu Bestand.
Ontbrekende lettertypen vervangen
Studio Webdesign biedt u de mogelijkheid ontbrekende lettertypen te vervangen door letter-
typen die de oorspronkelijke zoveel mogelijk benaderen wanneer u een website opent waarin
lettertypen zijn gebruikt die niet beschikbaar zijn op uw computer. U kunt dergelijke letter-
typen naar keuze automatisch laten vervangen door het programma, of u kunt dit handmatig
doen. Raadpleeg het Help-bestand van het programma voor meer informatie.
EEN VOLLEDIG NIEUWE WEBSITE MAKEN
Hoewel het gebruik van een designsjabloon het designproces aanzienlijk kan vereenvoudigen,
kunt u net zo goed vanaf een lege site vertrekken en zelf een nieuwe website maken.
Zo maakt u een nieuwe website vanaf de startpagina:
* Start het programma (of kies Bestand > Startpagina) en klik op Nieuwe website maken.
Merk op dat de nieuwe site aanvankelijk uit één pagina bestaat, waarvoor de standaard pagi-
na-eigenschappen zijn ingesteld.
U verkrijgt hetzelfde resultaat wanneer u op Annuleren klikt (of op Esc
drukt) terwijl de startpagina wordt weergegeven.
Zo maakt u een nieuwe site terwijl u met het programma werkt:
* Kies Nieuw in het menu Bestand.
MET MEERDERE SITES WERKEN
U kunt meerdere sites tegelijkertijd openen in Studio Webdesign. Elke site die u opent, ver-
schijnt in een afzonderlijk venster met zijn eigen instellingen. Met behulp van de venstertabs
boven in het programmavenster kunt u snel tussen de geopende documentvensters wisselen.
Door de vensters trapsgewijs te schikken of ze horizontaal of verticaal te splitsen, kunt u ob-
jecten zelfs eenvoudig via slepen-en-neerzetten van het ene naar het andere venster kopiëren.
U kunt ook een afzonderlijk venster openen om een voorbeeld te bekijken van de huidige site
(zie ‘Een voorbeeld bekijken van uw website’ in hoofdstuk 13).

26 Studio Webdesign 4 Pro
Zo sluit u het actieve venster:
* Kies Sluiten in het menu Bestand of klik op de knop Sluiten uiterst rechts in de titel-
balk van het documentvenster. Als dit het enige geopende venster is voor de site, wordt het
huidige projectbestand gesloten en wordt automatisch gevraagd of u uw wijzigingen wilt
opslaan.
Merk op dat onder aan het menu Venster de namen worden weergegeven van de document-
vensters die momenteel zijn geopend. Het actieve venster is met een vinkje gemarkeerd. De
eenvoudigste manier om naar een ander venster te wisselen, is vanzelfsprekend op de over-
eenkomstige venstertab (of rechtstreeks in het venster) klikken. Wanneer het ene venster ech-
ter het andere verbergt, moet u op Ctrl+Tab drukken of op een vensternaam klikken in het
menu om een ander venster te activeren.
UW PROJECT OPSLAAN
Zo slaat u het huidige project op:
* Klik op Opslaan op de standaardwerkbalk of kies Bestand > Opslaan.
OF
* Kies Bestand > Opslaan als als u het project onder een andere naam wilt opslaan.

Studio Webdesign 4 Pro 27
3 SiteS en Pagina’S
ontWikkelen
OVER SITESTRUCTUUR EN NAVIGATIEHULPMIDDELEN
In tegenstelling tot een gedrukte publicatie is een website geen lineair document waarin de
ene pagina gewoon op de andere volgt. U kunt de structuur van uw site beter vergelijken
met die van een museum waarin mensen vrij kunnen rondwandelen. U kunt er doorgaans
wel vanuit gaan dat bezoekers langs de voordeur binnenkomen (de startpagina), maar waar
ze daarna naartoe gaan, is aankelijk van de hyperlinks die u hebt voorzien. Deze navigatie-
hulpmiddelen zijn als het ware de gangen die de verschillende ruimtes in het museum met
elkaar verbinden. Het is aan u als ‘architect’ om de pagina’s op een logische manier in te delen
en op de juiste plaatsen hyperlinks te voorzien, zodat gebruikers eenvoudig hun weg vinden
in uw site – zonder dat ze verdwalen.
In Studio Webdesign kunt u de boomstructuur op het tabblad Site gebruiken om de struc-
tuur van uw website visueel in te delen en er vervolgens de vereiste navigatie-elementen aan
toe te voegen (speciale thema-aeeldingen die zich automatisch aan de structuur van uw
site aanpassen). U zult deze boomstructuur regelmatig nodig hebben wanneer u met pagina’s
leert werken.
Structuur van de site
In tegenstelling tot de structuur van een museum staat deze van een website volledig los van
de fysieke indeling (de plaats waar de pagina’s zijn opgeslagen). De structuur van een website
is veeleer een methode om de inhoud van de site logisch in te delen, zodat gebruikers er een-
voudiger door kunnen navigeren. Het meest bruikbare concept op dit gebied – dat overigens
in Studio Webdesign is geïmplementeerd – is dat van de ‘omgekeerde boomstructuur,’ die
begint bij de startpagina en van daaruit naar de andere pagina’s vertakt. Het voordeel voor in-
ternetgebruikers die door uw website navigeren, is dat de inhoud van de site aan de hand van
deze indeling op een vertrouwde en overzichtelijke manier wordt weergegeven – hiërarchisch
gestructureerd in secties en niveaus.
Een sectie of rubriek is een categorie met verwante informatie, zoals ‘Nieuwsbrief,’ ‘Produc-
ten,’ ‘Contact’ of ‘Links.’ De verschillende hoofdrubrieken van een site zijn gewoonlijk toegan-
kelijk vanuit een navigatiebalk op de startpagina van de site. In het ideale geval behoort elke
pagina in de site tot een specieke rubriek. Elke rubriek hee doorgaans zijn eigen hoofd-
pagina, tenzij de desbetreende rubriek slechts uit één pagina bestaat. Deze pagina (hierna
de ‘parent’ of bovenliggende pagina genoemd) wordt gewoonlijk als menu voor de onderlig-
gende pagina’s gebruikt.

28 Studio Webdesign 4 Pro
Met de term niveau wordt het aantal stappen (links) bedoeld dat een bepaalde pagina van de
startpagina is verwijderd. De startpagina bevindt zich altijd op het hoogste niveau (niveau 1),
net als de hoofdpagina’s van de verschillende rubrieken. De onderliggende pagina’s bevinden
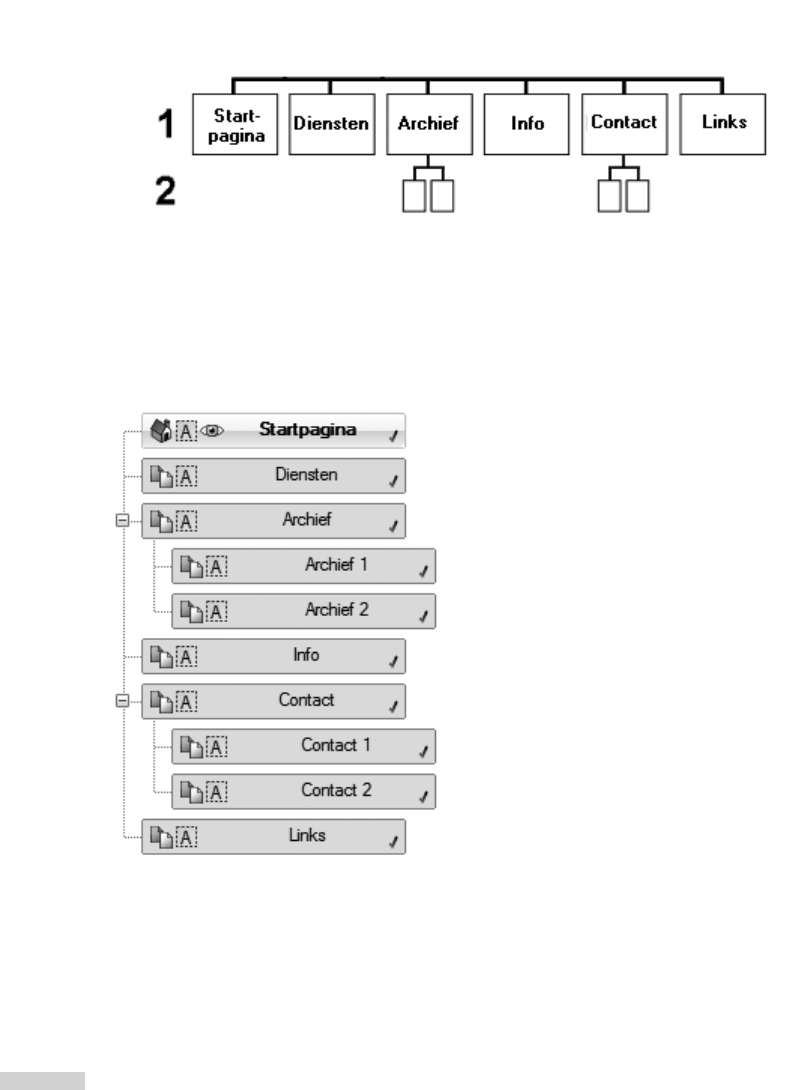
zich doorgaans op het tweede niveau (zie schema), enzovoort.
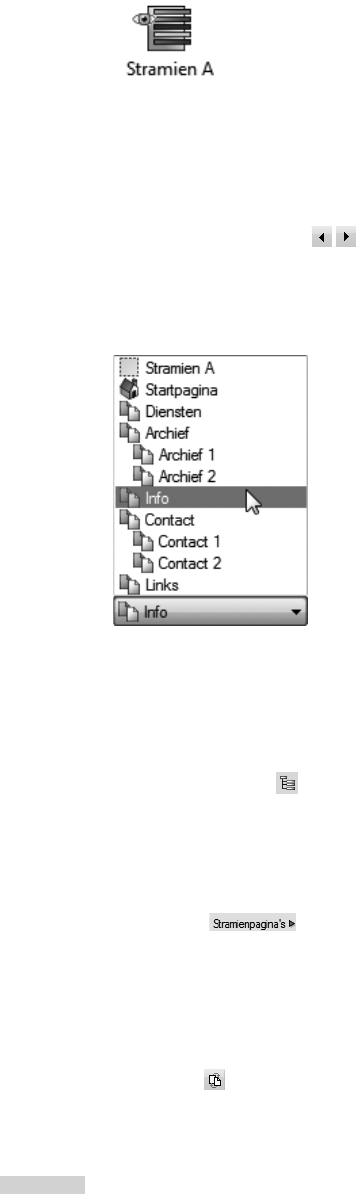
De boomstructuur van uw site (op het tabblad Site) is een handig visueel hulpmiddel om de
inhoud van uw site in rubrieken en niveaus in te delen – meerbepaald als een hiërarchie van
‘parents’ (bovenliggende pagina’s) en ‘childs’ (onderliggende pagina’s). In de volgende guur
ziet u een soortgelijke indeling, maar dan in de vorm van een boomstructuur in Studio Web-
design:
Via deze boomstructuur kunt u eenvoudig nagaan hoe de verschillende pagina’s in uw site
aan elkaar zijn gerelateerd en uw content op een logische manier indelen. Omdat een website
in werkelijkheid echter uit verschillende pagina’s bestaat die allemaal op de een of andere
manier aan elkaar zijn gerelateerd, is er natuurlijk niets dat u ervan weerhoudt naar behoee
hyperlinks toe te voegen om tussen specieke pagina’s te navigeren. De boomstructuur legt

Studio Webdesign 4 Pro 29
echter wel de belangrijkste ‘paden’ vast om in uw website rond te kuieren. Als u voor een logi-
sche indeling in rubrieken en niveaus kiest, kunnen internetgebruikers eenvoudiger door uw
site navigeren. Met Studio Webdesign is dit kinderspel. Met dit programma kunt u immers
eenvoudig navigatiebalken maken die perfect de structuur van uw site weerspiegelen en be-
zoekers automatisch langs de ‘hoofdwegen’ leiden.
Klik op vlak boven de boomstructuur op het tabblad Site als u de be-
standsnamen van de pagina’s wilt weergeven in de boomstructuur in plaats van
hun interne paginanamen.
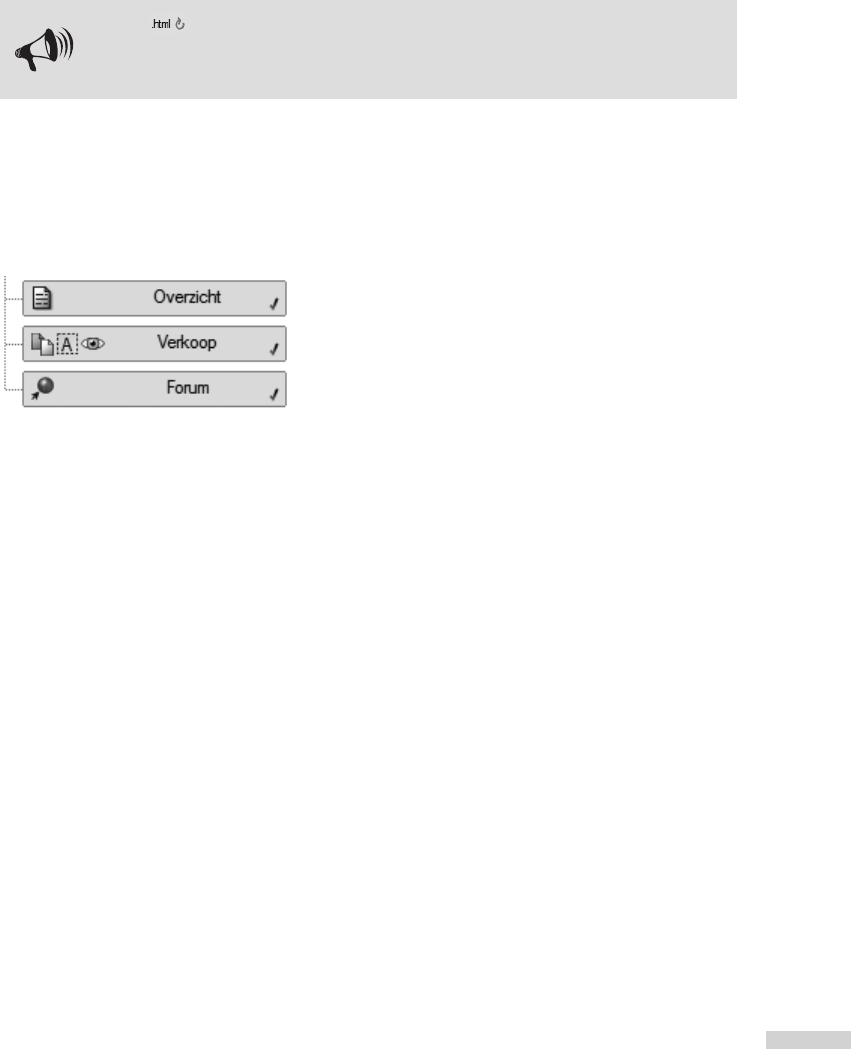
U kunt ook zuivere HTML-pagina’s en osite links opnemen in de boomstructuur van uw
site. U kunt deze pagina’s op dezelfde manier toevoegen als standaard webpagina’s. Merk op
dat dergelijke pagina’s met een ander symbool worden aangeduid dan standaard webpagina’s
in de boomstructuur, om aan te geven dat ze louter uit HTML-code bestaan (zie ‘HTML-
pagina’s maken’ in hoofdstuk 12) of naar een locatie buiten de website leiden.
Vergelijk de HTML-pagina ‘Overzicht’ met de standaardpagina ‘Verkoop’ en de osite link
‘Forum’ in de nevenstaande guur.
Navigatiehulpmiddelen
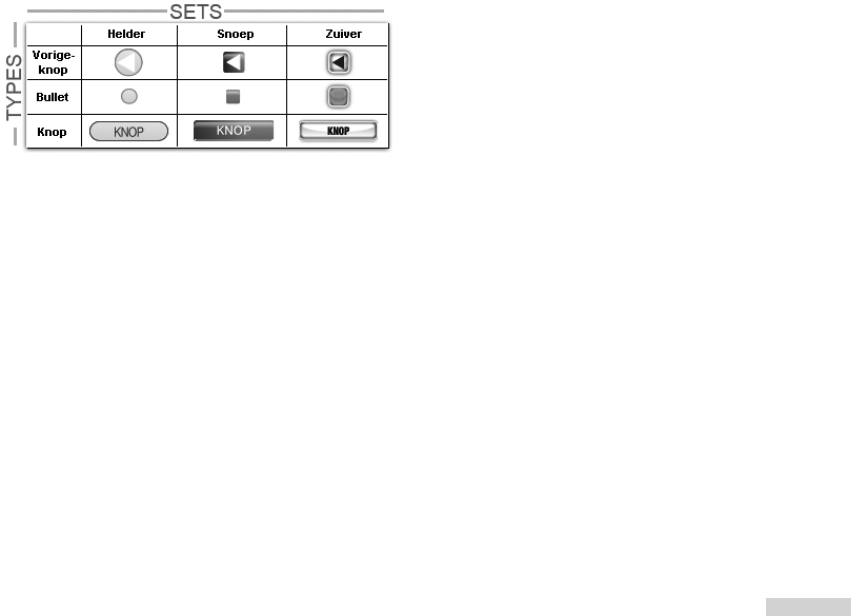
Bepaalde typen thema-aeeldingen in Studio Webdesign zijn zogeheten ‘navigatie-elemen-
ten.’ Dat geldt onder andere voor Vorige/Volgende-knoppen en de diverse vooraf gedeni-
eerde navigatiebalken. Kenmerkend voor deze elementen is dat ze zich automatisch aan de
structuur van uw site aanpassen, zodat u eenvoudig een site kunt ontwerpen waardoor inter-
netgebruikers vlot kunnen navigeren. Het enige wat u hoe te doen, is de gewenste thema-af-
beelding selecteren op het tabblad ema-aeeldingen. Studio Webdesign doet de rest! Merk
op dat Vorige/Volgende-knoppen automatisch aan aangrenzende pagina’s op hetzelfde niveau
worden gekoppeld. Navigatiebalken zijn een combinatie van knoppen en pop-upmenu’s die
waarborgen dat gebruikers eenvoudig door de verschillende rubrieken en niveaus in uw site
kunnen navigeren.
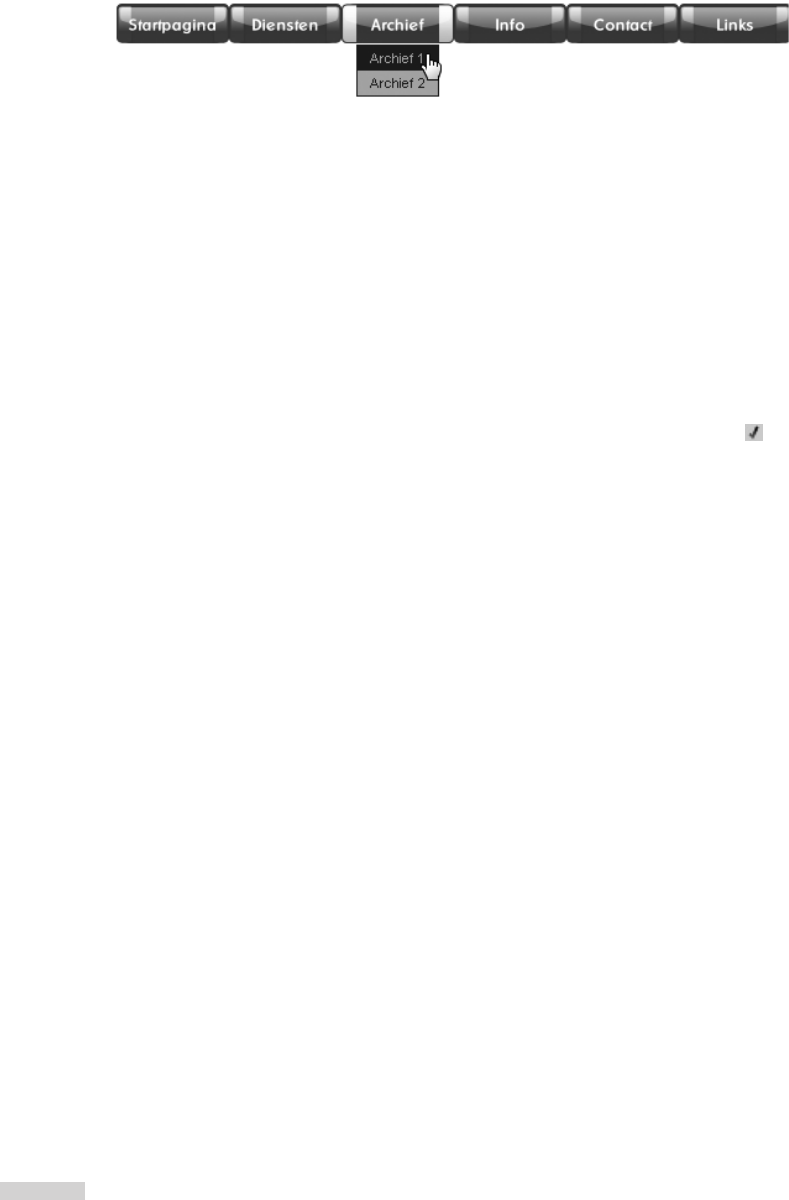
In de volgende guur ziet u de navigatiebalk die wij hebben gekozen voor de sitestructuur
die we hiervoor hebben beschreven. De knoppen fungeren als hyperlinks naar de startpagina
en de hoofdpagina’s van de verschillende rubrieken (niveau 1). De pop-upmenu’s zijn telkens
aan de onderliggende pagina’s van de desbetreende rubrieken gekoppeld (niveau 2 in dit
voorbeeld).
Hier is een beknopt overzicht van de voordelen die dergelijke navigatie-elementen bieden:

30 Studio Webdesign 4 Pro
* U kunt op een willekeurig niveau in de site navigatie-elementen invoegen. Bij navigatie-
balken kunt u bovendien eenvoudig de delen van de sitestructuur instellen waaraan u elke
navigatiebalk wilt koppelen, bijvoorbeeld aan pagina’s op het eerste of hetzelfde niveau,
aan onderliggende pagina’s, enzovoort.
* Omdat de navigatie-elementen thema-aeeldingen zijn, kunt u via het tabblad ema-
aeeldingen in de studio eenvoudig designelementen (knoppen, scheidingslijnen, enzo-
voort) met dezelfde grasche vormgeving kiezen, zodat de navigatiestructuur doorheen
de gehele website uniform is.
* Standaard worden alle pagina’s in de boomstructuur van uw site in de navigatiestructuur
opgenomen. Concreet betekent dit dat u voor al deze pagina’s navigatie-elementen kunt
toevoegen. Desgewenst kunt u bepaalde pagina’s echter uitsluiten van de navigatiestruc-
tuur. Dergelijke pagina’s worden dan genegeerd als u navigatie-elementen toevoegt. Pa-
gina’s die in de navigatiestructuur zijn opgenomen, worden met een vinkje aangeduid
op het tabblad Site. Bij pagina’s die u van de navigatiestructuur hebt uitgesloten, wordt dit
vinkje niet weergegeven. Stel dat uw site een rubriek met referentiepagina’s bevat die u niet
in de navigatiestructuur wilt opnemen, zodat gebruikers ze niet van begin tot eind kunnen
doorlopen. Door de bovenliggende pagina van deze rubriek van de navigatiestructuur uit
te sluiten, verwijdert u de overeenkomstige koppeling uit de navigatiebalk. U kunt van-
zelfsprekend nog altijd hyperlinks toevoegen naar die pagina. De pagina wordt alleen niet
weergegeven in navigatie-elementen.
* Een van de belangrijkste voordelen van de navigatie-elementen in Studio Webdesign is
ongetwijfeld dat ze automatisch worden bijgewerkt als u achteraf de relaties tussen pagina’s
wijzigt, bepaalde pagina’s een andere naam gee of de navigatiebalk via knippen-en-plak-
ken naar een andere pagina verplaatst. Zo is ‘Archief 1’ in de bovenstaande guur bijvoor-
beeld slechts een plaatshouder voor de echte titel van de overeenkomstige pagina. (Bij
het ontwerpen van een website worden doorgaans altijd beschrijvende namen gebruikt
om de verschillende delen van de site te benoemen voordat de eigenlijke inhoud wordt
toegevoegd.) Als u de naam van deze pagina bijvoorbeeld in ‘Smit tot algemeen directeur
benoemd’ verandert, is de wijziging meteen zichtbaar in de navigatiebalk!
PAGINA’S VERSUS STRAMIENPAGINA’S
De pagina’s zijn de basiselementen van een site. In Studio Webdesign kunt u de inhoud van
uw site structureren door pagina’s in de vorm van een boomstructuur te ordenen. Op deze
manier kunt u een overzichtelijke indeling creëren, zodat bezoekers vlot door uw site kun-
nen navigeren. Onthoud in dit verband dat elke pagina uit een paginalaag (‘voorgrond’) en
stramienpaginalaag (‘achtergrond’) bestaat.
De stramienpagina’s zijn een onderdeel van de structuur van uw webproject. Hier kunt u

Studio Webdesign 4 Pro 31
alle achtergrondelementen plaatsen die op meerdere pagina’s in uw site moeten verschijnen,
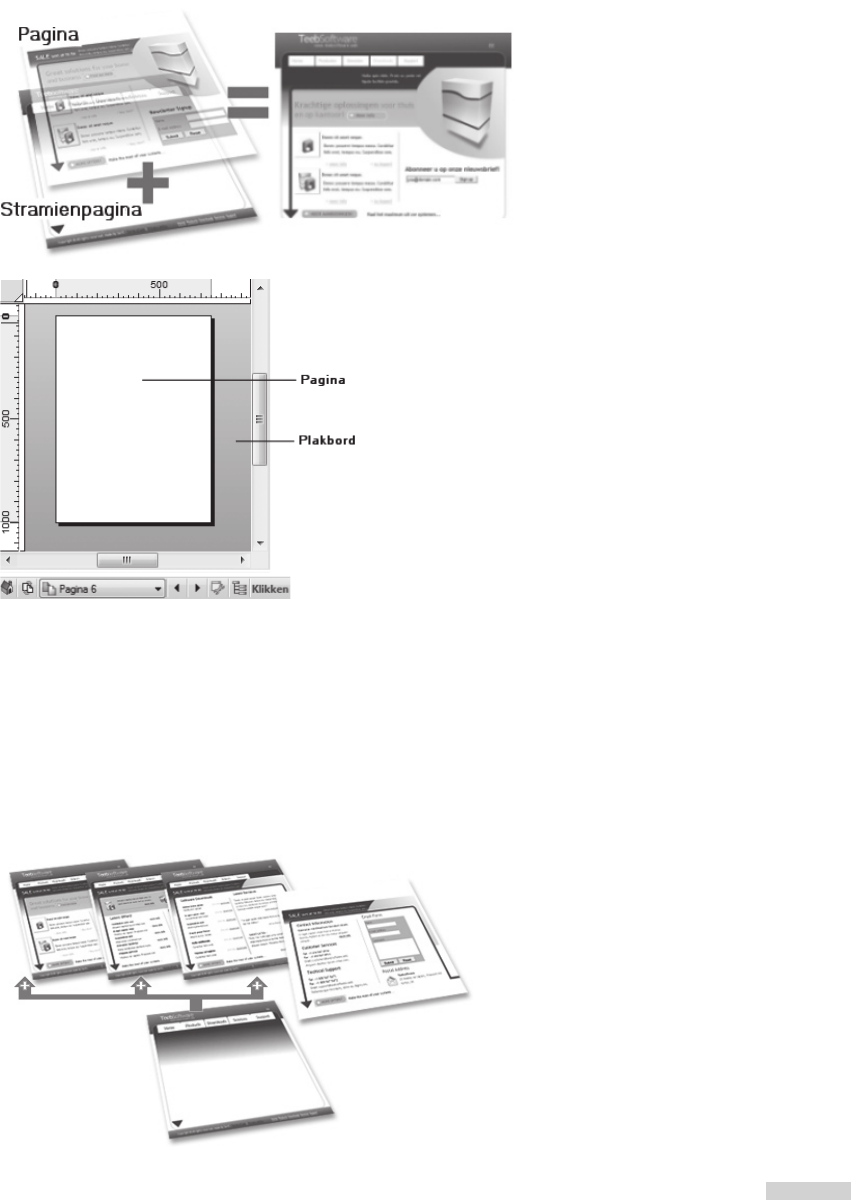
zoals een logo, achtergrondaeelding, kop-/voettekst of zelfs een navigatie-element. Zoals u
in de onderstaande guur ziet, wordt een stramienpagina doorgaans voor meerdere pagina’s
in de site gebruikt. Door een speciek designelement op een stramienpagina te plaatsen en
deze stramienpagina vervolgens aan verschillende pagina’s toe te wijzen, waarborgt u dat dit
element op al deze pagina’s wordt weergegeven. Vanzelfsprekend kunt u op elke pagina andere
elementen op de ‘voorgrondlaag’ plaatsen.
Merk op dat het tabblad Site in de studio uit twee delen bestaat. In het vak Stramienpagina’s
bovenaan worden pictogrammen weergegeven voor alle stramienpagina’s die u hebt ingesteld

32 Studio Webdesign 4 Pro
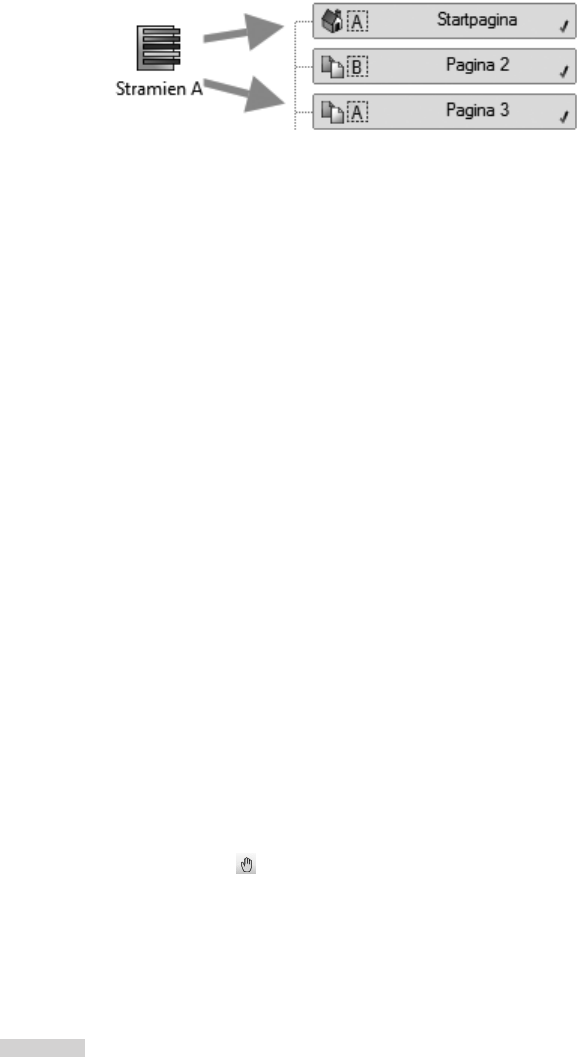
voor uw site. In het vak Pagina’s onder aan het tabblad wordt een boomstructuur van de pa-
gina’s in uw site weergegeven. Let erop dat hier de stramienpagina wordt aangegeven waarop
elke pagina is gebaseerd (met een letter aangeduid):
PAGINA’S WEERGEVEN
De werkomgeving van Studio Webdesign bestaat uit een ‘paginagebied’ en het ‘plakbord’ er
rond.
De pagina is het witte werkblad waarop u tekst, aeeldingen en alle andere elementen plaatst
die op de uiteindelijke webpagina moeten verschijnen. Het plakbord is het grijze gebied rond-
om de pagina waar u elementen voorlopig kunt onderbrengen in afwachting dat u ze denitief
aan de webpagina toevoegt. Merk op dat ook elementen die de pagina overlappen worden
geëxporteerd wanneer u de website publiceert. Elementen die zich volledig op het plakbord
bevinden, worden niet geëxporteerd en zijn bijgevolg niet zichtbaar in de uiteindelijke web-
site. Het plakbord is overigens altijd beschikbaar, ongeacht de pagina of stramienpagina die
momenteel actief is. Aan de hand van deze voorziening kunt u elementen eenvoudig van de
ene naar de andere pagina kopiëren of verplaatsen.
Zo kopieert of verplaatst u een object naar een andere pagina via het plakbord:
1. Sleep het object vanaf de bronpagina naar het plakbord. (Houd de Ctrl-toets ingedrukt
terwijl u sleept als u een kopie wilt maken van het object.)
2. Geef de pagina weer waarheen u het object wilt kopiëren of verplaatsen (zie ‘Van pagina
wisselen’ hierna).
3. Sleep het object vanaf het plakbord naar de doelpagina. (Houd de Ctrl-toets ingedrukt als
u een kopie wilt maken.)
U kunt diverse weergaven instellen in Studio Webdesign. Zo kunt u bijvoorbeeld naar be-
hoee de volledige pagina weergeven in de werkomgeving of op een speciek gedeelte van de
pagina inzoomen, zodat u nauwkeurig kunt werken. Gebruik de schuialken onder in en aan
de rechterkant van de werkomgeving als u de pagina en het plakbord wilt verplaatsen in het
hoofdvenster. Merk op dat de weergave automatisch wordt gecentreerd wanneer u objecten
naar de randen van het scherm sleept.
U kunt ook het Pangereedschap op de werkbalk Beeld gebruiken om door het werkgebied
te navigeren. Merk op dat deze werkbalk ook knoppen bevat waarmee u naar behoee in of
uit kunt zoomen op de pagina om deze op verschillende niveaus van detail te bewerken.

Studio Webdesign 4 Pro 33
U kunt ook het muiswieltje gebruiken om door de pagina te schuiven en het
zoompercentage te wijzigen. Om in verticale richting te bladeren, draait u ge-
woon aan het muiswieltje. Als u in horizontale richting wilt bladeren, houdt u
de Shi-toets ingedrukt terwijl u het muiswieltje gebruikt. Houd de Ctrl-toets
ingedrukt terwijl u aan het muiswieltje draait om in of uit te zoomen.
Van pagina wisselen
U kunt op verschillende manieren te werk gaan om het gedeelte van de site weer te geven dat
u wilt bewerken in Studio Webdesign. Het tabblad Site in de studio speelt hierbij als het ware
een centrale rol. Hier vindt u behalve een boomstructuur van de website die de indeling van
de pagina’s in uw site weergee (zie ‘Over sitestructuur en navigatiehulpmiddelen’ eerder in
dit hoofdstuk) ook pictogrammen voor de verschillende stramienpagina’s die u hebt inge-
steld voor uw site.
Met de knop Tussen paginatitel en bestandsnaam wisselen kunt u naar behoee de
titels van de pagina’s (de standaardinstelling) of de bestandsnamen van de pagina’s weergeven
in de boomstructuur. Via het tabblad Site kunt u eenvoudig een andere pagina selecteren,
een specieke pagina weergeven in de werkomgeving of de eigenschappen van een pagina
wijzigen.
U kunt natuurlijk ook het dialoogvenster Structuur van site (toegankelijk via de knop
Structuur van site) of de paginakiezer in de statusbalk gebruiken om een specieke pa-
gina weer te geven in de werkomgeving.
Verwar het selecteren van een pagina overigens niet met het weergeven van een pagina! Als
u één keer klikt op een pagina/stramienpagina op het tabblad Site, wordt deze alleen gese-
lecteerd. Dat is bijvoorbeeld zinvol als u de pagina wilt verwijderen uit de site. Als u de des-
betreende pagina/stramienpagina wilt weergeven in de werkomgeving, moet u er op dub-
belklikken of een van de methoden gebruiken die hierna worden beschreven. Uit het uiterlijk
van de pagina-ingangen op het tabblad Site kunt u snel aeiden of een pagina momenteel is
geselecteerd en/of wordt weergegeven:
Als een pagina is geselecteerd, hee de overeenkom-
stige ingang in de boomstructuur een oranje kleur en
wordt de paginanaam vet weergegeven.
Een pagina die momenteel wordt weergegeven (zodat
u deze kunt bewerken in de werkomgeving), is met
een oogpictogram gemarkeerd. In dit voorbeeld is de
pagina geselecteerd én wordt deze weergegeven in de
werkomgeving. Let er ook op dat we in dit voorbeeld
een andere stramienpagina hebben ingesteld voor de
pagina (stramien B in plaats van stramien A).
Als het pictogram van een stramienpagina boven aan
het tabblad Site is gemarkeerd, is deze stramienpagina
momenteel geselecteerd.

34 Studio Webdesign 4 Pro
Een stramienpagina die momenteel wordt weerge-
geven (zodat u deze kunt bewerken in de werkom-
geving), is met een oogpictogram gemarkeerd. In dit
voorbeeld wordt de stramienpagina wel weergegeven,
maar is deze niet geselecteerd.
Zo geeft u een specifieke pagina/stramienpagina weer:
U kunt op verschillende manieren te werk gaan als u een welbepaalde pagina wilt weergeven
in de werkomgeving:
* Gebruik de knoppen in de statusbalk om van de ene naar de andere pagina te navi-
geren.
OF
Klik op de naam van de pagina of stramienpagina die u wilt weergeven in de paginakiezer.
* Dubbelklik op de desbetreende pagina/stramienpagina op het tabblad Site. Merk op dat
in het vak Pagina’s onder aan het tabblad een boomstructuur wordt weergegeven van alle
pagina’s in uw site, terwijl in het vak Stramienpagina’s bovenaan alleen pictogrammen
worden weergegeven voor de stramienpagina’s die u hebt ingesteld voor de site. (Wellicht
moet u op Stramienpagina’s klikken om dit vak uit te vouwen.)
* Klik op de knop Structuur van site in de statusbalk of vlak boven het vak Pagina’s op
het tabblad Site. Selecteer in het dialoogvenster dat daarop verschijnt de pagina die u wilt
weergeven. (Dubbelklik zo nodig op een paginavermelding om de desbetreende tak uit
te vouwen.) Klik vervolgens op Weergeven.
Ga als volgt te werk om een specieke stramienpagina weer te geven:
1. Klik op op het tabblad Site om het vak Stramienpagina’s uit te vouwen. Af-
hankelijk van het aantal stramienpagina’s dat u hebt ingesteld, worden hier een of meer
pictogrammen weergegeven.
2. Dubbelklik op het pictogram van de stramienpagina die u wilt weergeven.
Zo wisselt u tussen de stramienpagina- en paginalaag voor de huidige pagina:
* Klik op Pagina/stramienpagina in de statusbalk.
OF

Studio Webdesign 4 Pro 35
* Kies Naar stramienpagina in het menu Beeld (of Pagina om naar de paginalaag terug te
keren).
Zo geeft u de startpagina van de site weer:
* Klik op Startpagina uiterst links in de statusbalk.
PAGINA’S TOEVOEGEN, VERWIJDEREN
EN DE VOLGORDE ERVAN WIJZIGEN
Via het tabblad Site in de studio kunt u eenvoudig standaardpagina’s of HTML-pagina’s toe-
voegen en verwijderen op een willekeurig niveau in de sitestructuur, of via slepen-en-neerzet-
ten de volgorde van de pagina’s wijzigen. Via dit tabblad kunt u ook nieuwe stramienpagina’s
instellen voor de site, een andere stramienpagina toewijzen aan specieke pagina’s en osite
links toevoegen. Gebruik het vak Stramienpagina’s boven aan het tabblad om met stramien-
pagina’s te werken en het vak Pagina’s (het vak met de boomstructuur van uw site) om bewer-
kingen uit te voeren op specieke pagina’s. Merk op dat u behalve standaardpagina’s, HTML-
pagina’s en osite links ook een of meer pagina’s uit een sjabloon aan uw site kunt toevoegen
(zie ‘Een website maken op basis van een sjabloon’ in hoofdstuk 2).
Behalve het tabblad Site kunt u ook het dialoogvenster Structuur van site of Stramienpa-
gina’s beheren en zowel de standaardmenu’s als snelmenu’s gebruiken om met pagina’s en
stramienpagina’s te werken.
Zo voegt u een nieuwe lege pagina toe:
1. Klik op het pijltje naast de knop Toevoegen vlak boven het vak Pagina’s op het tab-
blad Site om het bijbehorende vervolgmenu te openen en kies Nieuwe lege pagina.
2. Stel in het dialoogvenster Pagina invoegen de gewenste opties in voor de nieuwe pagina:
• TypinhetinvoervakPaginanaam een naam voor de nieuwe pagina. (Als u geen naam
opgee, kent het programma er een standaardnaam aan toe.)
• SelecteerindevervolgkeuzelijstStramienpagina de stramienpagina waarop u de nieu-
we pagina wilt baseren (bijvoorbeeld Stramien A), of als u een sjabloon bewerkt, de
stramienpagina van de sjabloon (bijvoorbeeld Standaardwaarden sjabloon).
• ActiveerhetselectievakjeObjecten kopiëren van pagina en selecteer een bronpagina
in de bijbehorende vervolgkeuzelijst als u de designelementen van een andere pagina
wilt kopiëren.
• GeefinhetgroepsvakPositie aan waar u de nieuwe pagina wilt invoegen in de boom-
structuur van de site. U hebt de keuze uit Voor, Na en Subpagina van. Activeer de
gewenste optie en selecteer vervolgens een pagina in de vervolgkeuzelijst.
3. Klik op OK.
De nieuwe pagina wordt op de opgegeven positie ingevoegd in de boomstructuur. Indien
nodig kunt u de pagina echter altijd naar een andere positie of naar een hoger of lager niveau
verplaatsen, of er een andere stramienpagina aan toewijzen (zie ‘De volgorde van pagina’s’
wijzigen en ‘Stramienpagina’s toewijzen’ verderop in dit hoofdstuk).

36 Studio Webdesign 4 Pro
Merk op dat automatisch de laatst gekozen menuopdracht wordt uitgevoerd
wanneer u op de knop Toevoegen klikt op het tabblad Site. De volgende
keer dat u op deze knop klikt, verschijnt dus automatisch het dialoogvenster
om een nieuwe lege pagina aan de site toe te voegen.
In plaats van lege standaardpagina’s in te voegen, kunt u zich het leven natuurlijk ook een
stuk gemakkelijker maken door ‘kant-en-klare’ pagina’s uit de meegeleverde sjablonen in te
voegen. Als u de oorspronkelijke vormgeving van een sjabloonpagina wilt behouden, kunt u
behalve de pagina zelf ook de bijbehorende stramienpagina in uw project ‘importeren.’
Zo voegt u een nieuwe pagina toe uit een sjabloon:
1. Selecteer in het vak Pagina’s (de boomstructuur van uw site) op het tabblad Site de pagina
waarna u een nieuwe pagina wilt invoegen.
2. Klik op het pijltje naast de knop Toevoegen vlak boven de boomstructuur om het
bijbehorende vervolgmenu te openen en kies Nieuwe pagina op basis van sjabloon.
3. Selecteer links in het dialoogvenster Nieuwe pagina toevoegen op basis van sjabloon
een sjabloon. Selecteer vervolgens aan de rechterkant de pagina die u in uw project wilt
invoegen door het bijbehorende selectievakje te activeren. (Activeer meerdere selectie-
vakjes als u meer dan een sjabloonpagina wilt invoegen.) Gebruik indien nodig de zoom-
gereedschappen onder in het dialoogvenster om de afzonderlijke pagina’s aandachtiger te
bestuderen.
4. Via de vervolgkeuzelijst linksboven in het dialoogvenster kunt u aangeven of u ook de
stramienpagina van de geselecteerde sjabloonpagina aan uw project wilt toevoegen. Kies
een van de volgende opties:
* Stramienpagina kopiëren: selecteer deze optie als u behalve de pagina zelf ook de bij-
behorende stramienpagina aan uw project wilt toevoegen.
* Stramienpagina vergelijken en kopiëren: als u deze optie selecteert, gaat het program-
ma na of de desbetreende stramienpagina al voorkomt in uw project. Als dat niet zo
is, wordt deze aan uw project toegevoegd.
* Geen stramienpagina: selecteer deze optie als u de stramienpagina van de pagina niet
aan uw project wilt toevoegen.
5. Klik op Openen. De geselecteerde pagina’s worden aan de boomstructuur toegevoegd.
Behalve lege pagina’s en sjabloonpagina’s kunt u ook HTML-pagina’s aan uw sitestructuur
toevoegen. Ook dergelijke pagina’s kunt u in de navigatiestructuur van uw site opnemen, net
als gewone pagina’s.
Zo voegt u een HTML-pagina toe:
1. Selecteer in het vak Pagina’s (de boomstructuur van uw site) op het tabblad Site de pagina
waarna u een nieuwe pagina wilt invoegen.
2. Klik op het pijltje naast de knop Toevoegen vlak boven de boomstructuur om het
bijbehorende vervolgmenu te openen en kies Nieuwe HTML-pagina.

Studio Webdesign 4 Pro 37
Er wordt een nieuwe HTML-pagina toegevoegd aan de sitestructuur. Lees ‘HTML-pagina’s
maken’ in hoofdstuk 12 voor meer informatie.
U kunt ook een osite link toevoegen aan de sitestructuur. Doorgaans gaat het hierbij om
een afzonderlijke pagina of bron die losstaat van uw site, maar die u in de navigatiestructuur
van uw site wilt opnemen (bijvoorbeeld een forum of blog die u beheert via Serif Web Re-
sources). Dergelijke osite links verschijnen zowel in de boomstructuur van uw website als in
navigatie-elementen, zodat u ze kunt bewerken alsof het pagina’s zijn in uw site.
Zo voegt u een offsite link toe:
1. Selecteer in het vak Pagina’s op het tabblad Site de pagina waarna u een nieuwe pagina
wilt invoegen.
2. Klik op het pijltje naast de knop Toevoegen vlak boven de boomstructuur om het
bijbehorende vervolgmenu te openen en kies Nieuwe osite link.
3. Selecteer links in het dialoogvenster Osite link invoegen het type osite link dat u wilt
invoegen (naar een internetpagina, e-mailadres, enzovoort). Stel vervolgens aan de rech-
terkant het doel van de osite link in (zie ‘Het doel van een hyperlink instellen’ in hoofd-
stuk 11), en het venster waarin u het doel van de link wilt weergeven (als u Standaard
kiest, wordt het ingestelde doelframe voor een navigatiebalk gebruikt).
4. Typ in het invoervak Menunaam de naam die u de osite link wilt geven in uw sitestruc-
tuur (het equivalent van de paginanaam).
5. Klik op OK.
Zo voegt u een nieuwe stramienpagina toe:
1. Klik op boven aan het tabblad Site om het vak Stramienpagina’s uit te vou-
wen.
2. Klik op Toevoegen vlak boven het vak met stramienpagina’s.
OF
1. Klik op Stramienpagina’s beheren.
2. Klik in het dialoogvenster Stramienpagina’s beheren op Toevoegen en geef de gewenste
breedte en hoogte op voor de stramienpagina als u aangepaste afmetingen wilt gebrui-
ken.
3. (Facultatief) Geef op het tabblad Achtergrond aan of u de instellingen van het kleuren-
schema voor de site wilt gebruiken of als u een aangepaste achtergrondkleur en/of pagina-
kleur wilt instellen voor de stramienpagina. Activeer het selectievakje Aeelding gebrui-
ken als u een aeelding als pagina-achtergrond wilt gebruiken.
4. (Facultatief) Selecteer op het tabblad Overgangen de overgang die u wilt gebruiken bij het
weergeven en/of verlaten van pagina’s die op deze stramienpagina zijn gebaseerd. Merk op
dat u het selectievakje Instellingen voor stramienpagina negeren moet activeren voordat
u een overgang kunt instellen.
5. Klik op OK.
Er verschijnt een nieuwe stramienpagina in het vak Stramienpagina’s boven aan het tabblad
Site.

38 Studio Webdesign 4 Pro
Zo maakt u een kopie van een pagina:
* Klik met de rechtermuisknop op een geselecteerde pagina op het tabblad Site en kies Pa-
gina klonen in het snelmenu. Vlak onder de geselecteerde pagina wordt een identieke
kopie van deze pagina ingevoegd.
Zo verwijdert u een pagina of stramienpagina:
1. Selecteer de pagina (of stramienpagina) die u wilt verwijderen op het tabblad Site.
2. Klik op Verwijderen boven het vak Pagina’s of Stramienpagina’s, naargelang u een
pagina dan wel een stramienpagina hebt geselecteerd.
Wanneer u een pagina verwijdert, wordt automatisch gevraagd wat u wilt doen
met hyperlinks die naar deze pagina verwijzen in uw site. U kunt dergelijke
hyperlinks naar behoee verwijderen of ze naar een andere pagina in uw site
omleiden. (Desgewenst kunt u ook alle hyperlinks naar bladwijzers op deze
pagina verwijderen.)
De volgorde van pagina’s wijzigen
De boomstructuur van uw site is niet alleen handig om pagina’s toe te voegen of te verwij-
deren, maar ook om de volgorde van uw pagina’s te wijzigen. Zoals eerder in dit hoofdstuk
al werd uitgelegd, is deze boomstructuur een visueel hulpmiddel om de inhoud van uw site
in ‘rubrieken’ en ‘niveaus’ in te delen, meerbepaald als een hiërarchie van bovenliggende pa-
gina’s of ‘parents’ die naar onderliggende pagina’s of ‘childs’ vertakken. Ze helpt u niet alleen
het overzicht te behouden over de inhoud van uw site, maar stelt het programma ook in staat
uw logische pagina-indeling te vertalen naar een site waardoor internetgebruikers later vlot
kunnen navigeren. Wanneer u speciale thema-aeeldingen (‘navigatie-elementen’ genoemd)
zoals Vorige/Volgende-knoppen en navigatiebalken hebt gebruikt, zult u merken dat deze
zich automatisch aan de structuur van uw site aanpassen en meteen worden bijgewerkt als u
de indeling van de pagina’s wijzigt!
Op basis van deze parent/child-structuur kunt u eenvoudig de volgorde en indeling van de
pagina’s in uw site wijzigen, ofwel via slepen-en-neerzetten ofwel met behulp van knoppen.
Hierbij kunt u een pagina:
* naar een andere positie op hetzelfde niveau verplaatsen;
* naar een hoger niveau verplaatsen (parent);
* naar een lager niveau verplaatsen (child).
Zo verplaatst u een pagina:
1. Geef het tabblad Site weer.
2. Klik op de pagina die u wilt verplaatsen in de boomstructuur van uw site om deze te selec-
teren.

Studio Webdesign 4 Pro 39
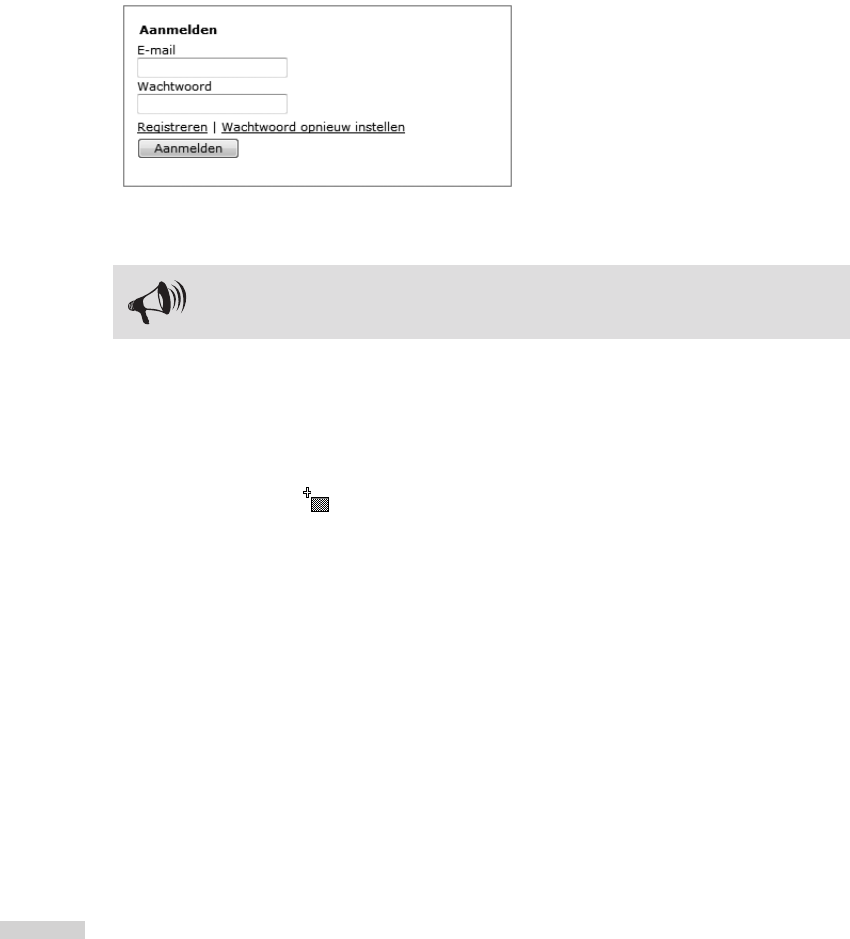
3. Sleep de pagina naar een andere positie in de boomstructuur. Let op het symbool dat in
plaats van de klassieke muisaanwijzer wordt weergegeven. Dit symbool gee het niveau
aan waarop de pagina zal worden ingevoegd:
Wanneer als aanwijzer verschijnt, wordt de pagina op hetzelfde niveau ingevoegd (onder
de pagina waarboven de aanwijzer zich momenteel bevindt).
Wanneer als aanwijzer wordt weergegeven, wordt de pagina een child van de pagina
waarboven de aanwijzer zich momenteel bevindt.
Stramienpagina’s toewijzen
U kunt op verschillende manieren te werk gaan om een andere stramienpagina toe te wijzen
aan afzonderlijke pagina’s als u meerdere stramienpagina’s hebt ingesteld voor uw site. Merk
op dat u een pagina niet noodzakelijk op een stramienpagina hoe te baseren. Misschien wilt
u op een geïmporteerde webpagina bijvoorbeeld alleen de oorspronkelijke designelementen
zien, en niet de elementen die u op een van de stramienpagina’s voor de site hebt geplaatst.
Onthoud in ieder geval dat u aan elke pagina in uw site maar één stramienpagina kunt toewij-
zen. (Lees ‘Pagina’s versus stramienpagina’s’ eerder in dit hoofdstuk voor meer informatie.)
Zo wijst u een stramienpagina toe aan een pagina:
* Klik in het vak Stramienpagina’s boven aan het tabblad Site op het pictogram van de
stramienpagina en sleep het naar de pagina waaraan u deze stramienpagina wilt toewijzen
in de boomstructuur van uw site.
MET FRAMES WERKEN
U kunt in Studio Webdesign een of meer frames, ook wel iFrames genoemd, op een pagina
plaatsen die elk een andere pagina in uw website toegankelijk maken. Net als aeeldingen
kunt u deze frames op een willekeurige positie op de pagina plaatsen en er willekeurige af-
metingen voor instellen. Hoewel dergelijke frames doorgaans aan een specieke pagina in uw
site zijn gekoppeld, kunt u er ook allerlei andere gekoppelde documenten in weergeven (zoals
een pagina van een andere website op internet, een lokaal bestand, een intelligent object of
opgeslagen gebruikersgegevens).
iFrames zijn bijvoorbeeld handig als u op elke pagina in uw website steeds dezelfde informatie
wilt weergeven (bijvoorbeeld een lijst met producten). Het enige wat u hiervoor hoe te doen,
is een iFrame op de stramienpagina van uw site plaatsen. U kunt zelfs nog een stapje verder
gaan en selectieknoppen (of menuopties) aan het frame toevoegen, zodat gebruikers kunnen
kiezen wat er wordt weergegeven in het frame. Als elke knop aan een andere pagina (maar tel-
kens aan hetzelfde frame) is gekoppeld, kunt u de inhoud van het frame laten wijzigen, aan-
kelijk van de knop waarop wordt geklikt. Hiervoor kunt u gebruikmaken van de automatisch
gegenereerde HTML-id (zie hoofdstuk 12) die u als doelframe (van het type Documentframe)
moet opgeven bij het instellen van de hyperlinks voor de knoppen.
Zorg ervoor dat de pagina die u in het frame wilt weergeven niet op dezelfde

40 Studio Webdesign 4 Pro
stramienpagina is gebaseerd als de pagina waarop het frame zich bevindt wan-
neer u een iFrame op een stramienpagina plaatst. (Zo voorkomt u ongewenste
pagina-in-pagina eecten.)
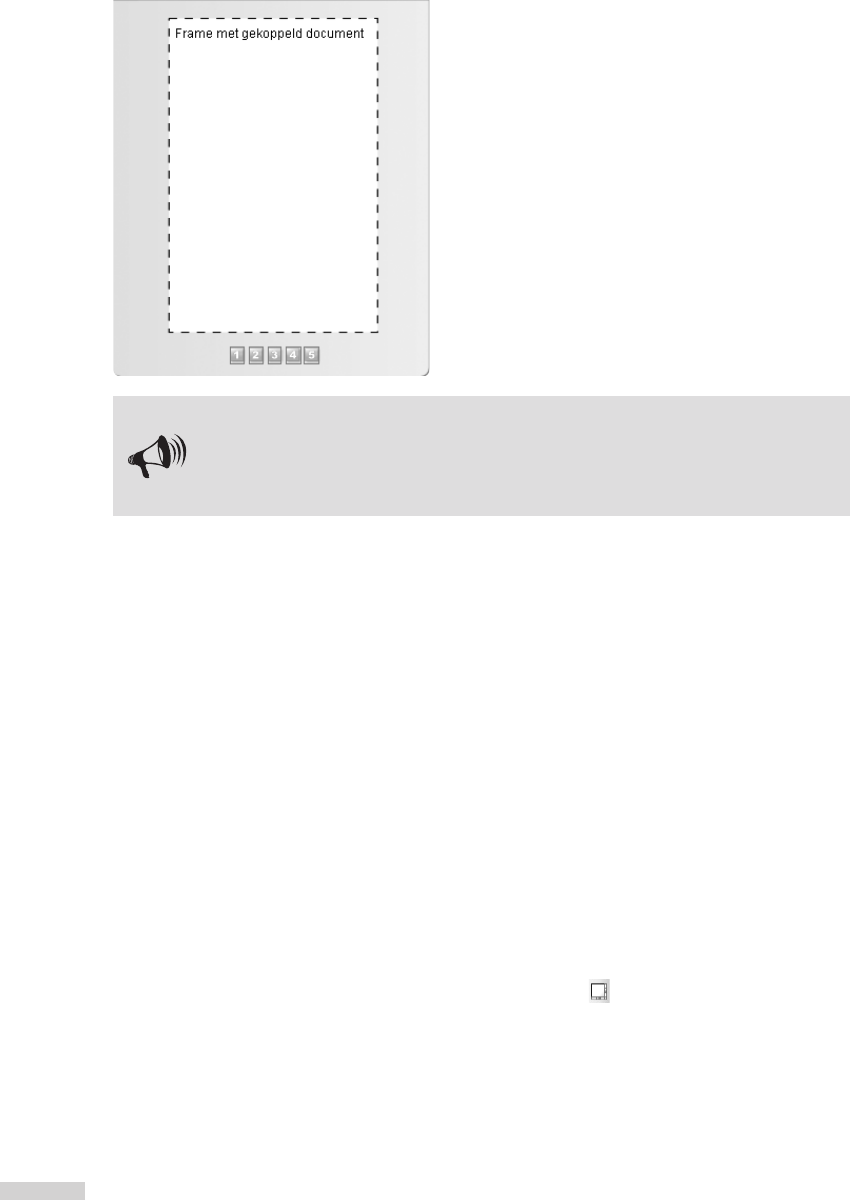
Om een iFrame aan uw site toe te voegen, gebruikt u het gereedschap Frame met gekoppeld
document. Merk op dat in het programma doelbewust de term ‘frame met gekoppeld do-
cument’ wordt gebruikt om het concept van iFrames duidelijk te onderscheiden van dat van
HTML-tekstframes en aangepaste tekstframes (waarmee u de positie van tekst op de pagina
kunt bepalen).
Studio Webdesign ondersteunt ook actieve documentframes. Dergelijke documentframes
zijn handig wanneer u met frames werkt in uw website en een bepaalde pagina in een speci-
ek frame wilt openen. De naam van het actieve documentframe is een combinatie van de
paginanaam en de naam van het frame. Zo verwijst ‘Startpagina’ in “Startpagina: ifrm_6”
bijvoorbeeld naar de startpagina van uw site en ‘ifrm_6’ naar de naam van een frame dat au-
tomatisch is gegenereerd. U kunt pagina’s omleiden naar het frame waarin ze moeten worden
weergegeven als u dat wilt. Dat is bijvoorbeeld handig wanneer ze worden gevonden door een
zoekmachine. Om deze voorziening in te schakelen voor elke pagina die u in een frame wilt
openen, kiest u Bewerken > Eigenschappen van pagina > Openen in actief documentframe
en activeert u de optie Indien nodig naar dit frame omleiden.
Zo maakt u een frame met een gekoppeld document:
1. Selecteer de pagina waaraan u het frame wilt toevoegen.
2. Klik op de werkbalk Webobjecten aan de linkerkant op Frame met gekoppeld docu-
ment toevoegen. Let erop dat de muisaanwijzer een andere vorm krijgt. De handeling die
u nu uitvoert, bepaalt de aanvankelijke grootte en positie van het frame.
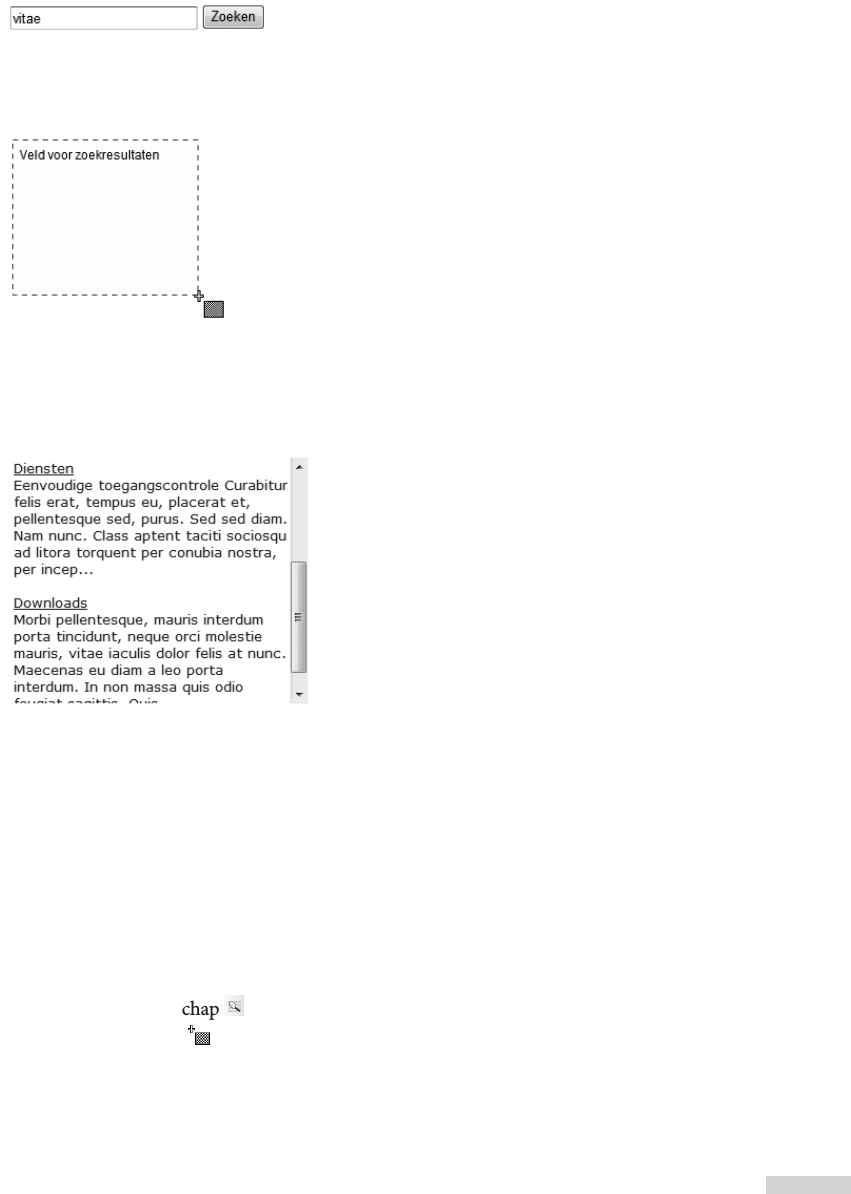
3. Klik met de muis op de positie waar u het frame wilt invoegen als u de standaardafmetin-
gen wilt gebruiken voor het frame.

Studio Webdesign 4 Pro 41
OF
Sleep met de muis op de pagina als u aangepaste afmetingen wilt instellen voor het frame.
4. Zodra u het frame hebt toegevoegd, verschijnt er een dialoogvenster waarin u kunt instel-
len wat u precies wilt weergeven in dit frame. Geef via de lijst links in het dialoogvenster
aan of u een pagina in uw site, een internetpagina, een intelligent object, een lokaal be-
stand, een bladwijzer, RSS-feed of gebruikersgegevens wilt weergeven in het frame.
5. Kies de gewenste instellingen in het groepsvak Inhoud van frame (paginanaam, web-
adres, enzovoort). Welke informatie u hier precies moet opgeven, is aankelijk van de
optie die u hiervoor hebt geselecteerd.
6. Kies in het groepsvak Instellingen voor inhoud van frame de gewenste weergaveopties
voor het frame:
* Actief documentframe: vink dit selectievakje aan als u wilt toestaan dat een pagina
in een frame op een andere pagina wordt geopend wanneer op de overeenkomstige
hyperlink wordt geklikt.
* Randen weergeven: activeer dit selectievakje als u een dunne rand wilt weergeven rond
het frame om de positie ervan aan te geven.
* Transparante achtergrond: als de pagina die u in het frame wilt weergeven een trans-
parante achtergrond hee, kunt u er door deze optie in te schakelen voor zorgen dat de
achtergrond die u hebt ingesteld voor uw site wordt weergegeven wanneer deze pagina
wordt geopend in het frame. Als u deze optie uitschakelt, wordt voor een pagina met
een transparante achtergrond standaard wit als achtergrondkleur ingesteld wanneer de
pagina wordt geopend in het frame.
* Schuialken: geef aan of u indien nodig automatisch schuialken wilt weergeven
(Auto), of als u altijd (Ja) dan wel nooit (Nee) schuialken wilt weergeven in het
frame.
7. Klik op OK.
Absolute URL’s
Omdat frames een webpagina in een of meer deelvensters onderverdelen en in elk van deze
deelvensters een ander HTML-document wordt weergegeven, dient u ervoor te zorgen dat
met behulp van absolute URL’s naar elk onderdeel van het frame wordt verwezen. Zo stelt
u zeker dat ook de pagina in het frame aan de lijst met favorieten wordt toegevoegd als een
bezoeker deze pagina van uw site aan zijn favorieten toevoegt. Als u geen absolute URL’s ge-
bruikt, is dat niet noodzakelijk het geval. Merk op dat u de basis-URL van uw site moet instel-
len als u gebruik wilt maken van absolute URL’s (het gedeelte van de URL dat alle pagina’s in
uw site met elkaar gemeen hebben), bijvoorbeeld:
https://www.easycomputing.com/URL/voorbeeld/
Het programma gebruikt deze basis-URL om de rest van de URL samen te stellen.

42 Studio Webdesign 4 Pro
DE LAY-OUTHULPMIDDELEN GEBRUIKEN
Lay-outhulplijnen zijn hulplijnen die u als visueel hulpmiddel kunt gebruiken om elementen
nauwkeurig op de gewenste positie te plaatsen, ofwel ‘met het blote oog’ ofwel door het mag-
netische raster in te schakelen. Als het magnetische raster is ingeschakeld, wordt elk object
dat u maakt, verplaatst of schaalt automatisch op de dichtstbijzijnde, zichtbare lay-outhulplijn
uitgelijnd. U kunt verschillende soorten lay-outhulplijnen instellen in Studio Webdesign om
elementen nauwkeurig uit te lijnen: paginamarges, rij-/kolomhulplijnen en liniaalhulplijnen.
* Een van de hulpmiddelen die ongetwijfeld een grote invloed hebben op de uiteindelijke
paginalay-out zijn vanzelfsprekend de ingestelde paginamarges. Doorgaans is dit een van
de eerste zaken die u moet instellen wanneer u een volledig nieuwe site maakt. Stel altijd
eerst de paginamarges in voordat u een webpagina begint te ontwerpen. Merk op dat de
paginamarges met een blauw kader worden aangeduid op de pagina en dat het in feite om
vier afzonderlijke hulplijnen gaat aan de boven-, onder-, linker- en rechterkant van de
pagina. Desgewenst kunt u de afdrukmarges van uw printer als paginamarges instellen.
* Een ander belangrijk lay-outhulpmiddel zijn de rij- en kolomhulplijnen, waarmee u een
pagina in meerdere rijen of kolommen kunt onderverdelen (met blauwe stippellijnen aan-
geduid op de pagina).
* Liniaalhulplijnen ten slotte zijn ‘kleverige’ rode hulplijnen die u kunt instellen door op
een van de linialen te klikken (zie hierna). Deze hulplijnen zijn een handig hulpmiddel om
objecten horizontaal of verticaal uit te lijnen.
In tegenstelling tot framemarges en de kolommen in een frame hebben deze
hulplijnen geen invloed op de indeling van de tekst in tekstframes. Het zijn
veeleer visuele hulpmiddelen om de verschillende frames op een pagina op de
kolomindeling van die pagina af te stemmen. De kolombreedte voor een frame
komt doorgaans overeen met de breedte van de kolommen waarin de onderlig-
gende pagina is onderverdeeld. Soms is een kolom in een frame echter twee tot
drie keer zo breed als de kolommen op de onderliggende pagina.
Zo stelt u de vereiste lay-outhulplijnen in:
* Zorg ervoor dat er niets is geselecteerd en klik op op de optiebalk.
Op het tabblad Marges kunt u de paginamarges instellen en hulplijnen deniëren om de
pagina in rijen en kolommen onder te verdelen. Merk op dat u de linker-, rechter-, boven- en
ondermarge afzonderlijk kunt instellen. Desgewenst kunt u zelfs uitgebalanceerde marges
instellen (bovenaan evenveel witruimte als onderaan en links evenveel witruimte als rechts).
In het groepsvak Rij- en kolomhulplijnen kunt u hulplijnen instellen om de pagina in rijen
en kolommen in te delen. Hierbij kunt u nauwkeurig de afstand tussen de afzonderlijke rijen
en kolommen instellen. Als u voor bepaalde rijen of kolommen een andere breedte wilt instel-
len dan voor andere, moet u eerst hulplijnen deniëren die gelijkmatig zijn gespreid over de
pagina en deze vervolgens handmatig naar de gewenste positie slepen op de pagina.
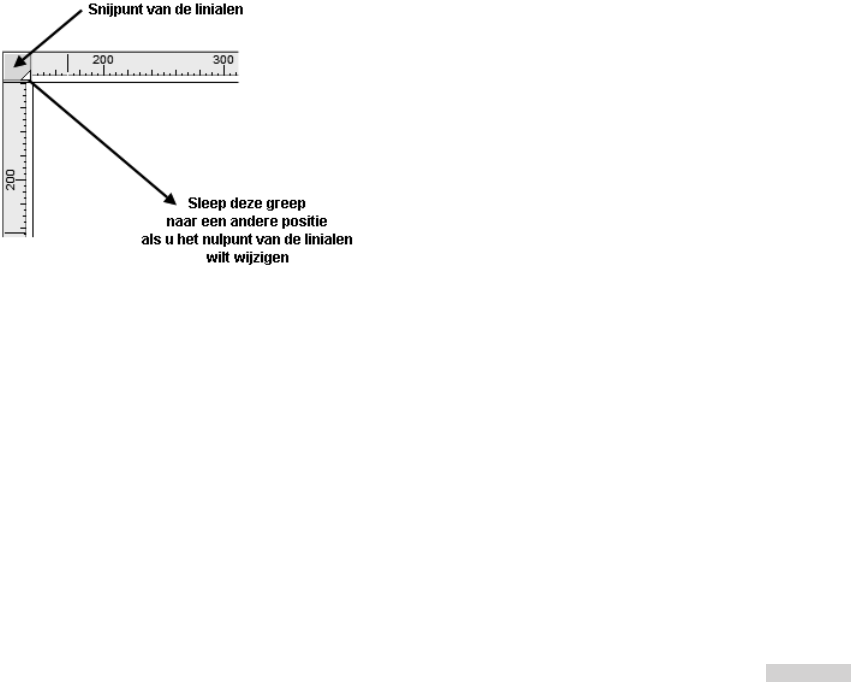
Op het tabblad Hulplijnen kunt u nauwkeurig de gewenste horizontale en verticale liniaal-

Studio Webdesign 4 Pro 43
hulplijnen instellen door absolute pixelcoördinaten op te geven. U kunt deze hulplijnen ook
rechtstreeks instellen door op een van beide linialen te klikken in de werkomgeving en een
horizontale dan wel verticale hulplijn vanuit de liniaal naar de pagina te slepen (zie ‘Hulplij-
nen instellen via de linialen’ verderop in deze paragraaf).
Zo geeft u de ingestelde hulplijnen weer of verbergt u ze:
* Schakel de optie Hulplijnen in of uit in het menu Beeld.
Merk op dat u door deze optie in te schakelen ook de ingestelde liniaalhulplijnen weergee.
Met de linialen werken
De linialen kunnen voor verschillende doeleinden worden ingezet in Studio Webdesign:
* als meetinstrument;
* om liniaalhulplijnen te tekenen, zodat u objecten eenvoudig kunt uitlijnen;
* om het puntraster en (onrechtstreeks) het magnetische raster te deniëren.
De werkelijke afstand tussen de verschillende maatstreepjes op de linialen is aankelijk van
het huidige zoompercentage. Als het zoompercentage bijvoorbeeld op 50% is ingesteld, zijn
de streepjes verder van elkaar verwijderd dan wanneer een zoompercentage van 150% is in-
gesteld. Als u nauwkeuriger wilt werken, moet u inzoomen op de pagina.
De linialen aanpassen
Standaard bevinden de horizontale en verticale liniaal zich respectievelijk boven aan en aan
de linkerkant van het programmavenster. Het snijpunt tussen beide linialen bevindt zich in
de linkerbovenhoek van het plakbord. Het nulpunt bevindt zich standaard in de linkerboven-
hoek van de pagina (het witte werkblad). U kunt deze instellingen echter wijzigen.
Zo wijzigt u het nulpunt van de linialen:
* Klik op het driehoekje in het snijpunt van beide linialen en sleep het naar een nieuwe
positie op de pagina of het plakbord. (Zorg ervoor dat u alleen het driehoekje versleept!)
OF

44 Studio Webdesign 4 Pro
1. Kies Extra > Opties > Linialen.
2. Stel een nieuwe oorsprong in voor de horizontale en/of verticale liniaal.
Zo verplaatst u de linialen:
* Sleep het driehoekje in het snijpunt van beide linialen naar een andere positie terwijl u de
Shi-toets ingedrukt houdt. Merk op dat het nulpunt hierdoor ongewijzigd blij.
OF
* Dubbelklik op het snijpunt van beide linialen om de linialen en het nulpunt naar de lin-
kerbovenhoek van de pagina te verplaatsen. Als er een object is geselecteerd, worden de
linialen en het nulpunt naar de linkerbovenhoek van het object verplaatst. Deze voorzie-
ning is handig als u objecten op de pagina wilt meten.
Zo herstelt u het oorspronkelijke nulpunt en de oorspronkelijke positie van de
linialen:
* Dubbelklik op het driehoekje in het snijpunt van beide linialen.
Zo voorkomt u dat de linialen per ongeluk worden verplaatst:
* Kies Extra > Opties, klik op Linialen en activeer het selectievakje Linialen vergrende-
len.
De linialen als meetlat gebruiken
U kunt de linialen vanzelfsprekend ook als meetlat gebruiken. Wanneer u de muisaanwijzer
verplaatst, verschijnt in beide linialen een volle lijn die de huidige horizontale en verticale
positie van de aanwijzer aangee. Als u op een object klikt om het te selecteren, verschijnen
er in beide linialen blauwe balken die de linker-, rechter-, boven- en onderrand van het gese-
lecteerde object aangeven. Elk van deze balken hee een nulpunt dat relatief is ten opzichte
van de linkerbovenhoek van het object, zodat u in één oogopslag de afmetingen van het object
kunt controleren.
Hulplijnen instellen via de linialen
U kunt horizontale en verticale liniaalhulplijnen instellen via de linialen. Het gaat hierbij om
rode lijnen die niet worden afgedrukt en die u kunt gebruiken om koptitels, aeeldingen en
andere lay-outelementen op de pagina nauwkeurig uit te lijnen.

46 Studio Webdesign 4 Pro
Klik op het rode driehoekje om het object
van de hulplijn los te maken
Het driehoekje wordt zwart en het object is niet
langer aan de hulplijn verankerd
3. Als u de rode hulplijn nu naar een andere positie sleept, blij het object niet meer aan de
hulplijn kleven.
U kunt het object weer aan een hulplijn doen kleven door het tegen de desbe-
treende hulplijn te plaatsen.
Zo schakelt u deze voorziening in en uit:
* Kies Extra > Opties > Lay-out en schakel het selectievakje Kleverige hulplijnen uit.
Merk op dat objecten die voorheen aan een hulplijn waren verankerd aan deze hulplijn veran-
kerd blijven, zelfs nadat u de voorziening hebt uitgeschakeld. Als u dit wilt voorkomen, moet
u deze objecten een voor een van de hulplijnen losmaken.
Het puntraster gebruiken
Het puntraster is een matrix van punten of lijnen die is gebaseerd op de
maateenheid die voor de linialen is ingesteld. Dit raster bedekt de pagina
en het plakbord rondom de pagina en is net als de hulplijnen die u via de
linialen kunt tekenen een handig visueel hulpmiddel om objecten uit te
lijnen.
Zo schakelt u het puntraster in of uit:
* Schakel de optie Puntraster in of uit in het menu Beeld.
OF
* Kies Extra > Opties > Vangen en schakel het selectievakje Puntraster in of uit.
U kunt ook de afstand tussen de rasterlijnen, de rasterstijl en de rasterkleur instellen via het
dialoogvenster Opties.

Studio Webdesign 4 Pro 47
THEMA-AFBEELDINGEN TOEVOEGEN EN BEWERKEN
Het tabblad ema-aeeldingen in de studio bevat tientallen kant-en-klare objecten die
overzichtelijk zijn ingedeeld volgens thema en die u eenvoudig via slepen-en-neerzetten
aan uw pagina’s kunt toevoegen. (U kunt natuurlijk ook het overeenkomstige dialoogven-
ster gebruiken om deze objecten toe te voegen.) Het gaat hierbij om vooraf gedenieerde
objecten, gaande van statische designelementen zoals opsommingstekens en scheidingslijnen
tot interactieve navigatie-elementen zoals Vorige/Volgende-knoppen en navigatiebalken die
zich automatisch aan de structuur van uw site aanpassen. ema-aeeldingen gedragen zich
als afzonderlijke objecten, die zo zijn geprogrammeerd dat automatisch een specieke actie
wordt uitgevoerd als u ze schaalt, er met de muisaanwijzer over beweegt op een webpagina,
enzovoort. Waar mogelijk kunt u de tekst en allerlei andere eigenschappen van een thema-
aeelding bewerken nadat u deze aan een pagina hebt toegevoegd. U kunt ook eenvoudig een
ander visueel thema instellen voor de thema-aeeldingen die u aan uw site hebt toegevoegd.
Hierbij kunt u naar behoee alle thema-aeeldingen in de site of alleen specieke aeeldin-
gen bijwerken.
U kunt thema-aeeldingen op twee manieren selecteren en weergeven op het tabblad e-
ma-aeeldingen: volgens type of volgens set. Een ‘type’ duidt een bepaalde categorie de-
signelementen aan. Zo zijn bullets en knoppen bijvoorbeeld twee verschillende typen the-
ma-aeeldingen. Een ‘set’ is een verzameling elementen met dezelfde grasche vormgeving,
waarbij van elk type één element beschikbaar is. Elke set hee een beschrijvende naam, zoals
Helder, Snoep, Zuiver, enzovoort. In het onderstaande schema ziet u het verband tussen deze
sets en typen:
Gebruik altijd thema-aeeldingen uit dezelfde set, zodat alle designelementen in uw site de-
zelfde grasche vormgeving hebben. Als u later een andere ‘look’ wilt, selecteert u gewoon
een andere set op het tabblad ema-aeeldingen. Dan worden alle thema-aeeldingen in
de site automatisch bijgewerkt.
Zo voegt u een thema-afbeelding toe aan een pagina:
1. Geef het tabblad ema-aeeldingen weer in de studio.
2. Selecteer via de vervolgkeuzelijst boven aan het tabblad de gewenste categorie thema-
aeeldingen.
Klik op Huidige site om alle thema-aeeldingen weer te geven die u al hebt gebruikt in
de site. Dat is bijvoorbeeld zinvol als u een bepaalde thema-aeelding wilt hergebruiken.
OF
Vouw de lijst Sets of Typen uit en selecteer een categorie.

48 Studio Webdesign 4 Pro
OF
Selecteer ema-aeeldingen als categorie en klik vervolgens op Huidige site, Sets of
Typen in de galerie onder aan het tabblad. Klik tot slot op de miniatuurweergave van de
set of het type thema-aeeldingen dat u wilt weergeven.
3. Blader door de lijst met beschikbare elementen nadat u een categorie hebt geselecteerd
en klik op een miniatuur om de overeenkomstige thema-aeelding in het midden van de
pagina in te voegen in de werkomgeving. U kunt de miniatuur ook vanuit de galerie naar
een specieke positie op de pagina slepen.
OF
1. Klik op ema-aeelding invoegen in het vervolgmenu Navigatiehulpmiddelen
toevoegen op de werkbalk Webobjecten aan de linkerkant.
2. Selecteer het gewenste type thema-aeeldingen in de vervolgkeuzelijst boven in het dia-
loogvenster en klik vervolgens op een van de thumbnails in de galerie om een set te kie-
zen.
3. Klik op OK.
Als u op de miniatuur van een thema-aeelding klikt in de galerie op het
tabblad ema-aeeldingen, wordt de standaardbewerking voor die thema-
aeelding uitgevoerd (doorgaans de aeelding toevoegen). Klik met de rech-
termuisknop op een miniatuur of klik op het pijltje in de rechterbenedenhoek
om het vervolgmenu met andere mogelijke bewerkingen weer te geven, zoals
Invoegen, Vervangen in selectie en Vervangen in site.
Nadat u thema-aeeldingen hebt toegevoegd aan uw site, kunt u er snel en eenvoudig een
ander visueel thema voor instellen. Hierbij kunt u naar behoee alle thema-aeeldingen in
de site of alleen specieke aeeldingen bijwerken.
Zo stelt u een ander thema in voor de thema-afbeeldingen in uw site:
1. Geef het tabblad ema-aeeldingen weer in de studio.
2. Vouw via de vervolgkeuzelijst bovenaan de lijst Sets uit en selecteer het thema dat u wilt
gebruiken.
OF
Selecteer ema-aeeldingen als categorie en klik vervolgens op Sets in de galerie. Klik tot
slot op de miniatuur van het thema dat u wilt toepassen.
3. In plaats van op een miniatuur te klikken in de galerie, kunt u ook het snelmenu of het
vervolgmenu voor de desbetreende thema-aeelding openen. Via dit menu kunt u ver-
schillende bewerkingen uitvoeren:
* Een specieke thema-aeelding bijwerken: selecteer de thema-aeelding en let op
het type dat in de statusbalk wordt weergegeven. Klik vervolgens met de rechtermuis-
knop op de miniatuur van hetzelfde type element in de galerie en kies Vervangen in
selectie in het snelmenu.

Studio Webdesign 4 Pro 49
* Een bepaald type elementen bijwerken: selecteer een thema-aeelding die represen-
tatief is voor het type elementen dat u wilt bijwerken, klik met de rechtermuisknop op
de miniatuur van hetzelfde type elementen in de galerie en kies Vervangen in site in het
snelmenu.
* Alle thema-aeeldingen in uw site bijwerken: klik op de miniatuur <ema> toe-
passen in de galerie onder aan het tabblad. Hiermee werkt u alle thema-aeeldingen
in de site bij, ongeacht hun type.
Elk thema dat u kiest, neemt automatisch het huidige kleurenschema voor de
site over. U kunt dit kleurenschema op elk moment wijzigen, maar dan veran-
dert ook het uiterlijk van uw thema-aeeldingen.
Zo verplaatst of schaalt u een thema-afbeelding:
* Sleep vanuit het midden van het selectiekader als u een thema-aeelding wilt verplaatsen.
Om de grootte van een thema-aeelding te wijzigen, versleept u een van de grepen of
randen van het selectiekader.
U kunt de tekst van afzonderlijke thema-aeeldingen bewerken, en allerlei eigenschappen
instellen voor een specieke thema-aeelding of voor alle thema-aeeldingen van een be-
paalde set of een bepaald type.
Zo bewerkt u een of meer thema-afbeeldingen:
1. Dubbelklik op het desbetreende element. (Als u een type of set wilt bijwerken, selecteert
u een thema-aeelding die representatief is voor dat type of die set.)
OF
Selecteer het element en klik op de knop Bewerken.
2. Gebruik het dialoogvenster om de instellingen voor de rollover-modi Standaard en Over
van de thema-aeelding te wijzigen. Welke eigenschappen u precies kunt wijzigen, hangt
af van het type thema-aeelding dat u hebt geselecteerd. Doorgaans kunt u echter de
tekst, de tekstkleur en het lettertype wijzigen. Op de meeste tabbladen (op die voor tekst
na) kunt u afzonderlijke instellingen kiezen voor de geselecteerde thema-aeelding, the-
ma-aeeldingen van dit type en/of thema-aeeldingen in de huidige set. Merk op dat
de gewijzigde instellingen alleen op thema-aeeldingen in de huidige site worden toege-
past.
3. Klik op OK om de wijzigingen toe te passen.

Studio Webdesign 4 Pro 51
Zo gebruikt u een ontwerp uit de galerij:
* Selecteer het ontwerp dat u wilt gebruiken en sleep het vanuit de galerij naar de pagina.
Merk op dat het ontwerp hierbij niet uit de galerij wordt verwijderd.
Zo geeft u een specifieke categorie elementen weer:
1. Klik op de tab Galerij in de studio.
2. Open de vervolgkeuzelijst boven aan het tabblad en selecteer een map of categorie. Stan-
daard worden de items uit de eerste categorie in de geselecteerde map weergegeven.
Zo creëert, verwijdert of hernoemt u categorieën in uw lijst met persoonlijke ont-
werpen:
* Klik terwijl het tabblad Galerij actief is op de knop uiterst rechts om het vervolgmenu
voor het tabblad te openen en kies Categorie toevoegen, Categorie verwijderen of Naam
van categorie wijzigen.
Als u een categorie toevoegt, verschijnt er een dialoogvenster waarin u de nieuwe categorie
een naam kunt geven. Als u een categorie wilt verwijderen of deze een andere naam wilt ge-
ven, selecteert u die categorie voordat u de overeenkomstige optie kiest in het vervolgmenu.
Wanneer u een categorie verwijdert, worden ook alle ontwerpen verwijderd die
in die categorie zijn opgeslagen!
Zo kopieert of verplaatst u een object naar de galerij:
1. Selecteer via de vervolgkeuzelijst boven aan het tabblad Galerij de categorie Persoonlijke
ontwerpen of een van de subcategorieën van deze categorie.
2. Sleep het object vanaf de pagina naar de lijst met ontwerpen onder aan het tabblad als u
het naar de galerij wilt verplaatsen. Om een object naar de galerij te kopiëren, houdt u de
Ctrl-toets ingedrukt voordat u begint te slepen.
3. Als de optie Om naam vragen is ingeschakeld in het vervolgmenu voor het tabblad (toe-
gankelijk via de knop ), wordt automatisch gevraagd een naam op te geven voor het
nieuwe ontwerp. (U kunt de naam van het ontwerp later altijd nog wijzigen.) Als u geen
naam opgee, wordt standaard ‘Naamloos’ toegekend als naam.
4. Er verschijnt een miniatuur van uw ontwerp in de lijst met ontwerpen onder aan het tab-
blad. Merk op dat onder deze miniatuur de naam wordt weergegeven die u hiervoor hebt
opgegeven.
Zo verwijdert u een ontwerp uit de galerij:
* Plaats de muisaanwijzer boven de miniatuur van het ontwerp, klik op het pijltje in de
rechterbenedenhoek en kies Ontwerp verwijderen in het vervolgmenu.

52 Studio Webdesign 4 Pro
SITE-EIGENSCHAPPEN INSTELLEN
Site-eigenschappen zijn globale instellingen die doorheen de gehele website worden toege-
past. Tot deze eigenschappen behoren onder andere de pagina-instellingen, de gekozen instel-
lingen voor de HTML-uitvoer en het bijhouden van gebruikersstatistieken, identicatiege-
gevens zoals de naam van de auteur en een copyrightvermelding, en de gekozen instellingen
om uw site te optimaliseren voor zoekmachines. Doorgaans dient u deze eigenschappen in
te stellen bij het plannen van uw website. Eenmaal u de gewenste instellingen hebt gekozen,
hoe u ze normaal gesproken niet meer te veranderen (hoewel u deze instellingen achteraf
natuurlijk op elk moment kunt wijzigen).
Merk op dat bepaalde site-eigenschappen, zoals de pagina-instellingen en de instellingen om
uw site te optimaliseren voor zoekmachines, ook toegankelijk zijn vanuit het dialoogvenster
Eigenschappen van pagina (zie verderop in dit hoofdstuk). Zo kunt u bepaalde eigenschappen
die op de gehele site van toepassing zijn indien nodig onderdrukken voor specieke pagina’s,
of die aanvullen met lokale instellingen die uitsluitend voor welbepaalde pagina’s gelden.
Zo controleert en/of wijzigt u de site-eigenschappen:
* Kies Eigenschappen van site in het menu Bestand. Het dialoogvenster Eigenschappen
van site verschijnt.
Dit dialoogvenster is in verschillende tabbladen onderverdeeld. Op elk van deze tabbladen
kunt u specieke site-eigenschappen instellen.
Tabblad Eigenschap
Opties Standaard bestandsextensie
De webpagina’s die u publiceert met dit programma hebben standaard
de bestandsextensie .html. Op sommige webservers moet u mogelijk
echter een andere extensie gebruiken. Via deze vervolgkeuzelijst kunt u
de standaardextensie wijzigen.
Standaarduitlijning pagina’s
Hier kunt u een standaarduitlijning kiezen voor uw pagina’s.
Absolute tekengrootte afdwingen
De tekengrootte van de tekst op uw webpagina’s is standaard aanke-
lijk van de browserinstellingen die de gebruiker hee gekozen. U kunt
er echter voor zorgen dat tekst altijd met dezelfde tekengrootte wordt
weergegeven.
Standaardafmetingen van pagina’s
De standaardinstellingen die u hier kiest, bepalen de breedte en hoogte
van nieuwe stramienpagina’s, die op hun beurt de grootte bepalen van
de pagina’s die erop zijn gebaseerd.
HTML-uitvoer
U kunt uit verschillende coderingsmethoden kiezen en aangeven of u
al dan niet automatisch HTML-id’s wilt genereren voor elk object op
een pagina.

Studio Webdesign 4 Pro 53
Tabblad Eigenschap
Zoeken Beschrijving voor zoekmachines
Hier kunt u een beschrijving van uw site en trefwoorden opgeven.
Zoekmachines Instellingen voor zoekmachines
Hier kunt u aangeven of zoekmachines en robots pagina’s in uw site
mogen analyseren en indexeren. Een sitemap-bestand bevat webpagi-
na’s die mogen worden geïndexeerd, terwijl een Robots-metatag of een
Robots-bestand (robots.txt) bepaalt welke pagina’s niet mogen worden
geïndexeerd.
Identicatie Naam van auteur/copyrightvermelding
Hier kunt u metatags met de naam van de auteur, een copyrightvermel-
ding en de publicatiedatum van uw site aan de headers van uw webpa-
gina’s toevoegen.
Aeeldingen Algemene exportopties voor aeeldingen
Hier kunt u de standaardinstellingen kiezen voor het exporteren van
aeeldingen.
Favorieten Favorieten
Hier kunt u het pictogram (*.ico) instellen dat u wilt weergeven wanneer
internetgebruikers uw website aan hun lijst met Favorieten toevoegen.
Samenvatting/
Statistieken
Projecteigenschappen en statistieken
Hier kunt u de huidige projecteigenschappen weergeven en/of wijzi-
gen.
Analyse van site Gebruikersstatistieken
Op dit tabblad kunt u aangeven of u gebruikersstatistieken wilt bijhou-
den voor uw site.
Basis-URL Absolute URL’s
Hier kunt u de basis-URL van uw site opgeven. Dat is bijvoorbeeld no-
dig bij het instellen van absolute URL’s voor RSS-feeds of als u een site-
map-bestand gebruikt om uw site te optimaliseren voor zoekmachines.
De standaard bestandsextensie instellen
Standaard worden de verschillende pagina’s in uw site als HTML-bestanden geëxporteerd
op het moment dat u uw project publiceert. U kunt uw webpagina’s echter ook in een andere
indeling exporteren als u bij uw webhost een andere bestandsextensie moet gebruiken. Zo
wijzigt u de standaard bestandsextensie:
1. Kies Eigenschappen van site in het menu Bestand.
2. Klik op de tab Opties en selecteer een andere bestandsextensie in de overeenkomstige
vervolgkeuzelijst.

54 Studio Webdesign 4 Pro
De paginagrootte en het type uitlijning instellen
De standaardafmetingen die u op het tabblad Opties van het dialoogvenster Eigenschap-
pen van site instelt, bepalen de breedte en hoogte van stramienpagina’s, die op hun beurt
de grootte bepalen van pagina’s die erop zijn gebaseerd. Analoog hieraan bepaalt de stan-
daarduitlijning die u instelt voor de site (Links of Centreren) hoe de inhoud van uw pagina’s
wordt uitgelijnd wanneer ze in een browser worden weergegeven.
Een van de eerste dingen die u wellicht moet doen als u een nieuwe site maakt, is de inge-
stelde standaardafmetingen controleren en die zo nodig aanpassen. Merk op dat u de stan-
daardafmetingen kunt negeren voor afzonderlijke stramienpagina’s en dat u een aangepaste
breedte en hoogte kunt instellen voor pagina’s die niet op een stramienpagina zijn gebaseerd
(bijvoorbeeld voor geïmporteerde webpagina’s). U kunt de afmetingen van uw pagina’s op elk
moment aanpassen, maar onthoud dat u beter van meet af aan de juiste afmetingen instelt om
te voorkomen dat dergelijke wijzigingen een nefaste invloed hebben op de paginalay-out!
Doorgaans kunt u het beste een breedte van 750 tot 800 pixels instellen voor uw stramienpa-
gina’s, zodat ze volledig worden weergegeven op een standaardbeeldscherm. Zo voorkomt u
dat gebruikers horizontaal moeten schuiven.
Wat de hoogte van uw stramienpagina’s betre, kunt u het beste de paginalengte van de
kortste pagina waarvoor u deze stramienpagina’s wilt gebruiken als waarde instellen. Studio
Webdesign baseert zich immers altijd op de paginalengte die in de pagina-eigenschappen is
ingesteld bij het exporteren van de afzonderlijke pagina’s in uw site, zodat pagina’s dus gerust
langer kunnen zijn dan de stramienpagina waarop ze zijn gebaseerd. Uw pagina’s worden dus
altijd volledig geëxporteerd door het programma. U hoe met andere woorden niet te vrezen
dat pagina’s die langer zijn dan de lengte die u hier hebt ingesteld niet volledig zichtbaar zullen
zijn in de uiteindelijke website.
Studio Webdesign biedt u de mogelijkheid bepaalde elementen op een stramienpagina on-
der aan de pagina te verankeren (met de opdracht Onder aan pagina plaatsen in het menu
Schikken). Zo stelt u zeker dat elementen die onder aan de pagina thuishoren, zoals copy-
rightvermeldingen en navigatiebalken of navigatieknoppen die u onderaan hebt geplaatst,
altijd onder aan uw webpagina’s worden weergegeven, ongeacht de paginahoogte.
Zo stelt u de standaardafmetingen van uw pagina’s in:
* Kies Eigenschappen van site in het menu Bestand, klik op de tab Opties en stel de ge-
wenste breedte en/of hoogte in voor stramienpagina’s.
U kunt ook de standaarduitlijning van pagina’s wijzigen of een aangepaste uitlijning instellen
voor specieke pagina’s.
Zo stelt u de standaarduitlijning van pagina’s in:
* Kies Eigenschappen van site in het menu Bestand, klik op de tab Opties en kies de ge-
wenste instelling in de vervolgkeuzelijst Standaarduitlijning pagina’s.
U kunt de standaardinstellingen voor de afmetingen en uitlijning van pagina’s negeren voor
specieke pagina’s. Hoe u dat doet, leest u in ‘Pagina-eigenschappen instellen’ verderop in dit
hoofdstuk.

Studio Webdesign 4 Pro 55
Auteurs- en copyrightinformatie opgeven
* Gebruik het tabblad Identicatie als u de content van uw site auteursrechtelijk wilt be-
schermen. Typ de naam van de auteur en een copyrightvermelding in de overeenkomstige
invoervakken. Merk op dat deze informatie niet rechtstreeks op de pagina wordt weerge-
geven, maar naar de header van elke pagina wordt geschreven.
<meta name=”author” content=”Teeb Soware, Inc.”>
<meta name=”copyright” content=”De inhoud van deze website is auteursrechtelijk be-
schermd door Teeb Soware, Inc. Zie gebruiksvoorwaarden.”>
* Activeer het selectievakje Publicatiedatum in header opnemen als u behalve de auteurs-
naam en copyrightinformatie ook de publicatiedatum van uw webpagina’s in de header
wilt opnemen.
<meta name=”date” content=”2008-11-27T15:31:12+00:00”>
De projecteigenschappen weergeven en/of wijzigen
Studio Webdesign houdt allerlei eigenschappen en gegevens bij voor elk projectbestand.
Zo wijzigt u de projecteigenschappen:
1. Kies Eigenschappen van site in het menu Bestand.
2. Klik op de tab Samenvatting als u algemene informatie zoals de auteursnaam, trefwoor-
den, opmerkingen en de titel of het onderwerp van het project wilt wijzigen.
3. Klik op de tab Statistieken als u wilt nagaan wanneer het project is gemaakt, wanneer het
voor het laatst is gewijzigd of opgeslagen, enzovoort.
Als u met meerdere gebruikers aan een website werkt, wilt u misschien allerlei informatie over
het huidige project weergeven op het scherm of op een afdruk, zoals de titel en bestandsnaam
van de site, de naam van de auteur, de datum waarop de site voor het laatst is bewerkt, het
aantal revisies en het aantal pagina’s.
Zo voegt u informatie over het project toe:
1. Activeer het selectiegereedschap en klik op een tekstframe om de invoegpositie in de tekst
te plaatsen.
2. Kies Invoegen > Informatie > Informatie over site. Selecteer in het dialoogvenster de
informatie die u wilt invoegen, activeer zo nodig het selectievakje Automatisch bijwerken
en klik op OK.
Als u het bovengenoemde selectievakje hebt geactiveerd, wordt de ingevoegde informatie au-
tomatisch bijgewerkt wanneer de projectgegevens wijzigen.
Een pictogram instellen voor de lijst met Favorieten
Studio Webdesign biedt u de mogelijkheid een aangepast pictogram weer te geven wanneer
internetgebruikers uw site aan de lijst met Favorieten toevoegen in hun webbrowser. U kunt
hiervoor een grasche representatie van uw website, een bedrijfslogo of elk ander symbool
gebruiken.

56 Studio Webdesign 4 Pro
Merk op dat u deze voorziening pas kunt gebruiken nadat u een pictogrambestand (*.ico)
hebt gemaakt voor uw site.
Zo stelt u een pictogram in voor uw site:
1. Kies Eigenschappen van site in het menu Bestand.
2. Klik op de tab Favorieten en activeer het selectievakje Favorieten-symbool weergeven
voor site.
3. Klik op Bladeren, navigeer naar de map waarin het ico-bestand is opgeslagen dat u als
pictogram wilt gebruiken, selecteer het en klik op Openen.
4. Activeer het selectievakje Bestand insluiten als u het pictogrambestand in het projectbe-
stand wilt insluiten.
5. (Facultatief) Klik op Exportopties als u een aangepaste bestandsnaam en map wilt ge-
bruiken bij het exporteren van het bestand (zie ‘Exportopties instellen voor aeeldingen’
in hoofdstuk 9).
Uitvoeropties instellen
U kunt een coderingstype dat speciek is voor uw taal instellen voor de HTML-uitvoer die
het programma genereert en aangeven of browsers automatisch regelterugloop mogen toe-
passen na areekstreepjes. Daarnaast kunt u ook instellen of u spaties en speciale tekens wilt
verwijderen uit de bestandsnamen van uw bronbestanden bij het genereren van de HTML-
uitvoer, en of u automatisch HTML-id’s wilt genereren voor de afzonderlijke objecten op een
pagina.
Zo stelt u het coderingstype in:
1. Kies Eigenschappen van site in het menu Bestand.
2. Klik op de tab Opties en kies een coderingstype in de vervolgkeuzelijst Codepagina. Een
codepagina kiezen die speciek is voor uw taal is erg belangrijk als u wilt dat formulieren
op geëxporteerde pagina’s die in een welbepaalde taal zijn gemaakt probleemloos worden
verwerkt.
Mogelijk moet u de spaties uit bestandsnamen verwijderen bij het exporteren van bestan-
den (aeeldingen, videobestanden, JavaScript-bestanden, enzovoort), bijvoorbeeld omdat
bestandsnamen met spaties niet worden ondersteund op de webserver van uw ISP. Standaard
worden dergelijke spaties behouden, maar zo nodig kunt u ze verwijderen uit de namen van
bronbestanden.
Zo verwijdert u spaties in de bestandsnamen van bronbestanden of converteert
u bestandsnamen naar kleine letters:
1. Kies Eigenschappen van site in het menu Bestand.
2. Klik op de tab Opties en activeer het selectievakje Spaties verwijderen en/of Bestandsna-
men naar kleine letters converteren.
U kunt het programma een <WBR>-tag laten exporteren overal waar een arekingsteken
wordt aangetroen in uw tekst, zodat browsers een regeleinde kunnen invoegen na een af-

Studio Webdesign 4 Pro 57
breekstreepje. Als dit geen vereiste is, kunt u de tekst gewoon ongewijzigd exporteren (zon-
der na elk arekingsteken een <WBR>-tag in te voegen). Zo voorkomt u veelvoorkomende
fouten bij het valideren van de HTML-code (aangezien WBR-tags een extensie van Microso
zijn), maar kan het wel gebeuren dat tekst waarop woordareking is toegepast de grenzen van
het frame overschrijdt.
Zo voorkomt u dat tags voor het afbreken van woorden worden geëxporteerd:
1. Kies Eigenschappen van site in het menu Bestand.
2. Klik op de tab Opties en schakel het selectievakje <WBR>-tags schrijven voor areek-
streepjes uit.
Als u geavanceerde bewerkingen wilt uitvoeren op objecten (bijvoorbeeld met behulp van
scripts), kunt u aangeven of het programma al dan niet automatisch HTML-id’s moet genere-
ren voor de verschillende objecten, tekstkolommen, tabelrijen en tabelcellen in uw site.
Zo wijzigt u de standaardinstellingen voor het genereren van HTML-id’s:
1. Kies Eigenschappen van site in het menu Bestand.
2. Klik op de tab Opties. Standaard wordt voor alle objecten, tekstkolommen, tabelrijen en
tabelcellen automatisch een id gegenereerd. Schakel het overeenkomstige selectievakje uit
onder aan het tabblad als u wilt voorkomen dat automatisch een id wordt toegewezen aan
het desbetreende type object.
Gebruikersstatistieken bijhouden
U kunt gedurende een of meer maanden (en desgewenst zelfs gedurende verschillende jaren!)
allerlei statistische gegevens verzamelen en weergeven met betrekking tot uw site. Zo kunt u
beoordelen of uw website wel de doelstellingen haalt die u had vooropgesteld, en mogelijk ook
hoe succesvol deze is. Op basis van deze statistische gegevens kunt u eenvoudiger nagaan hoe
u uw website nog kunt verbeteren.
U kunt verschillende soorten gebruikersstatistieken verzamelen over uw site, meerbepaald:
* Bezoekersstatistieken: u kunt het aantal hits per dag in een graek uitzetten en zo de
populariteit van uw site meten.

58 Studio Webdesign 4 Pro
Daarnaast kunt u ook informatie verzamelen over de meest bekeken pagina’s, de top vijf lan-
ding-pagina’s (de eerste pagina waarop een bezoeker terechtkomt vanaf een andere website)
en de top vijf exit-pagina’s (de laatste pagina die een bezoeker bekijkt voordat hij uw website
verlaat).
* Browserinformatie: hiermee kunt u nagaan wat voor browser, beeldschermresolutie en
besturingssysteem uw bezoekers gebruiken, en of het weergeven van Flash-animaties is
ingeschakeld in hun browser.
* Referrers: hiermee kunt u nagaan wie de belangrijkste en meest standvastige referrers
zijn, dat wil zeggen vanaf welke webpagina’s internetgebruikers op uw pagina’s belanden.
* Zoektermen: hiermee kunt u nagaan wat de meest gebruikte zoekmachines en zoekter-
men zijn om uw website te vinden.
Het bijhouden van gebruikersstatistieken kan worden ingeschakeld via het dialoogvenster
Eigenschappen van site door een proel te selecteren dat speciaal voor de site is aangemaakt.
De gegenereerde statistieken zijn op elk moment toegankelijk via het gereedschap om intel-
ligente objecten toe te voegen op de werkbalk Webobjecten in het programma, of rechtstreeks
via serifwebresources.com.
Gebruik de graek van het aantal hits per dag om na te gaan wanneer de
webserver niet beschikbaar was. Dagen zonder hits kunnen erop wijzen dat de
server op dat moment niet beschikbaar was.
Zo schakelt u het bijhouden van gebruikersstatistieken in:
1. Kies Eigenschappen van site in het menu Bestand.
2. Activeer op het tabblad Analyse van site het selectievakje Verzamelen van gebruikers-
statistieken inschakelen.
3. Klik op de knop Proel instellen en doe het volgende:
* Typ een naam in het invoervak Nieuw proel maken en klik op de knop Nieuw proel
toevoegen als u tot nu toe geen proel hebt aangemaakt. Selecteer dit proel vervolgens
in de lijst aan de linkerkant.
OF
Als u eerder al een proel hebt aangemaakt, selecteert u het in de lijst.
4. Klik op OK en bevestig ook het dialoogvenster Eigenschappen van site met OK.
Zo geeft u de verzamelde statistieken weer:
1. Klik op het gereedschap Intelligent object toevoegen op de werkbalk Webobjecten en
meld u aan bij Serif Web Resources.
2. Selecteer het object voor het verzamelen van gebruikersstatistieken in uw lijst met intel-
ligente objecten.
3. Klik in het deelvenster aan de rechterkant op de knop .

Studio Webdesign 4 Pro 59
4. Selecteer een categorie in de vervolgkeuzelijst bovenaan en kies vervolgens de periode
waarvoor u de verzamelde statistieken wilt bekijken.
Een absolute URL instellen
Normaal gesproken is er niet echt een reden om de basis-URL van uw website op te geven
in het programma. Soms dient u deze URL echter wel op te geven, met name in de volgende
situaties:
* Als uw ISP websites in een iFrame host, kunt u absolute URL’s gebruiken bij het instellen
van hyperlinks naar pagina’s in uw site, bestanden, bladwijzers en navigatie-elementen.
* Als u gebruikmaakt van een sitemap-bestand om uw site te optimaliseren voor zoekma-
chines, moet u de basis-URL van de site opgeven, zodat internetgebruikers vanuit de lijst
met zoekresultaten in een zoekmachine naar uw site kunnen gaan.
* Als op een andere website naar een RSS-feed/podcast op uw site wordt verwezen, kan deze
feed/podcast via de absolute URL in een browser worden weergegeven (zie ‘RSS-feeds en
podcasts’ in hoofdstuk 12).
Zo stelt u een absolute URL in:
1. Kies Eigenschappen van site in het menu Bestand.
2. Geef op het tabblad Basis-URL de basis-URL van uw site op, bijvoorbeeld www.easycom-
puting.com, www.mijnsite.com, enzovoort.
3. (Facultatief) Activeer het selectievakje Alle lokale URL’s naar absolute URL’s converte-
ren als u absolute URL’s wilt gebruiken in plaats van relatieve URL’s.
U kunt van een hyperlink een absolute hyperlink maken door de optie Volledi-
ge URL exporteren aan te vinken bij het instellen van hyperlinks naar pagina’s
in uw site, bestanden, bladwijzers of navigatie-elementen. Als u geen basis-URL
hebt opgegeven voor uw site, wordt automatisch gevraagd dit te doen op het
moment dat u de site publiceert.
Gebruik geen URL’s waarin een submap of paginanaam is toegevoegd aan het
basisadres.

60 Studio Webdesign 4 Pro
PAGINA-EIGENSCHAPPEN INSTELLEN
Elke website die u maakt, hee zijn eigen ‘geraamte’ of structuur – bestaande uit de site zelf;
een of meer stramienpagina’s en een aantal afzonderlijke pagina’s. Elk aspect van dit ge-
raamte hee bepaalde eigenschappen die samen het uiterlijk van de uiteindelijke site bepalen.
U kunt deze standaardeigenschappen behouden of ze naar behoee aanpassen, ongeacht of
u een van de ingebouwde designsjablonen als uitgangspunt gebruikt of een volledig nieuwe
site ontwerpt.
U kunt zowel het tabblad Site, het snelmenu voor de actieve pagina in de werkomgeving als
het dialoogvenster Sitebeheer gebruiken om de pagina-eigenschappen van afzonderlijke pa-
gina’s weer te geven. Het voordeel wanneer u hiervoor het dialoogvenster Sitebeheer gebruikt,
is dat u de eigenschappen van meerdere pagina’s tegelijkertijd kunt wijzigen. Het enige wat u
hoe te doen, is de desbetreende pagina’s selecteren en er de gewenste pagina-eigenschap-
pen voor instellen. De nieuwe instellingen worden automatisch op alle geselecteerde pagina’s
toegepast.
Zo geeft u de eigenschappen van een stramienpagina weer:
* Klik op Stramienpagina’s beheren vlak boven het vak Stramienpagina’s boven aan
het tabblad Site. Selecteer in het dialoogvenster de stramienpagina waarvan u de eigen-
schappen wilt weergeven en klik op Eigenschappen.
Zo geeft u de eigenschappen van afzonderlijke pagina’s in uw site weer:
* Klik met de rechtermuisknop op de pagina waarvan u de eigenschappen wilt weergeven in
de werkomgeving en kies Eigenschappen van pagina in het snelmenu.
Het dialoogvenster Eigenschappen van pagina verschijnt. Dit dialoogvenster is in verschil-
lende tabbladen onderverdeeld. Op elk van deze tabbladen kunt u specieke pagina-eigen-
schappen instellen.
Tabblad Eigenschap
Algemeen Paginanaam en bestandsnaam
Elke pagina hee een ‘zichtbare’ paginatitel of bestandsnaam. Deze titel
of bestandsnaam wordt in de boomstructuur op het tabblad Site weerge-
geven. Op dit tabblad kunt u een pagina een andere naam geven, er een
aangepaste titel voor instellen en/of de bestandsnaam van een pagina wij-
zigen.
Toevoegen aan navigatiestructuur
Standaard worden alle pagina’s in uw site in de navigatiestructuur opge-
nomen. Dat wil zeggen dat u ze toegankelijk kunt maken vanuit navigatie-
elementen zoals navigatiebalken.
Pagina-uitlijning
De instelling die u hier kiest, bepaalt hoe de inhoud van een pagina wordt
weergegeven in een browser. Gebruik deze optie als u een aangepaste uit-
lijning wilt instellen voor afzonderlijke pagina’s in uw site.

Studio Webdesign 4 Pro 61
Tabblad Eigenschap
Stramienpagina
Via deze vervolgkeuzelijst kunt u een specieke stramienpagina toewijzen
aan een pagina, of aangeven dat u een pagina niet op een stramienpagina
wilt baseren.
Breedte en Hoogte
De grootte van pagina’s wordt bepaald door de stramienpagina waarop ze
zijn gebaseerd. Gebruik het dialoogvenster Stramienpagina’s beheren als u
aangepaste afmetingen wilt instellen voor afzonderlijke stramienpagina’s.
Hier kunt u aangepaste afmetingen instellen voor pagina’s die niet op een
stramienpagina zijn gebaseerd. Bij pagina’s die wel op een stramienpagina
zijn gebaseerd, kunt u alleen de hoogte instellen.
Openen in actief documentframe
Met deze optie kunt u pagina’s in een actief documentframe openen als
eerder een dergelijk frame is gemaakt.
Achtergrond Achtergrondgeluid
Hier kunt u aangeven of u automatisch een bepaald geluidsfragment wilt
laden en afspelen wanneer een pagina voor het eerst wordt weergegeven.
Achtergrond Achtergrondkleur/achtergrondaeelding/paginakleur
Wanneer internetgebruikers het formaat van hun browservenster wijzigen
of het maximaliseren, kan het gebeuren dat rond uw pagina’s witruimte
wordt weergegeven. Dat is bijvoorbeeld het geval wanneer een website die
in de eerste plaats is bedoeld voor gebruikers die met een beeldschermre-
solutie van 800 x 600 pixels werken, wordt bekeken door gebruikers die
met een hogere beeldschermresolutie werken. Hier kunt u een aangepaste
kleur/aeelding instellen voor dit gebied, evenals een kleur voor de pagi-
na-achtergrond. Gebruik deze voorziening voor pagina’s die niet op een
stramienpagina zijn gebaseerd. (Bij pagina’s die op een stramienpagina zijn
gebaseerd, worden standaard de instellingen van het kleurenschema voor
de site gebruikt.)
Zoeken Beschrijving voor zoekmachines
Via dit tabblad kunt u desgewenst een aangepaste beschrijving en aange-
paste trefwoorden opgeven voor afzonderlijke pagina’s, die de overeen-
komstige instellingen in het dialoogvenster Eigenschappen van site onder-
drukken.

62 Studio Webdesign 4 Pro
Tabblad Eigenschap
Zoekmachines Sitemaps en robots
Hier kunt u aangeven of zoekmachines en robots deze pagina van uw site
mogen analyseren en indexeren. Als u gebruikmaakt van een sitemap-
bestand, wordt de pagina geïndexeerd. Gebruikt u een Robots-metatag
(robots.txt), dan wordt in dit bestand aangegeven dat de pagina niet mag
worden geïndexeerd. Merk op dat deze instellingen de overeenkomstige
site-eigenschappen onderdrukken.
Beveiliging Paginabeveiliging
Hier kunt u de toegang tot bepaalde pagina’s beperken door er een ge-
bruikerslijst of gebruikersgroep aan toe te wijzen (via een intelligent object
voor toegangscontrole).
Omleiden Pagina’s omleiden
U kunt bezoekers na bepaalde tijd automatisch ergens anders heen leiden
vanaf een bepaalde pagina (naar een andere pagina, een e-mailadres, en-
zovoort).
Overgangen Paginaovergangen
U kunt overgangseecten weergeven wanneer internetgebruikers een spe-
cieke pagina in uw site bekijken of deze verlaten.
Pagina-eigenschappen instellen via Sitebeheer
Via Sitebeheer kunt u snel en eenvoudig de eigenschappen wijzigen van een of meer
stramien(pagina’s) in uw site. Hier kunt u onder andere instellen of u pagina’s al dan niet in
de navigatiestructuur wilt opnemen, er eventueel een andere stramienpagina aan toewijzen
of de uitlijning en grootte ervan aanpassen, pagina’s een andere naam geven, een aangepaste
achtergrondkleur of paginakleur instellen voor specieke pagina’s, en aangeven of u al dan
niet een geluidsfragment wilt afspelen wanneer een pagina voor het eerst wordt weergegeven.
Voorts kunt u pagina’s van hieruit ook optimaliseren voor zoekmachines, ze indien nodig
omleiden, of er overgangseecten en een vorm van toegangscontrole voor instellen. Tot slot
kunt u via Sitebeheer ook de paginagrootte van stramienpagina’s beheren, en er zo nodig een
andere achtergrond of overgang voor instellen.
Zo geeft u de eigenschappen van pagina’s/stramienpagina’s weer via Sitebeheer:
1. Kies Extra > Sitebeheer > Pagina-eigenschappen of Extra > Sitebeheer > Stramienpa-
gina-eigenschappen, naargelang u de eigenschappen van een of meer pagina’s in uw site
dan wel de eigenschappen van de stramienpagina’s voor uw site wilt wijzigen. Het dialoog-
venster Sitebeheer verschijnt, waarin aankelijk van de menuopdracht die u hiervoor
hebt gekozen standaard al de categorie Pagina-eigenschappen of Stramienpagina-eigen-
schappen is geselecteerd.
OF
Klik op de knop Sitebeheer in de statusbalk onder in het programmavenster en kies
Pagina-eigenschappen of Stramienpagina-eigenschappen in de lijst aan de linkerkant.

Studio Webdesign 4 Pro 63
2. Selecteer links in het dialoogvenster het type pagina-eigenschappen dat u wilt wijzigen
(bijvoorbeeld Achtergrond als u een andere achtergrond wilt instellen).
3. U kunt naar behoee de eigenschappen van afzonderlijke pagina’s of die van meerdere
pagina’s tegelijk wijzigen.
* Als u de eigenschappen van een specieke pagina wilt wijzigen, klikt u gewoon in de
relevante kolom voor de desbetreende pagina. Aankelijk van de eigenschap die u
wilt wijzigen, kunt u gebruikmaken van een invoervak, vervolgkeuzelijst, selectievakje,
pop-upvenster, enzovoort om de gewenste instellingen te kiezen.
* Als u meteen de eigenschappen van meerdere pagina’s wilt wijzigen, activeert u het se-
lectievakje naast de desbetreende pagina’s. (Activeer het selectievakje in de kolomkop
Pagina als u alle pagina’s wilt selecteren.) Gebruik het invoervak, de vervolgkeuzelijst,
het selectievakje, enzovoort onder aan de kolom voor de eigenschap die u wilt wijzigen
om de gewenste instellingen te kiezen.
4. Klik op Sluiten.
SITEBEHEER GEBRUIKEN
Sitebeheer maakt vanuit één dialoogvenster allerlei hulpmiddelen toegankelijk waarmee u
de gehele site eenvoudig kunt beheren. Zo kunt u met deze voorziening bijvoorbeeld recht-
streeks de pagina-eigenschappen van een of meer (stramien)pagina’s in uw site weergeven
en/of wijzigen, controleren of bepaalde onderdelen van de site problemen veroorzaken en
die automatisch verhelpen, en alle bronnen, hyperlinks, bladwijzers, lettertypen, enzovoort
beheren die u hebt gebruikt in uw site.
Enkele krachtige voorzieningen van Sitebeheer zijn:
* de mogelijkheid de eigenschappen van afzonderlijke, specieke of alle pagina’s in uw site
te beheren en de instellingen voor bladwijzers, e-commerceobjecten, lettertypen, enzo-
voort op alle of alleen op specieke pagina’s in uw site toe te passen;

64 Studio Webdesign 4 Pro
* de mogelijkheid de weergegeven informatie snel opnieuw te ordenen door kolommen op-
lopend of aopend te sorteren;
* de mogelijkheid naar specieke tekst te zoeken en deze meteen op alle pagina’s in uw site
door andere tekst te vervangen.
Terwijl de meeste hulpmiddelen tijdens een willekeurige fase van het designproces kunnen
worden gebruikt, zijn deze om bronnen en tekst te beheren en uw site op fouten te contro-
leren essentieel om potentiële problemen op te sporen vlak voordat u uw site op het web
publiceert.
Zo opent u Sitebeheer:
* Klik op de knop Sitebeheer in de statusbalk onder aan de werkomgeving.
OF
Zorg ervoor dat er niets is geselecteerd op de pagina en klik op op de optiebalk.
OF
Kies Extra > Sitebeheer en klik op de gewenste optie in het submenu (bijvoorbeeld Bron-
nen beheren als u de bronnen wilt beheren die u hebt gebruikt in uw site). Hiermee opent
u het dialoogvenster Sitebeheer, waarin automatisch al het gekozen onderdeel is geselec-
teerd.
In de volgende tabel vindt u een overzicht van de verschillende hulpmiddelen en hun func-
tie:
Hulpmiddel Functie
Pagina-/ Stramienpa-
gina-eigenschappen
De pagina-eigenschappen van een of meer pagina’s of stramienpa-
gina’s in uw site beheren, zoals de uitlijning en grootte van pagina’s
aanpassen, pagina’s een andere naam geven of er een aangepaste
achtergrondkleur of paginakleur voor instellen, overgangseecten
en een vorm van toegangscontrole instellen voor pagina’s, of ze in-
dien nodig omleiden.
Hyperlinks Hyperlinks beheren en bewerken, rechtstreeks naar de pagina gaan
waarop een hyperlink is ingesteld voor een element, woorden zoe-
ken en vervangen in het doel van hyperlinks.
Bronnen Aeeldingen, video’s, scripts, applets en allerlei andere bronnen in
uw site beheren, naar de pagina gaan waarop een bron is geplaatst,
de status van ingesloten/gekoppelde aeeldingen veranderen, af-
beeldingen vervangen of ze herbemonsteren en nog veel meer.
Tekst Tekst weergeven en bewerken (met Studio Write), tekstframes een
naam geven, de tekenopmaak van tekst wijzigen, opmaakproelen
toepassen, aangepaste frames en tabellen naar HTML-compatibele
tekst converteren, enzovoort.
Lettertypen De status van lettertypen beheren, naar de pagina gaan waarop een
bepaald lettertype is gebruikt en lettertypen vervangen.
E-commerce De gebruikte e-commerceobjecten in uw site beheren.

66 Studio Webdesign 4 Pro
Wellicht kunnen we dit concept het beste verduidelijken aan de hand van een guur. In de
volgende guur ziet u de relaties tussen gebruikers, webpagina’s, gebruikerslijsten en gebrui-
kersgroepen.
Geavanceerde vormen van toegangscontrole worden afgehandeld via Serif Web Resources.
Als u deze methode wilt gebruiken om de toegang tot bepaalde pagina’s te beperken, moet u
gebruikmaken van het intelligente object Toegangscontrole, dat u in staat stelt gebruikers-
groepen en gebruikers te beheren, en desgewenst rechtstreeks op de pagina de vereiste voor-
zieningen in te voegen waarmee gebruikers zich kunnen aanmelden (nadat ze zich hebben
geregistreerd).
Ter herinnering: Serif Web Resources is een beveiligde online service van Serif waar alle intel-
ligente objecten worden opgeslagen die u aanmaakt, evenals de gegevens die door deze ob-
jecten worden gegenereerd (zie hoofdstuk 12). U kunt het intelligente object voor toegangs-
controle op dezelfde manier beheren als elk ander intelligent object, ofwel rechtstreeks via
www.serifwebresources.com ofwel via het gereedschap Intelligent object toevoegen in het
programma.
Eenvoudige toegangscontrole
De eenvoudigste vorm van toegangscontrole in Studio Webdesign is deze op paginaniveau,
die u kunt beheren met behulp van gebruikerslijsten die u op elk moment kunt aanpassen.
Deze vorm van toegangscontrole wordt gewoonlijk gebruikt voor persoonlijke websites of
kleine bedrijfssites. Kenmerkend voor deze methode is dat het grootste gedeelte van de site
doorgaans voor iedereen toegankelijk is, terwijl een beperkt aantal pagina’s uitsluitend voor
bevoegde gebruikers toegankelijk is. Zo kunt u een pagina met een fotogalerij van uw familie

68 Studio Webdesign 4 Pro
3. Maak in het dialoogvenster dat daarop verschijnt een nieuwe gebruikerslijst aan door een
naam (bijvoorbeeld ‘Aanmelding fotogalerij’) en beschrijving (bijvoorbeeld ‘Toegangs-
controle voor fotogalerij’) in te voeren in de overeenkomstige invoervakken en klik ver-
volgens op de knop Lijst toevoegen.
4. Geef in het volgende dialoogvenster een gebruikersnaam en wachtwoord op en klik op
Gebruiker toevoegen. Herhaal dit voor alle andere gebruikers voor wie u de pagina toe-
gankelijk wilt maken. De gebruikerslijst wordt meteen bijgewerkt naarmate u nieuwe ge-
bruikersnamen en wachtwoorden toevoegt. Merk op dat u de naam van de gebruikerslijst
op elk moment kunt wijzigen door de huidige naam te bewerken in het invoervak Gebrui-
kerslijst bovenaan en vervolgens op OK te klikken.
5. Klik op OK en klik ook in het volgende dialoogvenster op OK om alle geopende dialoog-
vensters te sluiten.
Op het tabblad Beveiliging wordt nu aangegeven dat deze pagina met een wachtwoord is
beveiligd en dat er een gebruikerslijst (met de aanmeldingsgegevens van iedere gebruiker)
is aan toegewezen.
Zo bewerkt u een gebruikerslijst:
* Selecteer boven in het dialoogvenster Gebruikerslijsten en -groepen de gebruikerslijst
die u wilt bewerken en klik op Beheren. In het volgende dialoogvenster kunt u:
* Nieuwe gebruikers toevoegen: voer hiertoe een gebruikersnaam en wachtwoord in
voor de nieuwe gebruiker en klik op Gebruiker toevoegen. Herhaal dit voor de andere
gebruikers die u toegang wilt verlenen tot de pagina. De lijst wordt meteen bijgewerkt
naarmate u nieuwe gebruikersnamen en wachtwoorden toevoegt.
* Bestaande gebruikers verwijderen: selecteer hiertoe een gebruiker in de lijst en klik op
Verwijderen.
Schakel het selectievakje Pagina met wachtwoord beveiligen uit als u gebrui-
kerslijsten wilt instellen zonder de huidige pagina te beveiligen.

Studio Webdesign 4 Pro 69
Geavanceerde toegangscontrole
Voor complexere beveiligingsscenario’s waarin bepaalde webpagina’s uitsluitend toegankelijk
zijn voor de ene gebruikersgroep en andere webpagina’s voor een andere gebruikersgroep,
is een geavanceerde vorm van toegangscontrole vereist. Hierbij wordt aan iedere gebruikers-
groep een aantal gebruikers toegewezen, die allemaal dezelfde machtigingen hebben om toe-
gang te krijgen tot de pagina’s die aan de desbetreende gebruikersgroep zijn gekoppeld. Door
verscheidene gebruikersgroepen in te stellen, die de verschillende ‘zones’ in uw site weerspie-
gelen, hebt u 100% controle over wie al dan niet toegang hee tot bepaalde pagina’s in uw site.
Zo zou u bijvoorbeeld een zakelijke website kunnen ontwerpen die uit verschillende zones be-
staat (pagina’s met vertrouwelijke informatie, pagina’s voor VPN-toegang, downloadpagina’s,
enzovoort) en elk van deze zones apart met een wachtwoord kunnen beveiligen.
Nog krachtiger is de mogelijkheid om doorheen de gehele site een algemene aanmeldings-/
afmeldingsprocedure te gebruiken (doorgaans door deze op een stramienpagina te plaatsen).
Op die manier kan iedere gebruiker toegang krijgen tot om het even welke beveiligde pagina
door zich te registreren en zich vervolgens bij de site aan te melden.
Als u een geavanceerde vorm van toegangscontrole wilt inschakelen voor uw site, dient u zich
bij Serif Web Resources aan te melden (zie hoofdstuk 12). Zodra u bent aangemeld, kunt u
een intelligent object voor toegangscontrole maken, dat u kunt gebruiken om nieuwe gebrui-
kersgroepen en gebruikers aan te maken (en die vervolgens te beheren). Desgewenst kunt u
dit object op de pagina plaatsen, zodat geregistreerde gebruikers zich rechtstreeks vanaf de
pagina kunnen aanmelden (zie ‘Gebruikers de mogelijkheid bieden zich te registreren’ ver-
derop in dit hoofdstuk).
Zo schakelt u een geavanceerde toegangscontrole in:
1. Klik op het gereedschap Intelligent object toevoegen op de werkbalk Webobjecten.
2. Meld u aan bij Serif Web Resources (zie ‘Intelligente objecten gebruiken’ in hoofdstuk 12).
Mocht u nog geen gebruikersaccount hebben aangemaakt voor Serif Web Resources, dient
u zich eerst te registreren.
3. Klik onder de lijst met intelligente objecten links in het dialoogvenster op Nieuw.
4. Gebruik de schuialk in het dialoogvenster Intelligent object maken om door de lijst
met beschikbare intelligente objecten te bladeren, klik op Toegangscontrole en klik ver-
volgens op OK.
5. (Facultatief) Geef uw intelligente object voor toegangscontrole een naam en stel eventueel
een aangepaste kleur in voor de tekst, knoppen, achtergrond of randen. Klik vervolgens op
Maken. Het nieuwe intelligente object wordt nu weergegeven in uw persoonlijke lijst met
intelligente objecten.
6. Doe het volgende:
* Klik op Afsluiten om u af te melden bij Serif Web Resources als u gebruikers niet de
mogelijkheid wilt bieden zich rechtstreeks vanaf de pagina te registreren en aan te mel-
den.
OF

70 Studio Webdesign 4 Pro
* Klik op Invoegen als u gebruikers wel in staat wilt stellen zich rechtstreeks vanaf de
pagina te registreren en aan te melden (zie ‘Gebruikers de mogelijkheid bieden zich te
registreren’ verderop in dit hoofdstuk).
Zo maakt u een gebruikersgroep aan:
1. Klik op het gereedschap Intelligent object toevoegen op de werkbalk Webobjecten.
2. Selecteer uw intelligente object voor toegangscontrole in de lijst aan de linkerkant en klik
vervolgens onder het voorbeeld aan de rechterkant op Beheren.
3. (Facultatief) Als gebruikers zich moeten registreren voordat ze zich kunnen aanmelden,
schakelt u de CAPTCHA-functie in en klikt u op Bijwerken. CAPTCHA is een techniek
om spam tegen te gaan die vereist dat gebruikers een willekeurig door de server gegene-
reerd woord typen dat in een guur wordt weergegeven, om te voorkomen dat geautoma-
tiseerde bots worden gebruikt om zich te registreren.
4. Typ in het invoervak Naam in het vak Nieuwe groep maken een naam voor de nieuwe
groep. Gebruik bij voorkeur een beschrijvende naam waaruit u later gemakkelijk kunt
aeiden wat voor type gebruikers tot deze groep behoren (bijvoorbeeld ‘Downloads’).
5. Met de overige opties in dit vak kunt u enkele groepsgerelateerde instellingen kiezen, zo-
als:
* Gekoppeld aan intelligent object (niet zichtbaar in de guur): gebruik deze optie al-
leen bij het instellen van een moderatorsgroep voor een forum of als u wilt dat alleen
specieke gebruikers reacties kunnen posten voor een blog. Selecteer in dat geval de
juiste forum- of blognaam in de vervolgkeuzelijst.
* Nieuwe gebruikers toevoegen bij registratie: activeer dit selectievakje als u gebruikers
de mogelijkheid wilt bieden zich rechtstreeks te registreren. Als deze optie is ingescha-
keld, worden de aanmeldingsgegevens van geregistreerde gebruikers automatisch aan
de gebruikersgroep toegevoegd. Als deze optie is uitgeschakeld, moet u de e-mailadres-
sen van de gebruikers handmatig aan de gebruikersgroep toevoegen. (U dient deze
e-mailadressen vooraf aan de webmaster mee te delen.)
* Automatisch aan-/afmelden: activeer deze optie als zich op dezelfde pagina een forum
bevindt. Dan kunnen gebruikers zich automatisch bij het forum aanmelden nadat ze
zich hebben geregistreerd. Merk op dat u de website moet publiceren als u deze voor-
ziening wilt testen (vanwege de beveiligingsbeperkingen die gebruikers mogelijk heb-
ben ingesteld in hun browser).
6. Klik op Groep maken, controleer in het volgende dialoogvenster of u de juiste instellin-
gen hebt gekozen en klik op Gereed. Merk op dat de nieuwe groep automatisch aan de
vervolgkeuzelijst Groep wordt toegevoegd in het vak Beheer van gebruikersgroep (zie
verderop).

Studio Webdesign 4 Pro 71
Zo beheert u een gebruikersgroep:
* Selecteer de groep in de vervolgkeuzelijst Groep in het vak Beheer van gebruikersgroep
en klik op Groep beheren.
Vanuit het dialoogvenster dat daarop verschijnt, kunt u de gebruikersgroep een nieuwe naam
geven, deze aan een bestaand forum/blog koppelen, instellen of u nieuwe gebruikers auto-
matisch wilt toevoegen nadat ze zich hebben geregistreerd, en aangeven of gebruikers zich
automatisch kunnen aanmelden bij pagina’s van waaruit een of meer forums toegankelijk zijn.
Merk op dat in dit dialoogvenster ook het aantal gebruikers en de namen van de gebruikers
in de groep worden weergegeven. Klik nadat u de vereiste wijzigingen hebt doorgevoerd op
Groep bijwerken om de wijzigingen toe te passen, of op Groep verwijderen als u de gebrui-
kersgroep wilt verwijderen.
Gebruikers toevoegen aan een groep
U kunt aan iedere gebruikersgroep die u hebt gemaakt een groep gebruikers toevoegen, ofwel
handmatig (meestal wordt dit door de webmaster gedaan) ofwel door gegevens te importeren
uit een tekstbestand met scheidingstekens (ook dit is meestal de taak van de webmaster),
ofwel door gebruikers in staat te stellen zich automatisch te registreren. Hier is een overzicht
van de opties waaruit u kunt kiezen bij het beheren van een intelligent object voor toegangs-
controle:
* Gebruikers handmatig toevoegen: deze optie spreekt voor zich. Als u voor deze methode
kiest, moet u handmatig gebruikers toevoegen aan iedere groep.
* Gebruikerslijsten importeren: ook bij deze methode dient u handmatig de vereiste ge-
bruikers toe te voegen. In dit geval kunt u echter een bestaande lijst met gebruikers impor-
teren uit een tekstbestand met scheidingstekens (*.csv).
* Automatische registratie: als u voor deze methode kiest, kunnen gebruikers hun eigen
gebruikersaccount aanmaken op het moment dat ze zich registreren. Zodra hun e-mail-
adres is geverieerd, kunnen ze zich aanmelden. Het voordeel van deze methode is van-
zelfsprekend dat u gebruikers niet handmatig hoe toe te voegen.
Aan u de keuze aan welk van de bovengenoemde methoden u de voorkeur gee. De eerste
twee methoden worden doorgaans gebruikt in kleine bedrijfsomgevingen, of door organisa-
ties en verenigingen waar de leden ‘bekend’ zijn. De laatstgenoemde methode is veeleer be-
doeld voor sites die openbaar toegankelijk zijn, maar waarbij het beheren van de afzonderlijke
gebruikers praktisch gezien onmogelijk is, al was het maar omdat dit zeer veel tijd vergt. In
dergelijke gevallen is het handiger gebruikers de mogelijkheid te bieden zich te registreren, en
de gebruikers in iedere groep te beheren via het intelligente object voor toegangscontrole.
U kunt meerdere gebruikers toevoegen aan een gebruikersgroep. Analoog hier-
aan kan een bepaalde gebruiker tot meerdere gebruikersgroepen behoren.
Iedere gebruiker kan eenvoudig weer worden verwijderd, ongeacht of hij nu al dan niet tot
een groep behoort. U kunt een gebruiker ook tijdelijk de toegang weigeren als hij de regels
niet nalee (bijvoorbeeld omdat hij lasterlijke berichten hee gepost in een forum dat open-

72 Studio Webdesign 4 Pro
baar toegankelijk is). Dan verschijnt de volgende keer dat deze gebruiker zich probeert aan te
melden automatisch het bericht dat zijn account tijdelijk is geblokkeerd.
Als drastischere maatregelen aan de orde zijn, kunt u ook het IP-adres van bepaalde gebrui-
kers blokkeren. Mocht ook dat niet volstaan, dan kunt u als laatste redmiddel zelfs de ISP of
organisatie blokkeren bij wie de desbetreende gebruiker een abonnement hee. De laatstge-
noemde optie wordt niet aanbevolen, maar kan noodzakelijk zijn om grootschalige malade
praktijken zoals professionele spamming te voorkomen.
Zo voegt u handmatig een gebruiker toe aan een groep:
1. Klik op het gereedschap Intelligent object toevoegen op de werkbalk Webobjecten.
2. Selecteer uw intelligente object voor toegangscontrole in de lijst aan de linkerkant en klik
vervolgens onder het voorbeeld aan de rechterkant op Beheren.
3. Typ in het invoervak E-mail in het vak Nieuwe gebruiker toevoegen onder in het dia-
loogvenster het e-mailadres van de gebruiker die u wilt toevoegen en klik op Gebruiker
toevoegen.
Merk op dat de nieuwe gebruiker aan de lijst Gebruikers wordt toegevoegd in het vak
Beheer van gebruikersgroep.
4. Als u het selectievakje Activering vereist inschakelt, wordt de gebruiker per e-mail een
bericht toegestuurd met een link waarop hij moet klikken om zijn account te activeren en
een wachtwoord dat automatisch is gegenereerd. Als u deze optie uitschakelt, wordt hem
per e-mail alleen een automatisch gegenereerd wachtwoord toegestuurd.
5. Om gebruikers toe te wijzen aan een groep, selecteert u de desbetreende groep in de
vervolgkeuzelijst Groep, selecteert u de gebruikers die u wilt toevoegen in de lijst aan de
linkerkant en klikt u op Toevoegen. (Klik op Alle toevoegen als u meteen alle gebruikers
aan de groep wilt toevoegen.) Als u een gebruiker weer wilt verwijderen uit een groep,
gebruikt u de knop Verwijderen (of Alle verwijderen als u alle gebruikers uit de groep
wilt verwijderen).
Zo importeert u een gebruikerslijst uit een tekstbestand:
1. Voer dezelfde stappen uit als hiervoor, maar klik in het vak Nieuwe gebruiker toevoegen
onder in het dialoogvenster op Bladeren om een bestaand tekstbestand met gebruikersna-
men en wachtwoorden te selecteren. Navigeer in het dialoogvenster dat daarop verschijnt
naar de map waarin het bestand is opgeslagen, selecteer het en klik op Openen.
2. Klik op Importeren om de gebruikerslijst te importeren en aan de lijst Gebruikers toe te
voegen in het vak Beheer van gebruikersgroep.

Studio Webdesign 4 Pro 73
Zo importeert u een gebruikerslijst uit een verzendlijst:
1. Selecteer het intelligente object voor verzendlijsten in uw persoonlijke lijst met intelligente
objecten en klik op Beheren.
2. Klik op de knop Synchroniseren met toegangscontrole.
3. Selecteer in het volgende dialoogvenster uw intelligente object voor toegangscontrole in
de vervolgkeuzelijst en klik op Doorgaan. Hiermee kopieert u de opgeslagen e-mailadres-
sen naar dit intelligente object.
Zo verwijdert u een gebruiker:
1. Klik terwijl uw intelligente object voor toegangscontrole is geselecteerd op Beheren.
2. Selecteer in de vervolgkeuzelijst E-mail onder in het dialoogvenster de gebruiker die u
wilt verwijderen.
3. Klik op Gebruiker verwijderen.
Zo blokkeert u een gebruiker:
* Ga op dezelfde manier te werk als bij het verwijderen van een gebruiker (zie hiervoor),
maar klik deze keer op Gebruiker blokkeren in plaats van op Gebruiker verwijderen.
Klik op Gebruiker accepteren als u de account van de gebruiker niet langer wenst te blok-
keren.
Geblokkeerde gebruikers worden met een sterretje aangeduid in de lijst met
gebruikers voor een gebruikersgroep.
Zo bant u een gebruiker:
* Op basis van IP-adres: ga op dezelfde manier te werk als bij het verwijderen van een ge-
bruiker (zie hiervoor), maar selecteer de optie IP-adres in de vervolgkeuzelijst Blokkeren
en klik vervolgens op Blokkeren.
* Op basis van ISP/organisatie: ga op dezelfde manier te werk als bij het verwijderen van
een gebruiker, maar klik eerst op Gebruiker opzoeken (om het netwerkadres van de ISP/
organisatie bij wie de gebruiker een abonnement hee weer te geven in het vak vlak boven
de knop). Selecteer vervolgens de optie ISP/organisatie in de vervolgkeuzelijst en klik op
Blokkeren.
U kunt alleen gebruikers bannen die zich eerder bij Serif Web Resources heb-
ben aangemeld.
Gebruikers van wie het IP-adres of de ISP of organisatie is geblokkeerd, verschijnen in een
afzonderlijke vervolgkeuzelijst. Zo kunt u eenvoudig nagaan welke gebruikersaccounts mo-
menteel zijn geblokkeerd. U kunt gebruikers vanzelfsprekend op elk moment opnieuw toe-
gang verlenen als een bepaald IP-adres of netwerk niet langer als verdacht wordt beschouwd.

74 Studio Webdesign 4 Pro
Zo geeft u geblokkeerde gebruikers opnieuw toegang:
* Selecteer een speciek IP-adres (voor afzonderlijke gebruikers) of netwerkadres (voor
ISP’s/organisaties) in de vervolgkeuzelijst Accepteren. Onthoud dat het IP-adres van af-
zonderlijke gebruikers op een ander cijfer dan nul eindigt (bijvoorbeeld 80.6.91.234), ter-
wijl een netwerkadres van een ISP/organisatie altijd op nul eindigt (bijvoorbeeld 80.6.91.0).
Merk op dat ook wordt aangegeven wanneer het desbetreende adres werd geblokkeerd.
* Klik op Accepteren. Het IP-adres van de gebruiker wordt uit de lijst verwijderd.
Gebruikers de mogelijkheid bieden zich te registreren
U kunt een aanmeldingsvak toevoegen
aan de pagina, zodat geregistreerde
gebruikers zich kunnen aanmelden bij
alle groepen waarvoor de optie Nieu-
we gebruikers toevoegen bij registra-
tie is ingeschakeld.
Nieuwe gebruikers kunnen zich altijd
registreren door op de link Registre-
ren te klikken.
Plaats het aanmeldingsvak op de stramienpagina voor uw site. Zo kunnen ge-
bruikers zich vanaf elke webpagina in uw site registreren en aanmelden.
Zo voegt u een aanmeldingsvak toe zodat gebruikers zich kunnen registreren:
1. Volg de procedure voor het inschakelen van een geavanceerde toegangscontrole (zie eer-
der in deze paragraaf), maar klik deze keer op de knop Invoegen in plaats van op Afslui-
ten.
2. Plaats de aanwijzer Plakken op de pagina op de positie waar u het aanmeldingsvak
wilt invoegen en klik met de linkermuisknop om het object in te voegen.
3. Klik met de rechtermuisknop op het aanmeldingsvak en kies Intelligent object beheren.
4. Typ in het invoervak Naam in het vak Nieuwe groep maken een naam voor de nieuwe
groep. Gebruik bij voorkeur een beschrijvende naam waaruit u later gemakkelijk kunt
aeiden wat voor type gebruikers tot deze groep behoren (bijvoorbeeld ‘uiswerk’).
5. Activeer het selectievakje Nieuwe gebruikers toevoegen bij registratie als u de aanmel-
dingsgegevens van nieuwe gebruikers automatisch aan de gebruikersgroep wilt toevoegen
op het moment dat ze zich registreren.
6. Klik op Groep maken, controleer in het volgende dialoogvenster of u de juiste instellin-
gen hebt gekozen en klik op Gereed. Merk op dat de nieuwe groep automatisch aan de
vervolgkeuzelijst Groep wordt toegevoegd in het vak Beheer van gebruikersgroep.

Studio Webdesign 4 Pro 75
Omdat gebruikers zich zonder uw tussenkomst kunnen registreren, hoe u ze niet handmatig
toe te voegen via het vak Nieuwe gebruiker toevoegen (hoewel u dat natuurlijk altijd kunt
doen, zoals beschreven in ‘Zo voegt u handmatig een gebruiker toe aan een groep’ eerder in
deze paragraaf). Wanneer gebruikers zich registreren, verschijnen ze automatisch in iedere
gebruikersgroep waarvoor de optie Nieuwe gebruikers toevoegen bij registratie is ingescha-
keld (zie eerder).
Zo registreert u zich als nieuwe gebruiker:
1. Klik op de link Registreren.
2. Aanvaard de gebruiksrechtovereenkomst van Serif door het selectievakje te activeren.
3. Kies een e-mailadres (gebruikersnaam), schermnaam en wachtwoord. (Kies een wacht-
woord dat minstens uit zes tekens bestaat.) Als CAPTCHA-vericatie is ingeschakeld, typt
u in het invoervak onderaan het woord dat in de guur wordt weergegeven.
4. Klik op Signup of Registreren. Enige tijd later ontvangt u een e-mailbericht met een link
waarop u moet klikken om uw account te activeren.
Als u na enige tijd geen e-mailbericht met een activeringslink hebt ontvangen,
controleert u de map voor ongewenste e-mail in uw Postvak IN. Mogelijk werd
het e-mailbericht ten onrechte als spam beschouwd en bijgevolg naar deze map
verplaatst.
Zodra u bent aangemeld, kunt u uw schermnaam wijzigen, een ander wachtwoord instellen of
u weer afmelden. Merk op dat met ‘schermnaam’ de naam wordt bedoeld die andere gebrui-
kers te zien krijgen wanneer u berichten post in een forum of blog.
UW SITE OPTIMALISEREN VOOR ZOEKMACHINES
Zoekmachines zoals Google, Yahoo!, Live Search, enzovoort verzamelen automatisch allerlei
informatie over uw webpagina’s, ook wel het ‘indexeren’ van uw site genoemd. Deze geïn-
dexeerde informatie zorgt ervoor dat internetgebruikers die gebruikmaken van een zoekma-
chine om uw site te vinden snel en doelgericht zoekresultaten verkrijgen die exact beantwoor-
den aan de zoekcriteria die ze hebben ingevoerd.
Standaard worden alle webpagina’s geïndexeerd die u publiceert (vooral de tekst tussen de
<head>-tags). In een wereld waarin internet intussen is uitgegroeid tot een reusachtig net-
werk bestaande uit miljoenen webpagina’s die voortdurend worden geïndexeerd, kunt u dit
indexeringsproces echter zo optimaliseren dat uw pagina’s hoger verschijnen in de lijst met
zoekresultaten dan die van een andere website.
U kunt uw webpagina’s op verschillende manieren optimaliseren voor zoekmachines:
* Metatags: het gaat hierbij om speciale tags die trefwoorden en een beschrijving van uw
site en/of afzonderlijke pagina’s in uw site bevatten. Deze tags stellen zoekmachines in
staat de zoekcriteria die een gebruiker hee ingevoerd nauwkeuriger te vergelijken met de

Studio Webdesign 4 Pro 77
eenvoudige ornithologische website bijvoorbeeld de volgende beschrijving en trefwoorden
kunnen opgeven:
Site-eigenschappen Pagina-eigenschappen
Beschrijving Website over reigers in Nederland
en België
Pagina met informatie over reiger-
soorten
Trefwoorden Vogels, Reiger, Ardeidae Blauwe reiger, zilverreiger, withals-
reiger, keizerreiger
Overweeg vooraf welke beschrijving en trefwoorden u zult gebruiken voor de site en de ver-
schillende pagina’s in uw site. Probeer er hierbij voor te zorgen dat de algemene beschrijving
van uw site deze van de afzonderlijke pagina’s aanvult.
Zo geeft u een beschrijving en trefwoorden op:
1. Kies Eigenschappen van site in het menu Bestand als u een beschrijving en trefwoorden
wilt opgeven voor de volledige site. Om een beschrijving en trefwoorden op te geven voor
een specieke pagina in uw site, klikt u met de rechtermuisknop op die pagina in de wer-
komgeving of op het tabblad Site en kiest u Eigenschappen van pagina in het snelmenu
(of kiest u de gelijknamige menuopdracht in het menu Bewerken).
2. Klik op de tab Zoeken.
3. Typ in het invoervak bovenaan een korte beschrijving van uw site of de pagina. Hoewel
de lengte van deze beschrijving niet begrensd is, dient u voor ogen te houden dat de eerste
tien woorden het belangrijkst zijn.
4. Geef in het volgende invoervak enkele trefwoorden op (gescheiden door komma’s) die de
site of pagina volgens u het beste omschrijven. Probeer uzelf hierbij in de plaats te stellen
van een potentiële bezoeker. Wat voor trefwoorden zou hij gebruiken als hij precies naar
die informatie op zoek is die uw site of pagina te bieden hee?
5. Selecteer in de vervolgkeuzelijst onder in het dialoogvenster een taalcode voor uw site.
Bij de meeste zoekmachines kunt u naar pagina’s in een specieke taal zoeken. Door een
taalcode te selecteren, bepaalt u of uw site al dan niet in de lijst met zoekresultaten wordt
weergegeven, aankelijk van de taal die de gebruiker hee gekozen.
Voorkomen dat pagina’s worden geïndexeerd (Robots-metatags)
U kunt het gedrag van spiders en webcrawlers beïnvloeden met behulp van Robots-metatags.
Aan de hand van deze tags kunt u aangeven of de volledige website en afzonderlijke pagina’s
al dan niet mogen worden geïndexeerd, en/of spiders en webcrawlers hyperlinks naar an-
dere pagina’s mogen volgen vanaf een geïndexeerde pagina. Met de opties Pagina’s in deze
site indexeren en Links vanaf pagina’s volgen kunt u de gewenste zoekmachine-instellingen
eenvoudig op de volledige site toepassen, en die vervolgens onderdrukken voor specieke
pagina’s.

78 Studio Webdesign 4 Pro
Zo genereert u Robots-metatags:
1. Kies Eigenschappen van site in het menu Bestand als u voor de volledige site Robots-
metatags wilt genereren. Om een Robots-metatag te genereren voor een specieke pagina
in uw site, klikt u met de rechtermuisknop op die pagina in de werkomgeving of op het
tabblad Site en kiest u Eigenschappen van pagina in het snelmenu.
2. Klik op de tab Zoekmachines en activeer het selectievakje Robots-metatags genereren.
(Om een Robots-metatag te genereren voor een specieke pagina in uw site, moet u de
zoekmachine-instellingen voor de gehele site onderdrukken.)
3. Schakel de optie Pagina’s in deze site indexeren in of uit om aan te geven of zoekma-
chines de volledige site mogen indexeren, en de optie Links vanaf pagina’s volgen om
te bepalen of ze al dan niet alle pagina’s mogen indexeren waarvoor een hyperlink werd
aangetroen op een geïndexeerde pagina. Om de gewenste instellingen te kiezen voor een
specieke pagina in uw site, moet u de selectievakjes Zoekmachine-instellingen voor
site negeren en Robots-metatag genereren activeren en vervolgens de overeenkomstige
subopties in- of uitschakelen voor deze pagina.
Pagina’s van het indexeringsproces uitsluiten (Robots-bestand)
Deze methode hee dezelfde doelstelling als het gebruik van een Robots-metatag. Alleen
wordt er in dit geval een tekstbestand gegenereerd (robots.txt) in plaats van een Robots-me-
tatag, dat in de hoofdmap van de site wordt opgeslagen. Merk op dat u dit tekstbestand met
een willekeurige teksteditor kunt openen als u wilt nagaan welke pagina’s en mappen in uw
site niet zullen worden geïndexeerd.
Zo genereert u een Robots-bestand voor zoekmachines:
1. Kies Eigenschappen van site in het menu Bestand als u voor de volledige site een Robots-
bestand wilt genereren. Om de gekozen instellingen te onderdrukken voor een specieke
pagina in uw site, klikt u met de rechtermuisknop op die pagina in de werkomgeving of
op het tabblad Site en kiest u Eigenschappen van pagina in het snelmenu.
2. Activeer het selectievakje Robots-bestand (robots.txt) genereren voor zoekmachines.
3. Schakel de optie Pagina’s in deze site indexeren in of uit om aan te geven of zoekmachines
de volledige site mogen indexeren. Als u wilt voorkomen dat zoekmachines een bepaalde
pagina in uw site indexeren, activeert u het selectievakje Zoekmachine-instellingen voor
site negeren in het dialoogvenster Eigenschappen van pagina en schakelt u de optie Toe-
staan dat zoekmachines deze pagina indexeren uit.
Pagina’s in het indexeringsproces opnemen
Tot nu toe hebben we ons in de eerste plaats geconcentreerd op methoden om te voorkomen
dat bepaalde webpagina’s worden geïndexeerd. Als u deze methoden niet gebruikt, indexeren
spiders en webcrawlers alle pagina’s in uw site door de hyperlinks op elke pagina te volgen en
de trefwoorden, beschrijving en tekst te indexeren die ze op elke pagina aantreen. Mogelijk
wordt uw site op deze manier echter niet doeltreend geïndexeerd. Het is immers best moge-
lijk dat u in uw site maar een beperkt aantal hyperlinks hebt gebruikt om pagina’s onderling

Studio Webdesign 4 Pro 79
aan elkaar te relateren. Om te waarborgen dat uw site ook in dergelijke gevallen optimaal
wordt geïndexeerd, kunt u een sitemap-bestand (sitemap.xml) maken. Het gaat hierbij om een
bestand waarin webcrawlers en spiders de pagina’s kunnen opzoeken die ze mogen indexeren.
Dit bestand deelt zoekmachines ook mee wanneer pagina’s voor het laatst zijn gewijzigd, hoe
vaak een pagina wijzigt en bijgevolg hoe vaak ze een pagina opnieuw moeten controleren, en
hoe ‘belangrijk’ bepaalde pagina’s zijn in vergelijking met andere pagina’s.
Deze methode leent zich uitstekend om de ‘ranking’ van uw webpagina’s te verbeteren. Door
gebruik te maken van een sitemap-bestand, vergroot u de kans dat uw pagina’s hoger ver-
schijnen in de lijst met zoekresultaten wanneer gebruikers een zoekmachine gebruiken om
specieke informatie terug te vinden op het web.
Ook hier weer kunt u instellingen kiezen voor de gehele site en voor afzonderlijke pagina’s.
Het sitemap-bestand wordt net als een Robots-bestand in de hoofdmap van uw website op-
geslagen.
Als u een sitemap-bestand wilt gebruiken om uw site te optimaliseren voor
zoekmachines, moet u een absolute URL opgeven. Aan de hand van deze URL
kunnen zoekmachines het juiste webadres van uw site indexeren (bijvoorbeeld
www.easycomputing.com), zodat internetgebruikers vanuit de lijst met zoekre-
sultaten naar uw site kunnen gaan.
Zo genereert u een sitemap-bestand:
1. Kies Eigenschappen van site in het menu Bestand om aan te geven of u een sitemap-
bestand wilt genereren voor uw site. Om een specieke pagina in uw site aan het sitemap-
bestand toe te voegen (of te voorkomen dat een pagina in het sitemap-bestand wordt
opgenomen), klikt u met de rechtermuisknop op die pagina in de werkomgeving of op het
tabblad Site en kiest u Eigenschappen van pagina in het snelmenu.
2. Activeer het selectievakje Sitemap-bestand genereren voor zoekmachines.
3. (Facultatief) Wanneer u de bovengenoemde optie inschakelt, genereert het programma
standaard het bestand sitemap.xml. U kunt dit bestand echter een willekeurige andere
naam geven. Klik hiertoe op de knop Wijzigen en geef de gewenste naam op voor het
bestand.
4. Activeer het selectievakje Pagina’s in deze site indexeren als u alle pagina’s in uw site
aan het sitemap-bestand wilt toevoegen (zodat ze gemakkelijker worden gevonden door
zoekmachines). Schakel deze optie uit als u een leeg sitemap-bestand wilt maken. Om een
specieke pagina in uw site aan het sitemap-bestand toe te voegen, activeert u het selectie-
vakje Zoekmachine-instellingen voor site negeren in het dialoogvenster Eigenschappen
van pagina en schakelt u vervolgens de optie Toestaan dat zoekmachines deze pagina
indexeren in (in de veronderstelling dat u niet de gehele site in het sitemap-bestand hebt
opgenomen).

80 Studio Webdesign 4 Pro
5. Kies de gewenste instellingen voor de sitemap:
* Aangeven wanneer pagina’s voor het laatst zijn gewijzigd: activeer dit selectievakje
als u in het sitemap-bestand informatie wilt opnemen over de datum waarop een pa-
gina voor het laatst is gewijzigd.
* Aangeven hoe vaak pagina’s wijzigen: hiermee kunt u zoekmachines meedelen hoe
vaak een pagina naar verwachting zal wijzigen (om het uur, dagelijks, maandelijks, we-
kelijks, jaarlijks of nooit). Op basis van de instelling die u hier kiest, bepalen zoekma-
chines hoe vaak ze de pagina opnieuw moeten indexeren.
* Prioriteit van pagina’s aangeven: met deze optie deelt u zoekmachines mee hoe be-
langrijk bepaalde pagina’s zijn in vergelijking met andere pagina’s in uw site waarvan
de kans groot is dat ze die zullen indexeren. U kunt een waarde instellen gaande van
0.0 (laagste prioriteit) tot 1.0 (hoogste prioriteit). In het dialoogvenster Eigenschappen
van site kunt u de gewenste standaardinstellingen kiezen voor de gehele site, waarna u
in het dialoogvenster Eigenschappen van pagina aan specieke pagina’s een hogere of
lagere prioriteit kunt toekennen.
Een prioriteit toekennen aan tekst met HTML-tags voor koppen
U kunt aan specieke alinea’s (of opmaakproelen) in HTML-frames en -tabellen een van de
HTML-tags voor koppen (H1 tot en met H6) toekennen. Zo kunt u ervoor zorgen dat zoek-
machines aan bepaalde tekst voorrang geven bij het indexeren van uw site, aangezien alinea’s
waaraan dergelijke tags zijn toegewezen een hogere prioriteit hebben dan alinea’s waaraan
‘bodytags’ zoals de <p>-tag zijn toegewezen. Onthoud in dit verband dat de tag <H1> de
hoogste prioriteit hee en de tag <H6> de laagste prioriteit. U kunt deze tags toewijzen via de
menuopdracht Alineaopmaak in het menu Tekst. Klik daartoe op Alineaopmaak > HTML
in het dialoogvenster en selecteer vervolgens in de vervolgkeuzelijst de tag die u aan uw alinea
wilt toewijzen.
EEN ZOEKFUNCTIE IMPLEMENTEREN
U kunt in uw site een krachtige zoekfunctie implementeren die de zoekopdrachten van ge-
bruikers vergelijkt met de tekst die in artistieke tekstobjecten, HTML-frames en -tabellen of
aangepaste tekstframes verschijnt op uw pagina’s. Zo waarborgt u dat internetgebruikers snel
de gezochte informatie terugvinden op uw webpagina’s.
Merk op dat u twee gereedschappen dient te gebruiken om een zoekfunctie aan uw site toe
te voegen: het gereedschap Zoekvak toevoegen en het gereedschap Veld voor zoekresulta-
ten toevoegen. Beide gereedschappen zijn toegankelijk vanuit de werkbalk Webobjecten. Met
deze twee gereedschappen kunt u de vereiste besturingselementen toevoegen om een zoek-
functie te implementeren.

Studio Webdesign 4 Pro 81
Het zoekvak is het tekstvak waarin gebruikers het
woord of de zin kunnen typen waar ze willen naar zoe-
ken. Dit tekstvak wordt doorgaans op een stramien-
pagina geplaatst, zodat het op alle pagina’s van de site
verschijnt.
Het veld voor zoekresultaten is het venster waarin de
resultaten van een zoekopdracht worden weergegeven.
Dit veld wordt doorgaans op een afzonderlijke pagina
geplaatst, die niet in de navigatiestructuur van de site
is opgenomen.
Zo kunt u met de zoekopdracht “vitae” bijvoorbeeld alle webpagina’s opvragen waarop dit
woord voorkomt. Om de zoekopdracht te starten, klikt u gewoon op Zoeken nadat u de ge-
zochte term hebt ingevoerd.
In het venster met zoekresultaten worden automatisch alle pagina’s weergegeven waarop de
gezochte tekst is gevonden (in de vorm van hyperlinks waarop u kunt klikken), evenals enige
tekst die u als referentie kunt gebruiken. Om naar een specieke pagina te gaan, klikt u ge-
woon op de overeenkomstige hyperlink in de lijst met zoekresultaten.
Standaard kunnen alle webpagina’s in uw site worden doorzocht. Pagina’s die met een wacht-
woord zijn beveiligd, worden echter altijd van de zoekresultaten uitgesloten. (Lees ‘Toegangs-
controle’ eerder in dit hoofdstuk voor meer informatie over hoe u pagina’s met een wacht-
woord beveiligt.)
Zo voegt u een zoekvak toe:
1. Klik op het gereedschap Zoekvak toevoegen op de werkbalk Webobjecten.
2. Plaats de aanwijzer op de positie waar u het zoekvak wilt invoegen op uw webpagina
of stramienpagina en klik met de linkermuisknop.

82 Studio Webdesign 4 Pro
Plaats het zoekvak boven aan een stramienpagina als u de zoekfunctie vanaf
alle webpagina’s in uw site toegankelijk wilt maken.
Een zoekvak is pas nuttig als in de website ook een voorziening is geïmplementeerd om de
resultaten van een zoekopdracht weer te geven voor de gebruiker. Hiervoor kunt u het gereed-
schap Veld voor zoekresultaten toevoegen gebruiken. Merk op dat u een willekeurige groot-
te kunt instellen voor het veld voor zoekresultaten. Doorgaans wordt voor dit object echter de
volledige pagina gereserveerd (denk eraan dat er voldoende ruimte moet zijn om meerdere
zoekresultaten te kunnen weergeven). Wellicht is het ook zinvol het veld voor zoekresultaten
op een afzonderlijke pagina te plaatsen, die u desgewenst een andere grasche vormgeving
kunt geven dan de overige pagina’s in uw site.
Zo voegt u aan een nieuwe pagina een veld voor zoekresultaten toe:
1. Klik in het vervolgmenu voor de knop Toevoegen op het tabblad Site op Nieuwe lege
pagina.
2. Klik met de rechtermuisknop op de nieuwe pagina en kies Eigenschappen van pagina
in het snelmenu. Geef op het tabblad Algemeen van het dialoogvenster Eigenschappen
van pagina een naam op voor de pagina met zoekresultaten en schakel het selectievakje
Toevoegen aan navigatiestructuur uit.
3. Klik op het gereedschap Veld voor zoekresultaten toevoegen op de werkbalk Webob-
jecten.
4. Plaats de aanwijzer op de positie waar u het veld voor zoekresultaten wilt invoegen en
klik en sleep om de gewenste grootte in te stellen voor het veld.

90 Studio Webdesign 4 Pro
Overvloeien
Het frame is niet aan een volgend frame gekoppeld (het gaat om een op zichzelf
staand frame of het laatste frame van een reeks gekoppelde frames) en het overvloei-
gebied bevat tekst die nog niet werd ingevoegd.
Voortgezet
Het frame is aan een volgend frame gekoppeld. Ofwel is het einde van de tekst zicht-
baar, ofwel wordt de tekst in het volgende frame voortgezet.
Opmerking: als het overvloeigebied van het laatste frame nog tekst bevat, hee het
pictogram een rode kleur. Als het overvloeigebied geen tekst meer bevat, hee het
pictogram een groene kleur.
U kunt op twee manieren te werk gaan als u tekstframes aan elkaar wilt koppelen:
* U kunt een reeks lege frames aan elkaar koppelen en vervolgens de tekst importeren.
OF
* U kunt de tekst in één frame importeren en vervolgens extra frames toevoegen en die
telkens aan de bestaande frames koppelen. Dan vloeit de tekst automatisch van het ene in
het andere frame over.
Frames die via de voorziening Automatisch overvloeien worden toegevoegd bij
het importeren van tekst worden automatisch aan elkaar gekoppeld.
U kunt zowel de knop Koppelen als de gereedschappen op de optiebalk voor frames gebrui-
ken om bestaande frames aan elkaar te koppelen of de volgorde van gekoppelde frames te
wijzigen. Let hierbij op het symbool dat wordt weergegeven voor de muisaanwijzer.
Zo koppelt u het geselecteerde frame aan een ander frame:
* Klik op de knop Koppelen onder het frame.
OF
Selecteer het frame en klik op Frame koppelen op de optiebalk.
* Klik vervolgens op het frame waaraan u het geselecteerde frame wilt koppelen. Merk op
dat u alleen lege frames aan het geselecteerde frame kunt koppelen.
Zo verbreekt u de koppeling met het geselecteerde frame:
* Klik op Koppeling verbreken op de optiebalk.
OF
Klik op de knop Koppelen onder het frame en klik vervolgens nogmaals op hetzelfde
frame.
Merk op dat de tekst in de ‘oude’ frames altijd behouden blij. Als u bijvoorbeeld de kop-
peling met het tweede frame verbreekt in een tekst die uit drie frames bestaat, blij de tekst
in het eerste en derde frame behouden. Deze twee frames zijn nu aan elkaar gekoppeld. Het
losgekoppelde frame is altijd leeg.

Studio Webdesign 4 Pro 91
Druk op Esc of klik op een leeg gedeelte van de pagina of het plakbord om de
bewerking te annuleren als u per ongeluk op de knop Koppelen hebt geklikt.
Zo navigeert u tussen frames:
* Klik op Vorig frame of Volgend frame op de optiebalk.
Grafische eigenschappen van frames
Net als aeeldingen hebben ook frames een lijndikte/-kleur en een vulkleur (aanvanke-
lijk is een lijndikte van nul pixels en transparant als vulkleur ingesteld voor een frame). Dat
geldt zowel voor HTML-frames als voor aangepaste frames. Bij aangepaste frames kunt u
ook de transparantie instellen (HTML-frames ondersteunen geen transparantie). U kunt deze
lijn- en vuleigenschappen op elk moment aanpassen, net als bij aeeldingen. Zo kunt u bij-
voorbeeld een verloop dat uit grijstinten of lichte kleurtonen bestaat als achtergrond instellen
voor de tekst. U kunt ook aeeldingen importeren en die als inline guren op de frametekst
uitlijnen.
Merk op dat u voor de frametekst alleen een een kleur kunt instellen. Als u allerlei rand-/
vuleecten wilt toepassen op de tekst, moet u artistieke tekst gebruiken (zie verderop in dit
hoofdstuk).
Overvloeiopties voor tekst in HTML-frames
Omdat HTML-frames aan de HTML-standaard moeten voldoen, kunt u ze niet aan elkaar
koppelen (zoals aangepaste frames). Als u dit type tekstframes gebruikt, moet u beslissen wat
u wilt doen met tekst die niet volledig kan worden weergegeven. Merk op dat de knop Kop-
pelen rechtsonder een geselecteerd HTML-frame de status Overvloeien hee als het
frame meer tekst bevat dan kan worden weergegeven.
In dat geval hebt u verschillende mogelijkheden: de tekst in het overvloeigebied verbergen, de
grootte van het frame aan die van de tekst aanpassen of een schuialk toevoegen waarmee
gebruikers de rest van de tekst kunnen weergeven.
Zo stelt u een overvloeioptie in voor de tekst:
1. Selecteer het HTML-tekstframe.
2. Klik met de rechtermuisknop op het frame, kies Tekst opmaken > Overvloeiende tekst
en selecteer een van de volgende opties:
* Verbergen: als u voor deze optie kiest, wordt de tekst die niet kan worden weergegeven
in het frame verborgen (ook op de webpagina die internetgebruikers uiteindelijk te zien
krijgen in hun browser).
* Overvloeien: selecteer deze optie als u de grootte van het frame wilt aanpassen, zodat
alle tekst zichtbaar is.

Studio Webdesign 4 Pro 139
Bij kalligrasche lijnen met een variabele breedte kunt u via het kringveld Kal-
ligrasche hoek de oriëntatie van de penseelpunt instellen.
Voorts kunt u op het tabblad Lijn ook het uiteinde van de lijnen en de hoek waar twee lijnen
elkaar kruisen aanpassen. Beide eigenschappen zijn vooral duidelijk zichtbaar bij dikkere lij-
nen. Uit de pictogrammen kunt u duidelijk aeiden wat het eect is van elke instelling:
Rond uiteinde Uitstekend uiteinde Stomp uiteinde
Afgeschuinde hoek Rechte hoek Ronde hoek
Zo geeft u alle lijneigenschappen weer:
* Klik op Lijnen en randen in het vervolgmenu met vulgereedschappen in de gereed-
schapset.
* Hiermee opent u het dialoogvenster Lijnen en randen. Op het tabblad Lijn van dit dia-
loogvenster kunt u alle lijneigenschappen wijzigen.
Opmerking: het tabblad Rand bevat allerlei opties om decoratieve randen in te stellen
voor uw objecten (zie Randen toevoegen verderop in dit hoofdstuk).
* Als u alleen voor specieke randen van het object een welbepaalde lijn- of randstijl wilt
instellen, gebruikt u het tabblad Randcontouren in het dialoogvenster.
VORMEN TEKENEN EN BEWERKEN
Studio Webdesign bevat niet alleen diverse lijngereedschappen, maar ook gereedschappen
waarmee u allerlei AutoVormen kunt tekenen. AutoVormen zijn kant-en-klare objecten die
u rechtstreeks kunt toevoegen aan uw pagina en vervolgens kunt aanpassen door de con-
trolegrepen te verslepen. U kunt vanzelfsprekend ook vormen maken door een lijn (of een
aantal lijnsegmenten) te tekenen en vervolgens de begin- en eindpunten ervan met elkaar te
verbinden, zodat een gesloten vorm ontstaat. U kunt de eigenschappen van een vorm naar
behoee aanpassen nadat u deze hebt getekend. Zo kunt u er bijvoorbeeld allerlei kleur- of
bitmapverlopen (met inbegrip van uw eigen bitmapaeeldingen!) en transparantie-eecten
op toepassen. U kunt zelfs gebruikmaken van schuifregelaars om snel en eenvoudig varianten
van de originele AutoVorm te maken!
Especificaciones del producto
| Marca: | Easy Computing |
| Categoría: | |
| Modelo: | studio webdesign 4 pro |
¿Necesitas ayuda?
Si necesitas ayuda con Easy Computing studio webdesign 4 pro haz una pregunta a continuación y otros usuarios te responderán
Easy Computing Manuales

1 Septiembre 2024
Manuales
- Xiaomi
- IKEA
- AEG Electrolux
- Delonghi
- Ag Neovo
- Acoustic Energy
- Akai Professional
- Amico
- Icy Box
- Asus
- TP Link
- United Office
- Energy Sistem
- House Of Marley
- Ultimate Speed
- Fresh N Rebel
- Seg
- Point Of View
- Citroën
- InFocus
- FriFri
- IDance
- Primo
- IHealth
- La Pavoni
- One For All
- DoorBird
- Master
- IGPSport
- Smart
- Jawbone
- ILive
- White And Brown
- OKBABY
- It Works
- Homexpert By Honeywell
- HQ Power
- Mam
- REVITIVE
- Kundo XT
- Univers By FTE
- Esser By Honeywell
- Fujitsu Siemens
- Crane Sports
- Europa Style
- Harley Davidson
- General Satellite
- Bowers Wilkins
- JB Systems
- V7 Videoseven
- Gp Batteries
- Braun Phototechnik
- Magic Maxx
- Floater Imports
- Offshore
- Well Health
- IRoad
- ICarsoft
- Inshape
- Decor Olympic System
- InterBar
- Basic
- ResMed
- Dane Elec
- Thomson Telecom
- Bang En Olufsen
- Support Plus
- Broyeurfabriek Nederland B.v.
- Homeland Housewares
- I.safe Mobile
- E-4Motion
- Athletics Cross
- Riviera Bar
- Xbox
- Mens Erger Je Niet Junior
- Palm Beach
- Expo Borse
- Levensweg
- Gigaset Elements
- IFavine
- MoM E
- Mtx Audio
- Ground Zero
- Philips Nike
- Watshome Ypg-11 Dp
- Santos
- Identity Games
- Lisa Human Technik
- Sencys Ky 26 C
- Fuji Electric
- Electrolux Arthur Martin
- Comfee By Midea
- Bodner Und Mann
- Universeel Wireless Bluetooth Keyboard
- SECURITY Plus
- Smith Corona
- PCE Instruments
- Bowers En Wilkins
- Electrische Fiets
- Techno Line
- Gifwijzer Editie 2009
- Novamatic By Candy
- Too Cool For You
- I.t.Works
- Watchxl
- T Nb
- IKeyp
- Nuvola
- Vd Tech
- GT Bicycles
- Navico - B And G
- Travel En Co
- DIT Is TV
- Av Car Audio
- Quick Mill
- Oleo Mac
- Roomelsbacher
- Multiservices PSTN Voice
- ELNA Supermatic Bwj 1955
- GSM Voor Senioren
- Steel Series
- Kees By Happybaby
- Wallner Universal
- Duss
- Songmics
- Economy By Ferm
- MP Products
- EM Client
- Ford Bluetooth En Voice Control
- Neomounts By Newstar
- What Do You Meme
- Silvercrossbaby
- Tronios
- Einhell - Blue Line
- ODBII System
- E-Domotica
- I12Cover
- ESYNiC
- Golden Interstar
- Studio
- Trendworx
- Bike Hanger
- Thera Pure Spa
- IFit
- Mc Crypt
- Black En Decker
- Hp Pavilion Dv7
- Fluke Networks
- G Data
- Wirlpool Type 288
- Home And Comfort
- Sagab By Elma
- Go On
- Home Electronic
- Onbekend
Últimos Manuales

27 Octubre 2024

21 Octubre 2024

20 Octubre 2024

20 Octubre 2024

20 Octubre 2024

20 Octubre 2024

17 Octubre 2024

17 Octubre 2024

17 Octubre 2024

17 Octubre 2024
